- Web设计教程中的视差滚动
- Web设计教程中的视差滚动(1)
- Web设计中的视差滚动-资源(1)
- Web设计中的视差滚动-资源
- 讨论Web设计中的视差滚动
- 讨论Web设计中的视差滚动(1)
- Web设计中的视差滚动-结论(1)
- Web设计中的视差滚动-结论
- 网页设计和视差滚动(1)
- 网页设计和视差滚动
- PHP-Web概念(1)
- PHP-Web概念
- 使用 CSS 的视差滚动效果。
- 滚动设计 (1)
- 使用 HTML 和 CSS 设计视差网页(1)
- 使用 HTML 和 CSS 设计视差网页(1)
- 使用 HTML 和 CSS 设计视差网页
- 使用 HTML 和 CSS 设计视差网页
- 滚动设计 - 任何代码示例
- css 视差 - CSS (1)
- 高速缓存设计的概念
- 高速缓存设计概念
- 高速缓存设计的概念
- 高速缓存设计的概念(1)
- 高速缓存设计的概念(1)
- 高速缓存设计概念(1)
- Android 中的视差效果示例(1)
- Android 中的视差效果示例
- css 视差 - CSS 代码示例
📅 最后修改于: 2020-10-21 06:02:51 🧑 作者: Mango
现在我们已经了解了视差的起源和背景,让我们了解了Web设计中视差滚动的历史和概念。
定义
根据Wikipedia的介绍,视差滚动是计算机图形学中的一种技术,其中背景图像比前景图像移动通过相机的速度更慢,从而在2D场景中产生深度幻觉,并增加了虚拟体验中的沉浸感。
在动画的早期阶段就使用了视差滚动。许多动画工作室(例如迪士尼)都使用多平面相机来实现视差效果。
随着计算机图形技术与诸如JavaScript之类的尖端框架一起发展,Web设计人员和开发人员现在可以构建具有丰富经验的网站。尽管视差滚动从几层开始,但随着计算机中的滚动条将其带入了一个新的层次。该技术保持不变,但是由于其在滚动中的应用,因此创造了独特的体验。
例子
视差滚动在现代网站中被广泛使用。由于可以一次性在移动设备和台式机站点上实现视差滚动,因此近年来此类站点的普及率直线上升。
下面给出了使用视差滚动的网站的一些示例-
熊格里尔斯

随着动画的进行,您将能够看到网站内容是如何互动的。当您向前滚动时,将显示越来越多的信息。
赚钱很重要

为了向读者介绍信用合作社的好处,本网站将带您讲述故事情节。向前滚动时,信息以独特的方式显示。
InfoQuest信息图表

使用滚动体验描述了员工在其工作场所查找关键信息的过程。
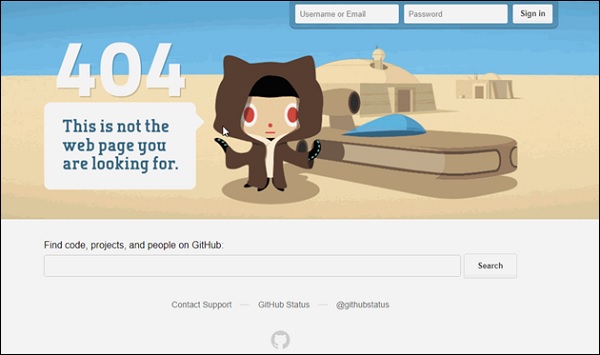
GitHub 404

这与通常的视差体验有些不同,当您将鼠标指针悬停在其上方时,屏幕顶部的对象将移动。
视差滚动的应用
到目前为止,从定义和背景来看,视差滚动在各种数字媒体中都非常有用。下面是视差滚动的一些应用程序-
游戏设计
视差滚动在游戏设计中被广泛使用。字符需要相对于背景移动,并且通过使用鼠标和键盘的玩家控制,整个体验都需要改变。游戏设计是使用视差滚动的非常原始而又时髦的方式。
网站
为了使用户紧抓网站,一些动态且不同的体验很重要。正如您从上面讨论的网站示例中可能已经注意到的那样,视差滚动由于其以交互方式表示而增加了内容。