- 大数据系统的预期属性(1)
- 聚合物数据系统(1)
- 聚合物数据系统
- Polymer-元素
- Polymer-元素(1)
- polymer 元素
- polymer 元素(1)
- polymer 安装
- Polymer-安装(1)
- Polymer-安装
- polymer 安装(1)
- polymer 教程
- Polymer教程(1)
- Polymer教程
- polymer 教程(1)
- 什么是Polymer.js(1)
- 什么是Polymer.js
- 讨论Polymer
- 讨论Polymer(1)
- Polymer-概述(1)
- Polymer-概述
- Polymer-活动(1)
- Polymer-活动
- Polymer-自定义元素(1)
- Polymer-自定义元素
- polymer app 元素
- polymer app 元素(1)
- 在Polymer中创建元素项目
- 在Polymer中创建元素项目(1)
📅 最后修改于: 2020-10-23 03:42:25 🧑 作者: Mango
聚合物可以通过采取不同的动作来观察元素性质的变化,例如-
- 观察者-每当数据改变时,它都会调用回调。
- 计算属性-它根据其他属性计算虚拟属性,并在输入数据更改时重新计算它们。
- 数据绑定-每当数据更改时,它都会使用注释更新DOM节点的属性,属性或文本内容。
数据路径
路径是数据系统中的字符串,提供相对于作用域的属性或子属性。范围可以是宿主元素。可以使用数据绑定将路径链接到不同的元素。如果将数据更改与数据绑定连接在一起,则可以将数据更改从一个元素移动到另一个元素。
例
. . .
如果
以下是Polymer.js中路径段的特殊类型-
- 通配符(*)字符可以被用作一个路径中的最后一段。
- 通过将字符串拼接放置为路径中的最后一个片段,可以将阵列突变显示给定阵列。
- 数组项路径表示数组中的项,数字路径段指定数组索引。
在数据路径中,每个路径段都是一个属性名称,它们包括以下两种路径:
- 路径段由点分隔。例如:“ apple.grapes.orange”。
- 在字符串数组中,每个数组元素都是路径段或虚线路径。例如:[“ apple”,“ grapes”,“ orange”],[“ apple.grapes”,“ orange”]。
数据流
例
以下示例指定了数据流的双向绑定。创建一个index.html文件,并在其中添加以下代码。
Polymer Example
现在,创建另一个名为my-element.html的文件,并包含以下代码。
//it specifies the start of an element's local DOM
Present value: {{demoProp}}
接下来,再创建一个名为prop-element.html的文件,并添加以下代码。
//it specifies the start of an element's local DOM
输出
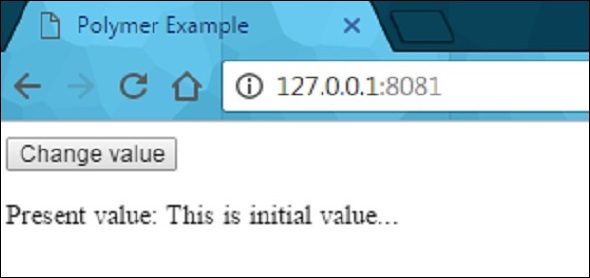
如前几章中所示运行该应用程序,然后导航至http://127.0.0.1:8081/ 。以下将是输出。

单击按钮后,它将更改值,如以下屏幕截图所示。

链接两条路径
您可以使用linkPaths方法将两个路径链接到同一对象,并且需要使用数据绑定来生成元素之间的更改。
例
linkPaths('myTeam', 'players.5');
可以使用unlinkPaths方法删除路径链接,如下所示-
unlinkPaths('myTeam');
观察者
元素数据发生的可观察到的变化调用了称为观察者的方法。以下是观察者的类型。
- 简单的观察者用于观察单个属性。
- 复杂的观察者用于观察多个属性或路径。
数据绑定
数据绑定可用于连接其本地DOM中宿主元素的元素属性或属性。可以通过将注释添加到DOM模板来创建数据绑定,如以下代码所示。
本地DOM模板中的数据绑定剖析如下所示-
property-name=annotation-or-compound-binding
要么
attribute-name$=annotation-or-compound-binding
绑定的左侧指定目标属性或属性,而绑定的右侧指定绑定注释或复合绑定。绑定注释中的文本用双大括号({{}})或双方括号([[]])分隔符括起来,并且复合绑定包括一个或多个字符串字面量绑定注释。
以下是用于数据绑定用例的辅助元素-
- 模板中继器-可以为数组中的每个项目创建模板内容的实例。
- 数组选择器-提供结构化数据数组的选择状态。
- 条件模板-如果条件为真,则可以标识内容。
- 自动绑定模板-它指定聚合物元素外部的数据绑定。
如果辅助元素更新DOM树,则DOM树会触发dom-change事件。有时,您可以通过更改模型数据而不是与创建的节点进行交互来与DOM交互。因此,您可以使用dom-change事件直接访问节点。