Firebase 可帮助开发者轻松管理他们的移动应用。这是谷歌提供的服务。 Firebase 提供各种功能来帮助开发者管理和发展他们的移动应用。在本文中,我们将学习如何向 Firebase 写入和读取数据。我们将为此使用flutter。要完成这项工作,我们需要遵循 3 个步骤:
- 将 firebase 添加到我们的应用程序
- Firebase 设置
- 使用代码实现
将 firebase 添加到我们的应用程序
要与 firebase 交互,我们必须将我们的应用程序注册到 firebase。按照此链接完成初始设置。
Firebase 设置
完成上述设置后,请按照以下步骤操作:
第 1 步:在左侧创建项目后,您将看到这些选项

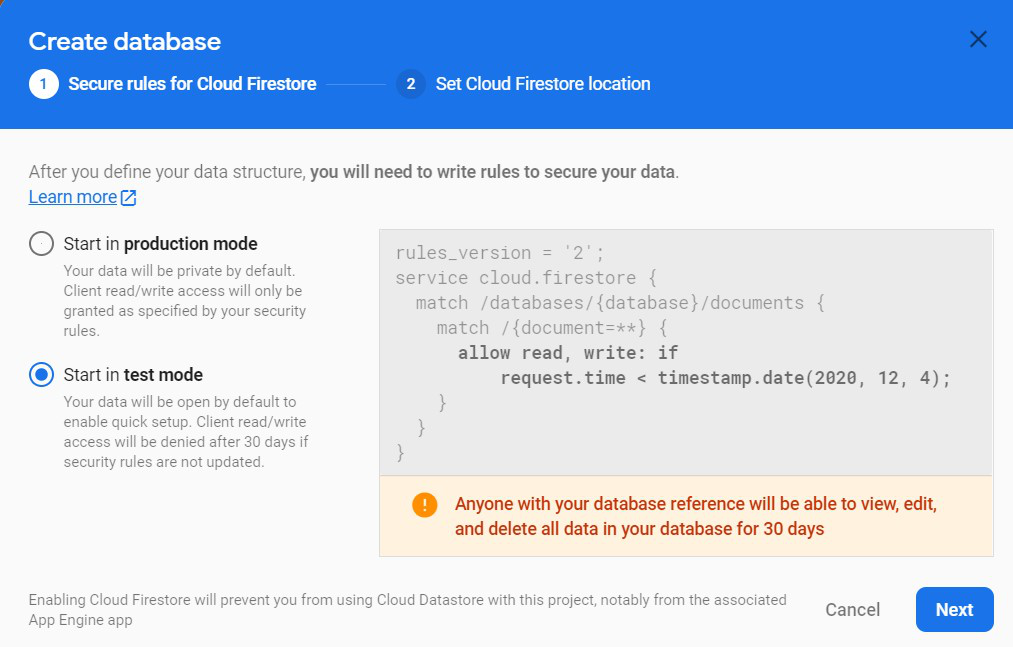
Step2:选择云Firestore,然后选择创建数据库,然后选择测试模式,然后按下一步。


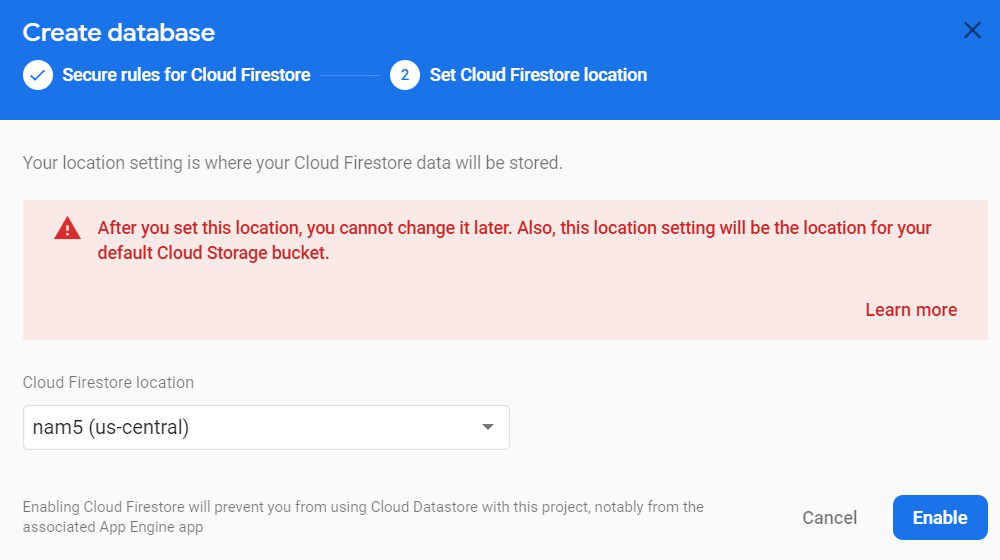
第 3 步:选择任何位置,或者您可以保持原样,然后按启用

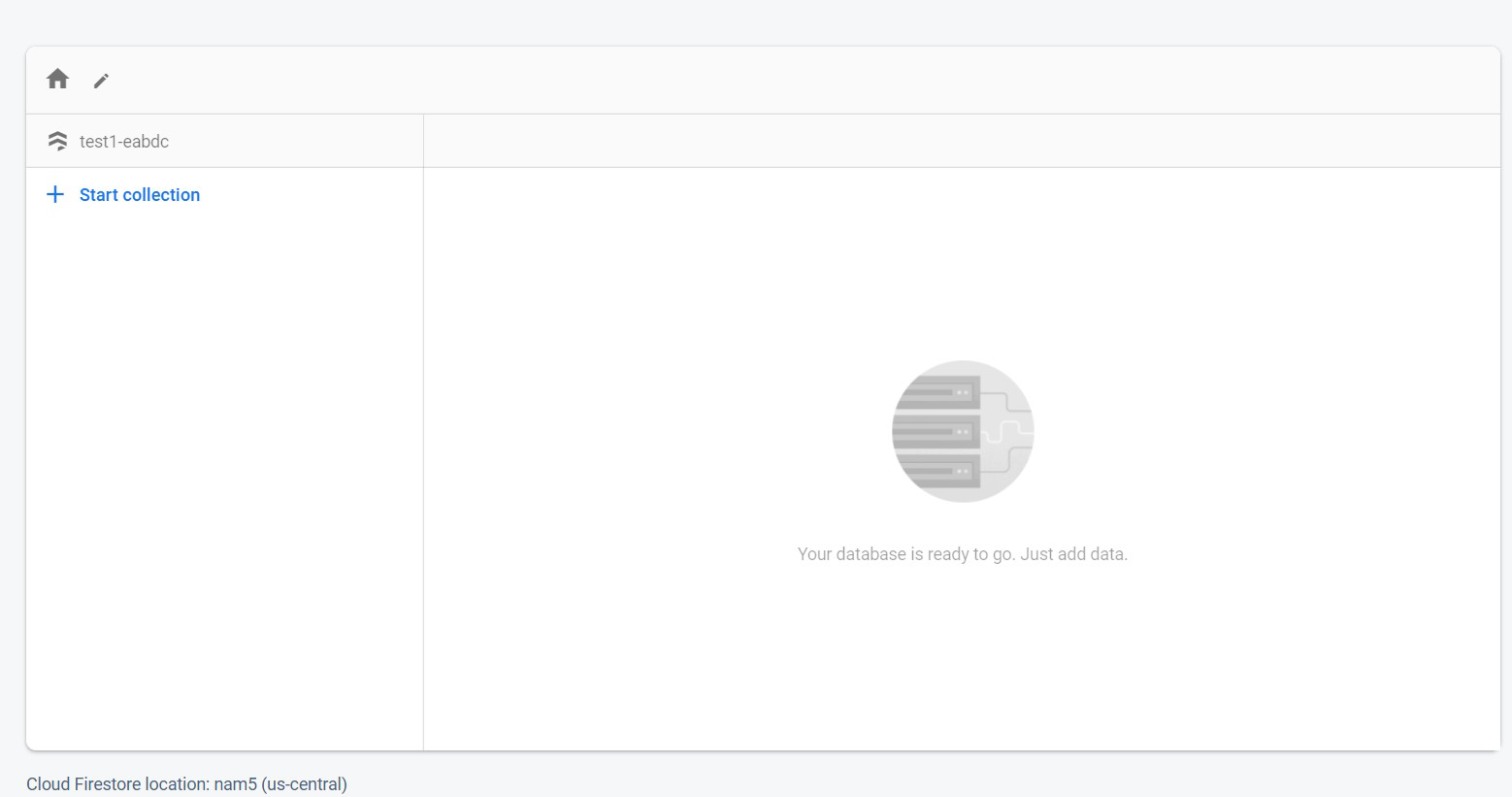
创建 Cloud Firestore 后,您将看到空数据库,现在您只需创建一个表并向其添加数据,稍后我们将从我们的应用程序添加数据。按照以下步骤创建集合(表)。
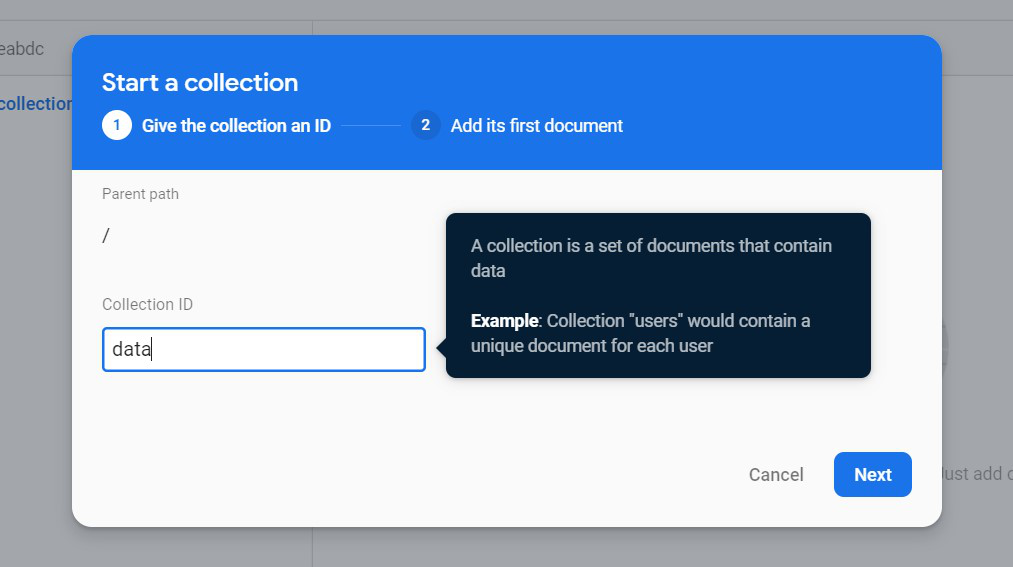
第 1 步:按开始收集

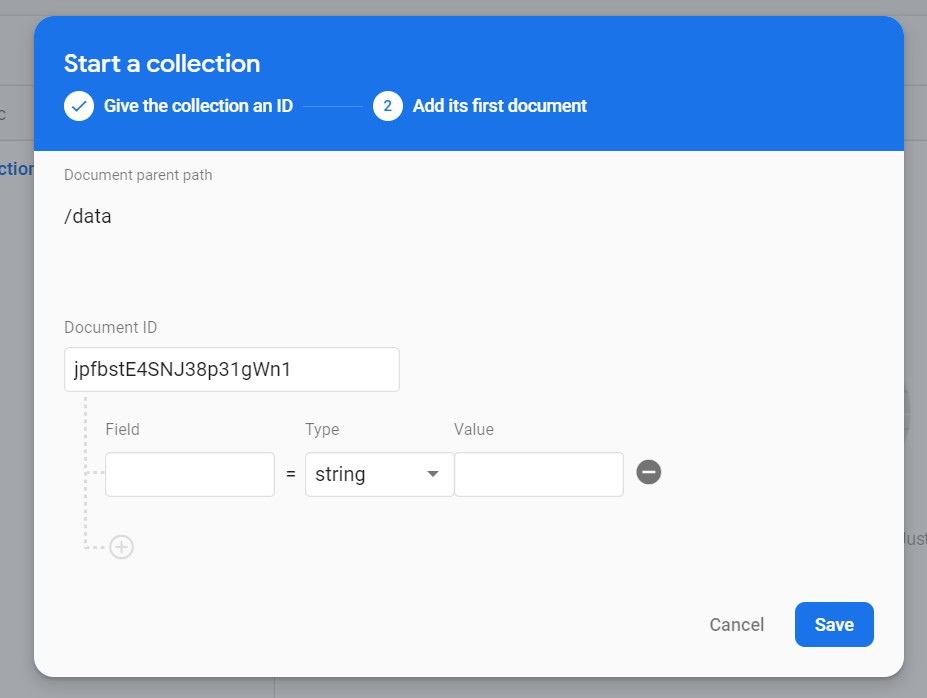
第 2 步:输入集合 ID 的名称并为其文档选择自动 ID



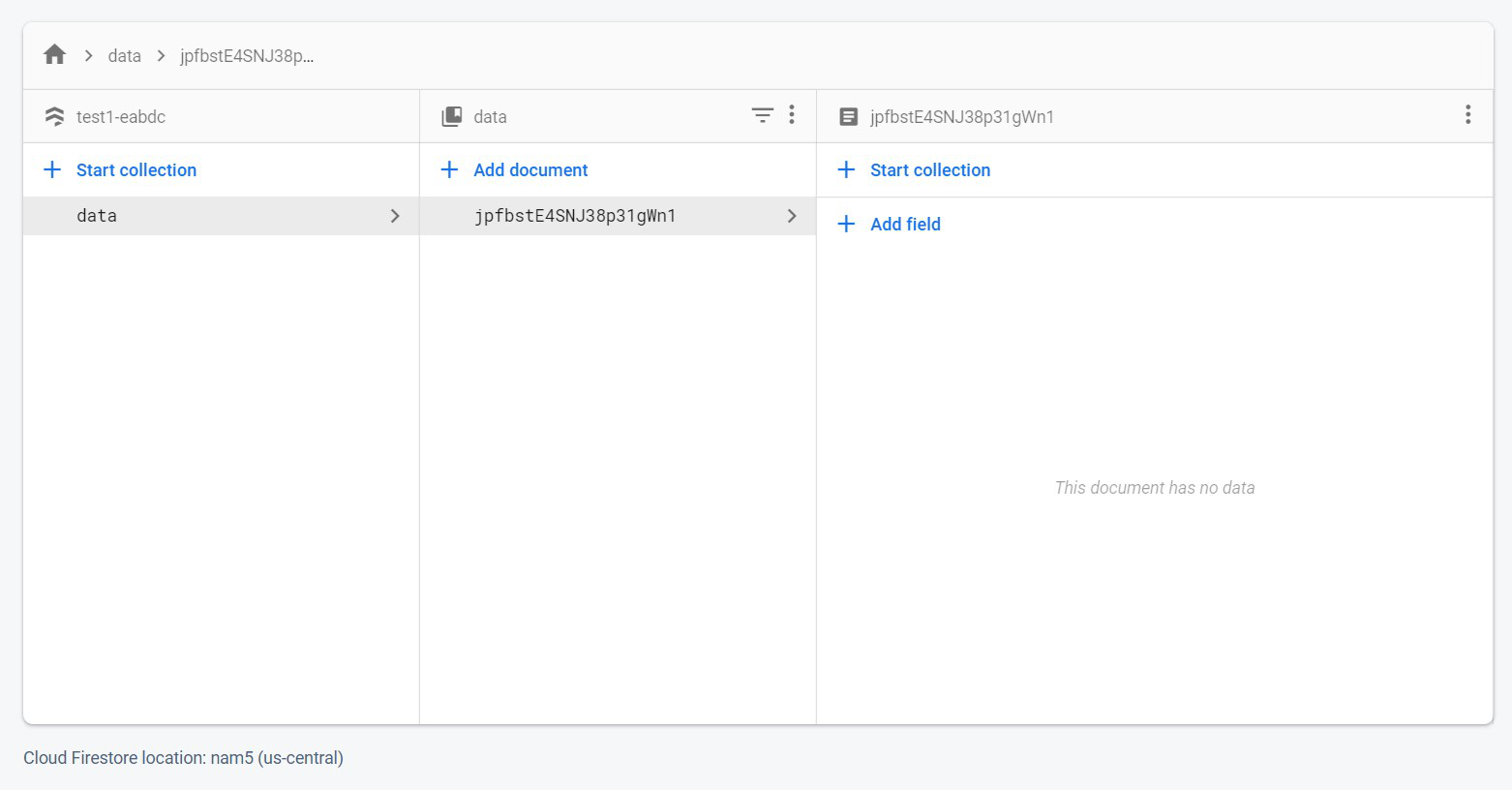
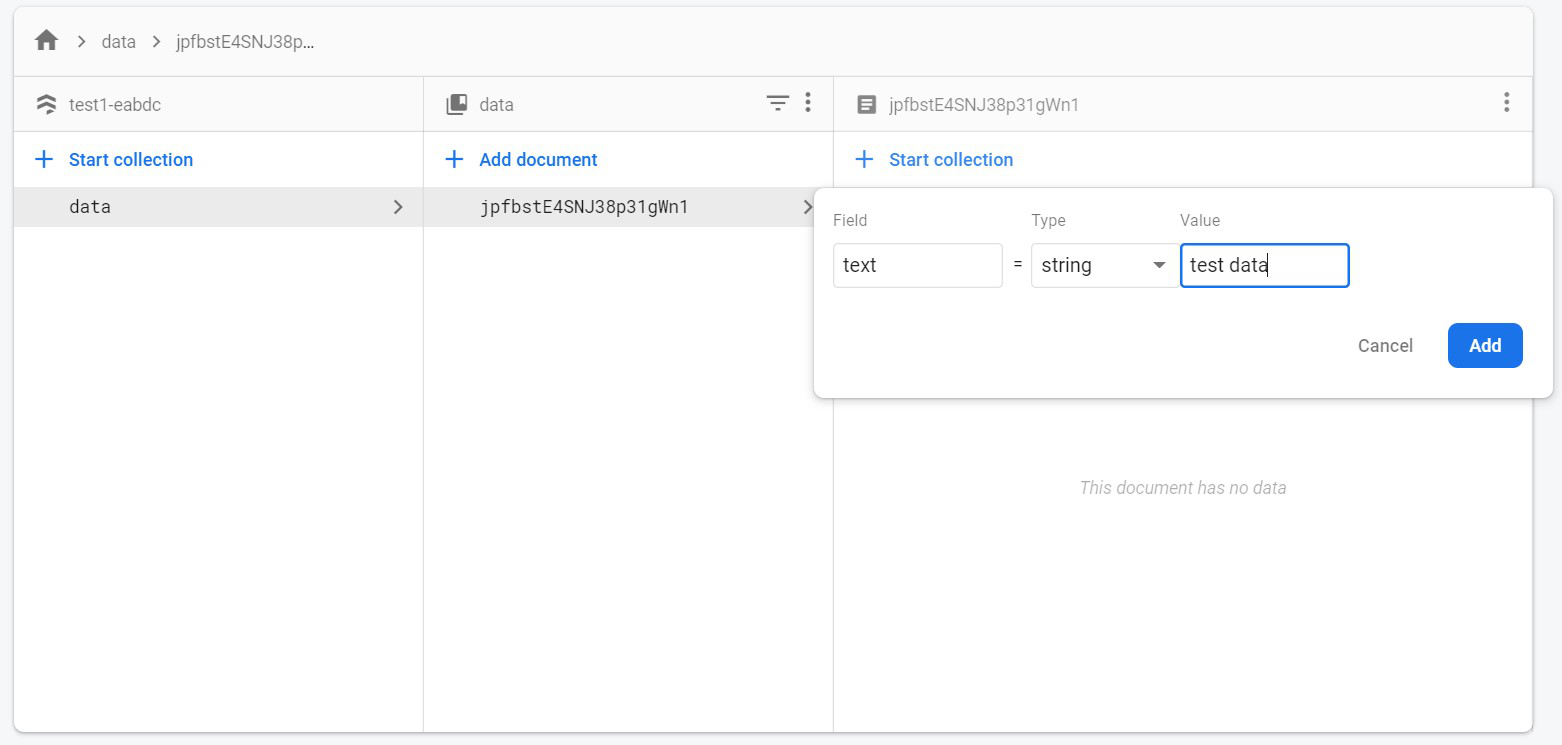
第 3 步:按添加字段并将字段和值添加为键值对

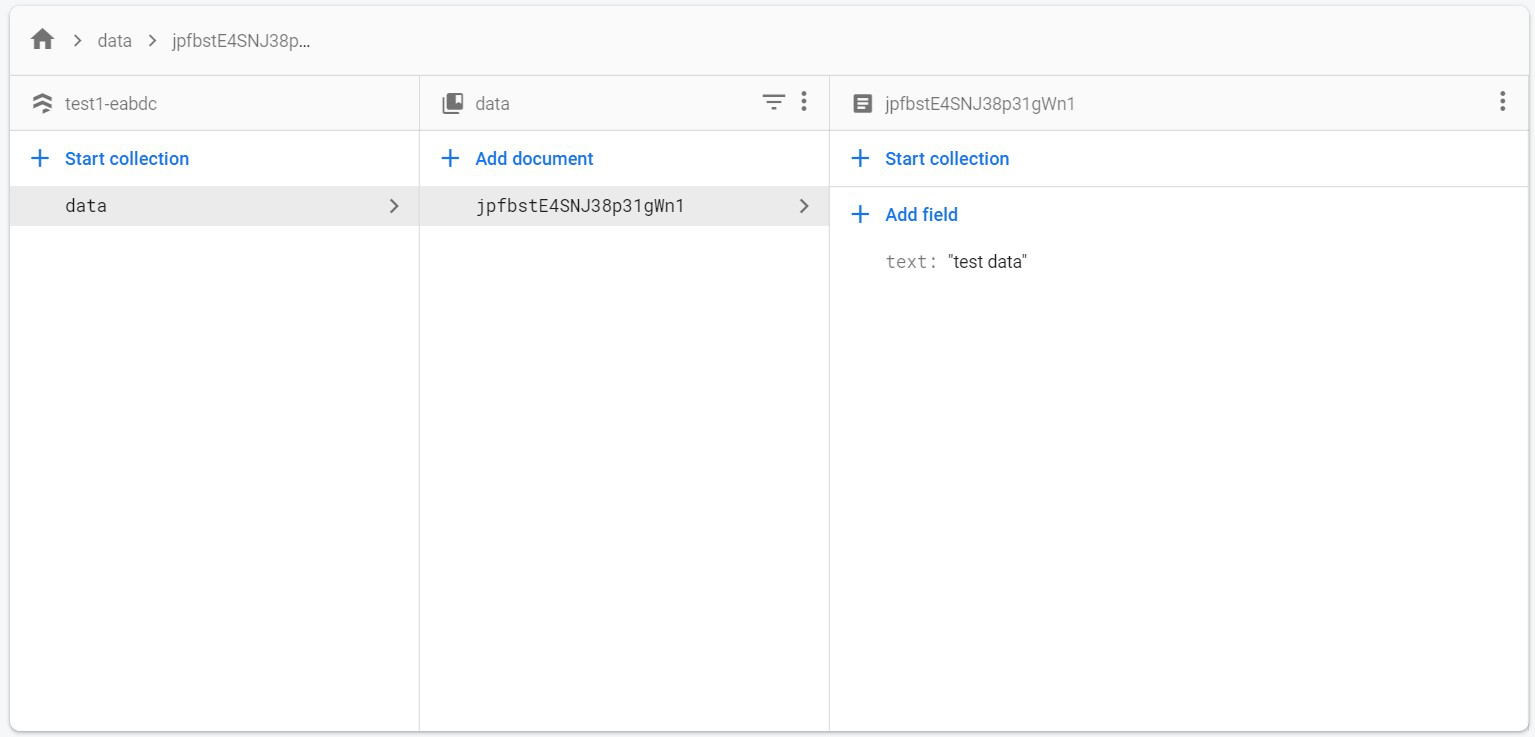
第 4 步:最后这就是最终屏幕的外观

执行
步骤 1:在您的flutter项目中打开 pubspec.yaml 并在依赖项下添加以下包:
dependencies:
flutter:
sdk: flutter
firebase_core: "^0.5.0"
cloud_firestore: ^0.14.1
保存上述文件。
注意:添加上述代码时,请确保添加的代码应与flutter处于同一级别。
第 2 步:在终端中执行以下行。
flutter pub get
在执行上述代码行之前,请检查您是否在正确的目录中。上面的代码获取了所有的包。如果出现任何错误,请在添加包时检查间距,并检查是否添加了正确版本的包。
第 3 步:写入数据
Dart
import 'package:flutter/material.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_core/firebase_core.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root
// of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Firebase',
home: AddData(),
);
}
}
class AddData extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: Text("geeksforgeeks"),
),
body:Center(
child: FloatingActionButton(
backgroundColor: Colors.green,
child: Icon(Icons.add),
onPressed: () {
FirebaseFirestore.instance
.collection('data')
.add({'text': 'data added through app'});
},
),
),
);
}
}Dart
import 'package:flutter/material.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_core/firebase_core.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Firebase',
home: AddData(),
);
}
}
class AddData extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: Text("geeksforgeeks"),
),
body: StreamBuilder(
stream: FirebaseFirestore.instance.collection('data').snapshots(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (!snapshot.hasData) {
return Center(
child: CircularProgressIndicator(),
);
}
return ListView(
children: snapshot.data.docs.map((document) {
return Container(
child: Center(child: Text(document['text'])),
);
}).toList(),
);
},
),
);
}
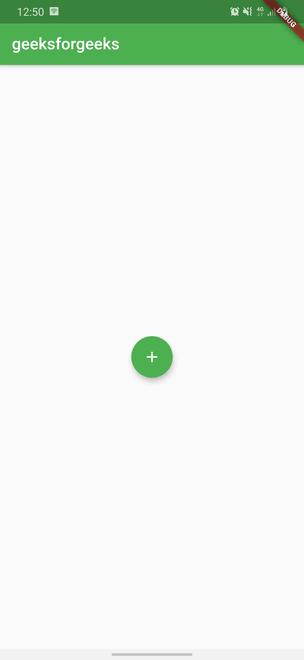
} 输出 :

说明:在上面的代码中,我们在屏幕中央创建了一个浮动操作按钮。当我们按下那个按钮时,我们定义的键值对被发送到 firebase 并存储在其中。如果多次按下按钮,数据将被重复存储。
步骤 4:读取数据
Dart
import 'package:flutter/material.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_core/firebase_core.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Firebase',
home: AddData(),
);
}
}
class AddData extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: Text("geeksforgeeks"),
),
body: StreamBuilder(
stream: FirebaseFirestore.instance.collection('data').snapshots(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (!snapshot.hasData) {
return Center(
child: CircularProgressIndicator(),
);
}
return ListView(
children: snapshot.data.docs.map((document) {
return Container(
child: Center(child: Text(document['text'])),
);
}).toList(),
);
},
),
);
}
}
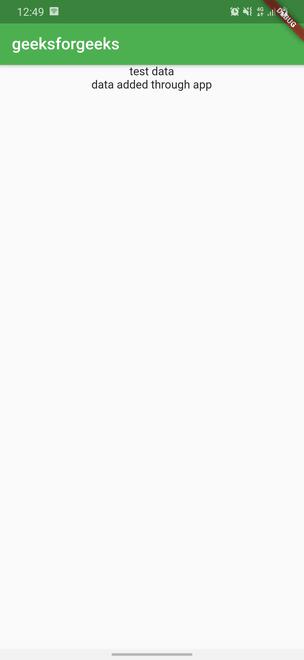
输出:

说明:在上面的代码中,我们从 firebase 获取数据并将其存储为我们数据的快照。为了在屏幕上打印该数据,我们构建了一个将数据显示为文本的列表视图。