- 安装 sass (1)
- 安装SASS(1)
- 安装SASS
- 安装 sass - 任何代码示例
- 安装节点 sass (1)
- sass (1)
- 在 mac 上安装 sass (1)
- 安装 sass laravel - PHP 代码示例
- 安装节点 sass - 任何代码示例
- SASS sass:字符串模块(1)
- SASS sass:字符串模块
- 使用Sass
- 使用Sass(1)
- 安装 sass 加载器 - Shell-Bash (1)
- 在 mac 上安装 sass - 任何代码示例
- sass 函数轮 (1)
- 安装 sass 加载器 - Shell-Bash 代码示例
- 少 sass css (1)
- Sass sass:list 模块
- Sass sass:list 模块(1)
- sass - 任何代码示例
- 如何在 Windows 中安装Dart Sass?
- 什么是SASS
- 什么是SASS(1)
- Sass sass:color 模块(1)
- Sass sass:color 模块
- sass - Shell-Bash (1)
- 节点 sass 安装错误 - Shell-Bash (1)
- SASS命令
📅 最后修改于: 2020-10-20 05:38:52 🧑 作者: Mango
在本章中,我们将逐步学习安装Ruby的过程,该过程用于执行SASS文件。
SASS的系统要求
-
操作系统-跨平台
-
浏览器支持-IE(Internet Explorer 8 +),Firefox,Google Chrome,Safari,Opera
-
编程语言-Ruby
安装Ruby
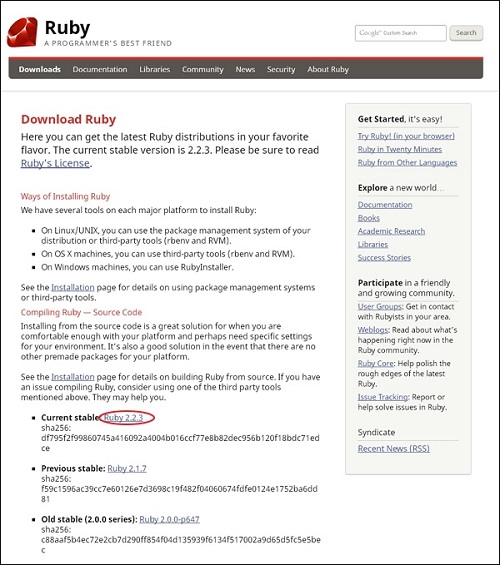
步骤1-打开链接https://www.ruby-lang.org/en/downloads/ ,您将看到如下所示的屏幕-

下载zip文件的当前稳定版本。
步骤2-接下来,运行安装程序以在系统上安装Ruby 。
步骤3-接下来,将Ruby bin文件夹添加到您的PATH用户变量和系统变量,以使用gem命令。
路径用户变量–
-
右键单击我的电脑图标。
-
选择属性。
-
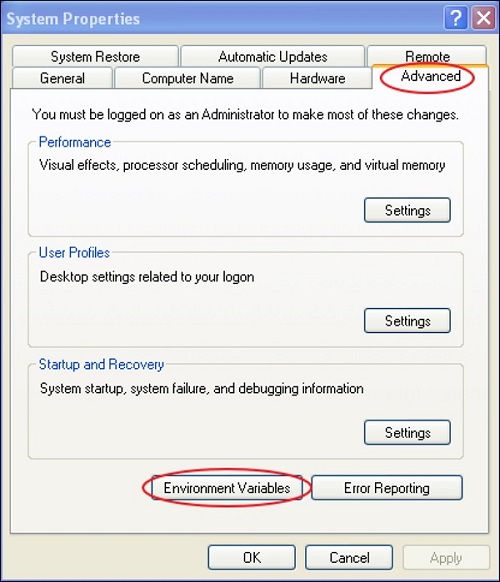
接下来,点击高级标签,然后点击环境变量。

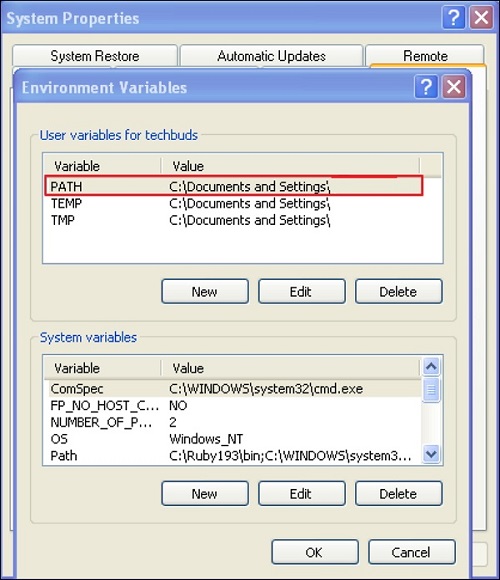
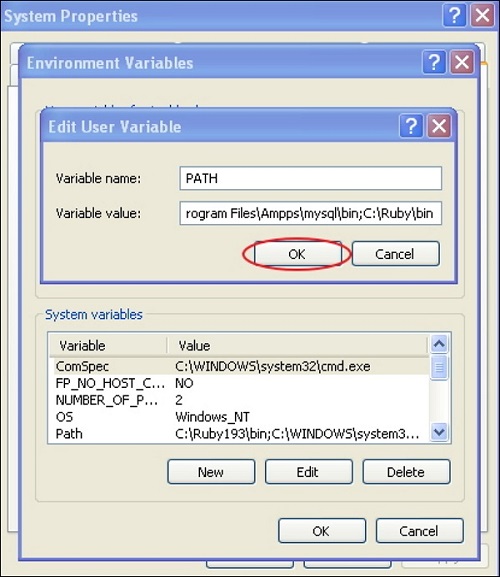
在“环境变量”窗口中,双击PATH ,如下面的屏幕快照所示-

您将看到一个Edit User Variable框,如图所示。在变量值字段中将ruby bin文件夹路径添加为C:\ Ruby \ bin 。如果已经为其他文件设置了路径,则在其后放置分号并添加Ruby文件夹路径,如下所示。

单击确定按钮。
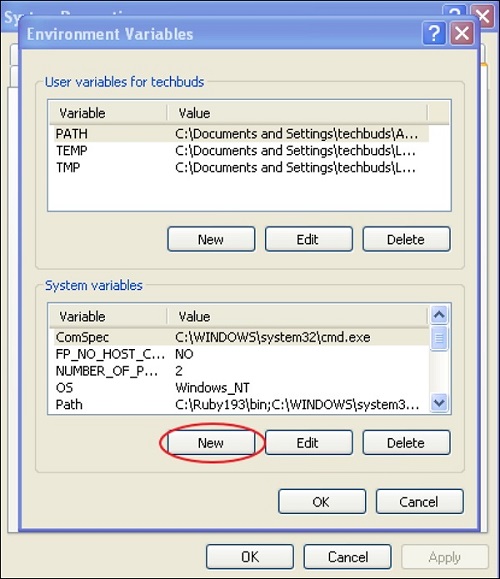
系统变量–
-
单击新建按钮。

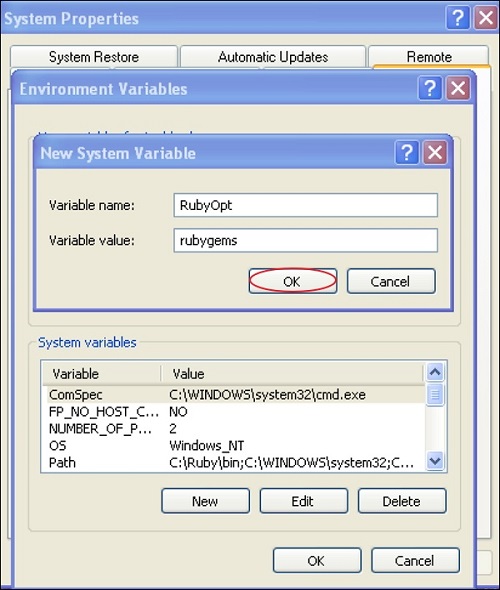
接下来,显示新系统变量块,如下所示。

-
在“变量名”字段中输入RubyOpt ,在“变量值”字段中输入rubygems 。写入变量名称和值后,单击确定按钮。
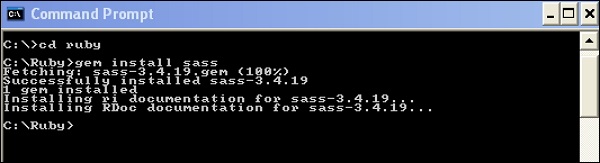
步骤4-在系统中打开命令提示符,然后输入以下行-
gem install sass
步骤5-接下来,您将在成功安装SASS后看到以下屏幕。

例
以下是SASS的简单示例。
Import example of sass
Simple Example
Welcome to TutorialsPoint
现在,我们将创建一个名为style.scss的文件,该文件与CSS非常相似,唯一的区别是它将以.scss扩展名保存。 .htm和.scss文件均应在ruby文件夹中创建。您可以将.scss文件保存在ruby \ lib \ sass \文件夹中(在此过程之前,请在lib目录中将文件夹创建为sass )。
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}
您可以使用以下命令,让SASS监视文件并在SASS文件更改时更新CSS-
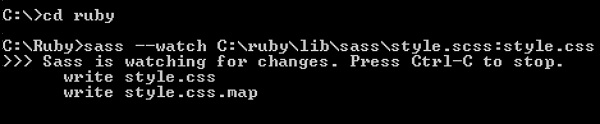
sass --watch C:\ruby\lib\sass\style.scss:style.css

当您运行上述命令时,它将自动创建style.css文件。每当您更改SCSS文件时, style.css文件都会自动更新。
当您运行上述给定命令时, style.css文件将具有以下代码-
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}
让我们执行以下步骤,看看上面给出的代码如何工作-
-
将上面给定的代码保存在hello.html文件中。
-
在浏览器中打开此HTML文件。