CSS过渡允许您平滑地更改属性值,但它们总是需要像悬停一样触发。属性更改不会立即生效。在一段时间内,属性会发生变化。例如,如果您将元素的颜色从白色更改为黑色,更改会立即发生。 CSS 更改按照可以自定义的加速度曲线以时间间隔发生。
在两个状态之间转换的动画称为隐式转换,因为开始状态和最终状态之间的状态是由浏览器隐式定义的。

图 1:从 A 点开始到 B 点结束的过渡,没有中间点。
CSS动画允许 HTML 元素的动画,不像过渡只执行 A 点到 B 点的操作,但也可以在两者之间进行更多的操作。动画包括两个步骤,样式表中定义的 CSS 动画和一组指示动画开始和结束状态的关键帧。

图 2:动画从 A 点开始,在 B 点结束,中间有其他点。
过渡和动画的区别:
| Transition | Animations |
|---|---|
| Transitions cannot loop (You can make them do that but they are not designed for that). | Animations have no problem in looping. |
| Transitions need a trigger to run like mouse hover. | The animation just start. They don’t need any kind of external trigger source. |
| Transitions are easy to work in JavaScript. | The animations are hard to work in JavaScript. The syntax for manipulating a keyframe and assigning a new value to it, is very complex. |
| Transitions animate a object from one point to another. | Animation allows you to define Keyframes which varies from one state to another with various properties and time frame. |
| Use transition for manipulating the value using JavaScript. | Flexibility is provided by having multiple keyframes and easy loop. |
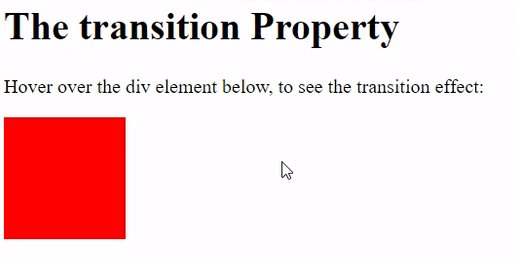
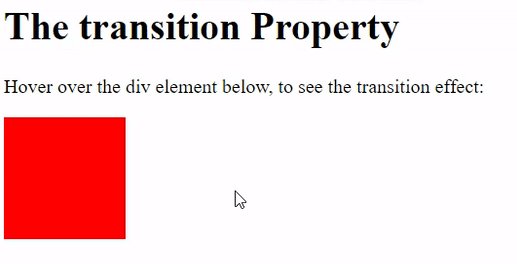
示例1:下面的示例演示了应用悬停后更改颜色的过渡效果。
HTML
The transition Property
Hover over the div element below,
to see the transition effect:
HTML
Animation
输出:

示例 2:以下示例演示使用动画更改颜色。
HTML
Animation
输出:

使用动画改变颜色