- RichFaces-输入组件(1)
- RichFaces-输入组件
- RichFaces-选择组件
- RichFaces-选择组件(1)
- RichFaces-迭代组件
- RichFaces-迭代组件(1)
- RichFaces组件概述
- RichFaces组件概述(1)
- RichFaces-菜单组件
- RichFaces-菜单组件(1)
- RichFaces应用程序(1)
- RichFaces应用程序
- RichFaces面试问题
- RichFaces面试问题(1)
- RichFaces教程
- RichFaces教程(1)
- RichFaces教程
- RichFaces简介(1)
- RichFaces简介
- RichFaces功能(1)
- RichFaces功能
- RichFaces配置(1)
- RichFaces配置
- 讨论RichFaces
- 讨论RichFaces(1)
- RichFaces-概述
- RichFaces-概述(1)
- RichFaces-环境设置(1)
- RichFaces-环境设置
📅 最后修改于: 2020-10-20 05:07:29 🧑 作者: Mango
在上一章中,我们了解了不同的输入字段或标签,这些字段或标签可帮助用户通过浏览器提供输入。在本章中,我们将学习RichFaces提供的不同输出组件。
在前面的一些示例中,我们已经遇到了panel标签。
在以下示例中,我们将根据选择创建一个自定义面板,并使用“ header”属性为面板提供一个标题。请创建一个xhtml文件,并将其命名为“ richPanelExamlple.xhtml”。将以下代码放入其中。
Panel Example
RichFace Tutorials Presented by TutorialsPoint.com.
上面的代码将在浏览器中产生以下输出。

simpleTogglePanel为开发人员提供了以动态方式更改面板内容的机会。但是,在RichFaces 4中,该标签已被删除。 JBoss引入了高级标记,例如
The simple example of SimpleToggle tag
此标签可帮助开发人员在面板内创建不同的选项卡。我们在外观章节中使用了此标签,在另一章的面板中创建了两个单独的标签。以下代码将描述我们如何使用
Rich Faces Tab Example
在此示例中,我们创建了两个选项卡,其标题分别为“名称”和“功能”。这两个标签将在

与simpleToggleBar一样,它允许开发人员根据某些JS事件来实现垂直切换。 RichFaces 4中也抑制了该标签。但是,如果使用RichFaces 3.0,则可以如下所示使用它。 。
在RichFaces 4中,使用
我们已经熟悉此标签。在
Rich Faces Tab Example
上面的代码将在浏览器中生成以下输出。

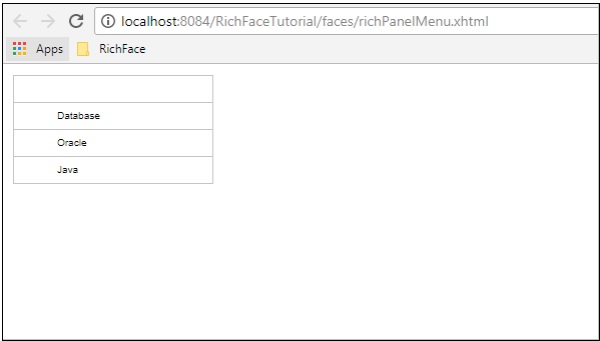
面板菜单可帮助开发人员在面板区域内创建垂直下拉开关。以下示例将帮助我们更好地了解此标签。创建“ richPanelMenu.xhtml”文件,并将以下代码放入其中。
Panel Menu example
从上面的示例可以看出,panelMenu带有一些其他相关的标签,这些标签以不同的方式提供帮助。
上面的代码将在浏览器中产生以下输出。

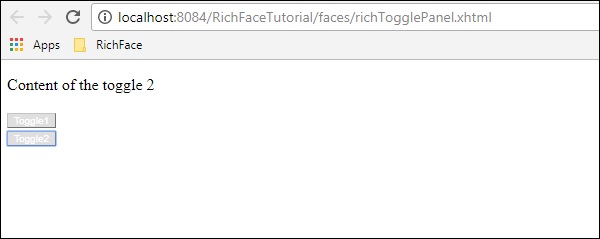
此标签用于呈现可以使用Toggle控制方法切换或切换的不同输出。可以实施或定制该切换控制方法。在下面的示例中,我们将实现此方法。
创建一个xhtml文件,并将其命名为“ richTogglePanel.xhtml”。将以下代码放入其中。
Rich Toggle Panel Example
我们还需要创建一个bean类来控制网站的转换。如下创建“ MenuBean.java”类。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import org.richfaces.event.ItemChangeEvent;
@ManagedBean
@ViewScoped
public class MenuBean {
private String current;
private boolean singleMode;
public boolean isSingleMode() {
return singleMode;
}
public void setSingleMode(boolean singleMode) {
this.singleMode = singleMode;
}
public String getCurrent() {
return this.current;
}
public void setCurrent(String current) {
this.current = current;
}
public void updateCurrent(ItemChangeEvent event) {
setCurrent(event.getNewItemName());
}
}
上面的代码将在浏览器中产生以下输出。

在上面的示例中,网页的内容将根据用户单击的按钮进行更改。 “ updateCurrent()”是一种处理JS事件内容并随时随地设置网站内容的方法。
toolBar用于在面板中创建水平条。它用于在网页中创建顶层菜单。在以下示例中,我们将学习如何在网页中使用此标记。创建一个“ xhtml”文件,并将其命名为“ toolbar.xhml”。将以下代码放入其中。
ToolBar Example
上面的代码将在浏览器中产生以下输出。

在上面的示例中,
顾名思义,它用于分隔网页上的不同组件。该标签在RichFaces 4中已被删除,但是,如果您仍在使用RichFaces 3,则可以使用以下标签。
Here is more examples of different line types:
在上面的示例中,LineType是可帮助我们确定要使用的分隔符类型的属性。所有这些分隔符名称本质上都是自我描述的。
垫片是一种自我描述的标签,可帮助开发人员在两个组件之间提供空间。在RichFaces4中,此标签也与其他标签一起被删除,但是,如果您使用RichFaces 3,则可以使用以下代码。
模态面板用于在旅途中显示弹出窗口。在RichFaces 4中,模式面板标签已更改为popupPanel 。在下面的示例中,我们将看到它是如何工作的。创建一个xhtml文件,并将其命名为“ PopingUp.xhtml”。将以下代码放入其中。
ModalPanel and popupPanel
当单击“ ClickMe”按钮时,以上示例将生成以下输出。