- CSS 丰富度属性(1)
- CSS 丰富度属性
- RichFaces应用程序
- RichFaces应用程序(1)
- RichFaces面试问题(1)
- RichFaces面试问题
- RichFaces教程(1)
- RichFaces教程
- RichFaces教程
- RichFaces简介(1)
- RichFaces简介
- RichFaces功能(1)
- RichFaces功能
- 不和谐丰富的存在python(1)
- RichFaces配置(1)
- RichFaces配置
- 讨论RichFaces(1)
- 讨论RichFaces
- RichFaces-概述(1)
- RichFaces-概述
- 不和谐丰富的存在python代码示例
- RichFaces-输入组件
- RichFaces-输入组件(1)
- RichFaces-选择组件
- RichFaces-选择组件(1)
- 高级Excel-丰富的数据标签(1)
- 高级Excel-丰富的数据标签
- RichFaces-环境设置(1)
- RichFaces-环境设置
📅 最后修改于: 2020-10-20 05:05:31 🧑 作者: Mango
RichFaces带有一项称为Rich Skin的新功能,可通过集中方式控制网站的外观。皮肤是旧CSS文件的高级实现,后端开发人员可以更方便地控制网站的外观。有一些内置皮肤,可以根据您的选择进行定制。
内置皮肤
RichFaces组件jar文件中有许多内置皮肤。以下是一些内置的丰富皮肤。
- 默认
- 平原
- 翡翠镇
- 蓝天
- 葡萄酒
- 日本樱桃
- 红宝石
- 经典
- 深海
- 空值
在下面的示例中,我们将实现“经典”外观。实施上述任何一种外观都非常容易。在继续进行操作之前,请使用下面给出的代码行将皮肤添加到“ web.xml”文件中。我们可以从上面的列表中添加我们选择的任何皮肤。我们只需要使用适当的皮肤名称修改
org.richfaces.skin
classic
添加此文件后,请创建一个“ SkinExample.xhtml”文件,并将以下代码行添加到其中。
Rich Faces Built in Skin
一旦运行此页面,以下将是浏览器中的输出,其中每个选项卡都会动态传播以生成不同的输出。按下下一个标签后,它将显示不同的输出。

在上面的示例中,
创建/修改皮肤
皮肤不过是CSS设计的扩展版本,它将在运行时应用于网页。在上一节中,我们了解了皮肤的一些基本内置功能。在本部分中,我们将创建自己的外观或修改现有外观。可以在以下三个级别上自定义RichFaces中的皮肤。
皮肤属性文件-所有皮肤都是通过“ rechfaces-a4j-4.5.17.Final” jar文件中提到的不同属性文件生成的。我们需要做的就是创建一个相同的属性文件,并将其保存在我们的源文件夹下并编辑其属性。我们需要相应地更改“ web.xml”,以反映网站上的新外观属性。
组件样式表-实施所选的新CSS文件并在应用程序中使用它。
覆盖样式类-可以通过直接在xhtml文件中提及样式属性来覆盖样式。
让我们考虑一个例子。我们将自定义以前的“经典”外观。在“源”包中创建一个属性文件,并将其命名为“ custom.skin.properties”。以下是从上面提到的jar文件中可用的其他属性文件复制来的该属性文件的条目。
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plain
根据技能级别,我们可以更改此属性文件中的任何属性。我们可以添加新的Style类或编辑现有的class。一旦完成了新属性文件的创建,就可以在“ web.xml”文件中添加相同的属性了。以下是“ web.xml”的条目,该条目应指向我们的皮肤。
org.richfaces.skin
custom
注–确保新属性文件存在于源目录中,否则它将引发运行时错误,提示“ NoClassFound Exception”。
继续并运行之前的文件“ SkinExample.xhtml”。以下是浏览器中的输出,在该浏览器中,随着从ruby.properties文件复制新的属性文件,我们可以看到网站的整体外观已更改为“ Ruby”。

在运行时更改皮肤
在此示例中,我们将在运行时更改外观。创建一个如下的皮肤类。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}
然后按如下所示更改“ web.xml”文件,以在运行时填充外观名称。
org.richfaces.skin
#{skinBean.skin}
这样做之后,我们需要更改JSF应用程序的配置文件。这些文件可以位于web-INF文件夹下。向其添加以下bean属性。
skinBean
SkinBean >
session
skin
plain
以下是xhtml文件代码。
TODO supply a title
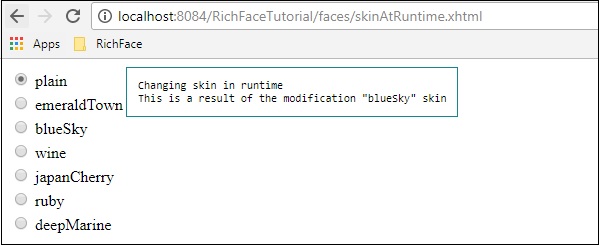
上面的代码将在浏览器中产生以下输出。

在上面的示例中,最初我们选择“普通”,因此它指向普通。通过单选按钮传播后,它将相应地更改颜色。