- 基本概念(1)
- 基本概念
- Git-基本概念
- Git-基本概念(1)
- 网络-基本概念(1)
- 网络-基本概念
- CodeIgniter-基本概念(1)
- CodeIgniter-基本概念
- 基本概念和术语(1)
- 基本概念和术语
- Elasticsearch-基本概念(1)
- Elasticsearch-基本概念
- RichFaces应用程序
- RichFaces应用程序(1)
- DynamoDB-基本概念(1)
- DynamoDB-基本概念
- Bokeh-基本概念
- Bokeh-基本概念(1)
- RichFaces面试问题(1)
- RichFaces面试问题
- RichFaces教程(1)
- RichFaces教程
- RichFaces教程
- OrientDB-基本概念(1)
- OrientDB-基本概念
- RichFaces简介
- RichFaces简介(1)
- RichFaces功能
- RichFaces功能(1)
📅 最后修改于: 2020-10-20 05:04:45 🧑 作者: Mango
在本章中,我们将看到RichFaces的一些基本概念,还将学习RichFaces如何处理AJAX请求和许多其他功能。
处理AJAX请求
如前所述,RichFaces提供了丰富的UI组件,即使没有实现任何AJAX代码,也可以启用Web应用程序中的AJAX功能。所有这些AJAX功能都是通过a4:j标记库引入的。
部分树处理
在传统的AJAX应用程序中,所有输入字段都将作为树的不同节点进行处理,但是,在RichFaces中,我们可以选择部分提交树节点并验证所需的字段。
让我们考虑一个示例,以了解更多信息。假设HTML中共有五个元素-“名称”,“员工ID”,“员工薪水”,“员工地址”和“员工部门”。现在,您只想验证或处理Employee ID,可以使用RichFaces来实现,而不能使用AJAX来实现。您需要将整个表单提交到服务器。 RichFaces提供了execute属性,该属性可以标识特定的组件并对其进行处理。以下是可用的执行属性的不同级别。
-
@all-此属性将处理所有数据。
-
@none-当您不想处理任何数据时可以使用它。
-
@this-这将仅处理请求的组件。
-
@form-这将处理包含请求组件的整个表单。
-
@region-这将处理网页的特定区域。
部分视图更新
像输入字段一样,RichFaces提供类似的选项来更新不同的视图。开发人员可以根据自己的选择自定义视图。像execute属性一样,有一个render属性的工作方式类似于execute属性。所有这些属性均基于网页的ID标识符起作用。
以下是可用的渲染属性的不同级别。
-
@all-这将更新整个组件。
-
@无-这不会更新您的任何组件。
-
@this-这将仅更新请求的组件。
-
@from-这将更新包含请求数据的表单。
-
@region-这将更新网页的特定区域。
其他a4j标签
到目前为止,我们已经讨论了有关RichFaces应用程序的概念属性。在本节中,我们将通过动手示例详细了解它们。
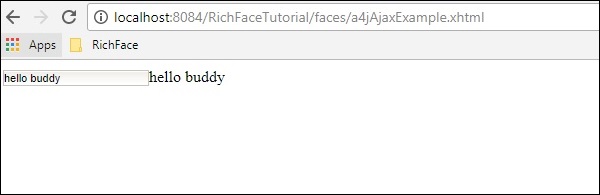
这是RichFaces提供的核心组件之一。这不过是JSF2.0 f:AJAX标签的扩展部分。每当网页中发生JS事件时,此标记都会触发AJAX请求。以下示例详细介绍了此标签。在网页文件夹下创建一个“ xhtml”页面,并将其命名为“ a4jAJAXExample.xhtml”。然后,粘贴以下代码。
a4j:AJAX Tag Example
我们还需要创建一个托管bean,以保留来自网页的输入。继续在源包目录下创建一个Java类。以下是managedbean.java类代码。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
保存两个文件并运行,这将在浏览器中产生以下输出。

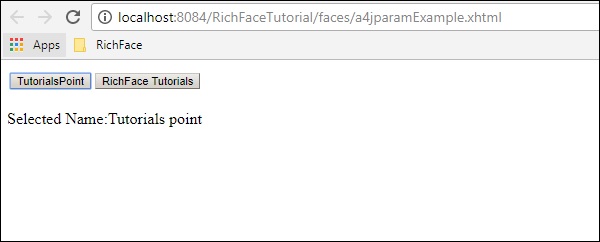
a4j:param是f:param标签的扩展。它用于为属性或实例变量分配值。该标记能够将值永久分配给实例变量。以下是“ a4jparamExample.html”代码。
Param tag example
以下是相应的托管bean类代码。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
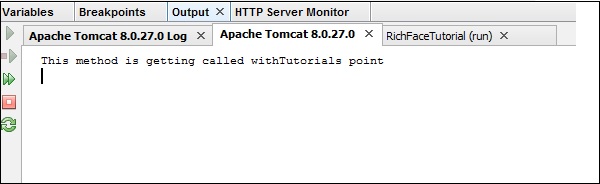
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
}
继续运行文件。以下是浏览器中的输出。

现在,在服务器控制台中,您将看到以下输出,该输出证明xhtml文件正在与托管Bean通信以便在运行时设置实例变量。

在前面的示例中,我们已经使用了命令按钮标签。它用于在xhtml页面内创建一个按钮,该按钮将生成AJAX引擎并与之通信以处理特定请求。它接受输入并进行处理,然后在Web浏览器中呈现输出。
在前面的示例中,我们创建了两个按钮-“ TutorialsPoint”和“ RichFace Tutorials”。我们的命令按钮标记在内部与托管Bean通信并设置所需的实例变量。它还负责呈现值。
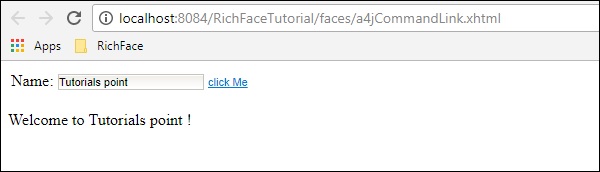
命令链接的工作方式类似于JSF 2.0的
Example of command Link
无需更改托管bean类中的任何内容。运行此文件,以下将是浏览器中的输出。

输出面板用作HTML页面的跨度。它用于对网页的不同组件进行分组,而不是单独指定它们。在前面的示例中,我们使用输出面板来显示输入文本框中提供的消息。以下是输出面板的语法。
这是RichFaces的关键功能,可用于处理网页的某些部分。使用此标签,可以在RichFaces中进行部分树处理。它主要用于增加渲染过程。以下示例将帮助您详细了解这一点。请使用以下代码创建一个“ a4jregionExample.xhtml”文件。
Region Example
连同此xhtml页面,请相应地更新我们的managedBean。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}
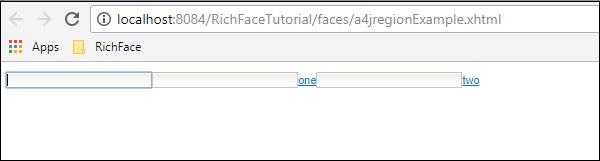
上面的代码将在浏览器中产生以下输出。

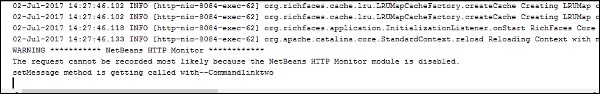
只要单击命令链接“一个”,它将处理整个表单,但是,当我们单击命令链接“两个”时,将仅处理消息实例,因为它包含在region标记中。同样,如果我们将命令链接“ one”放在另一个region标签中,则它将仅处理前两个输入参数。以下是每当单击命令链接“两个”时服务器控制台的屏幕截图。

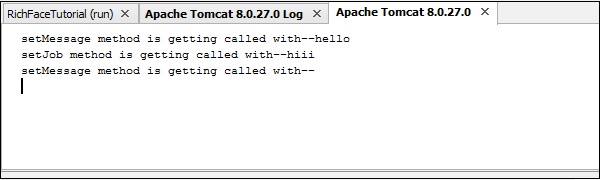
每当单击命令链接“ one”时,将输出以下内容。

Repeat标签的工作原理与JSF的
在浏览器中运行此特定文件后,将获得以下输出。

顾名思义,此标记在您要在前端显示AJAX请求的状态时很有用。您可以根据自己的选择添加普通短信或gif或基于图片的状态。对于如下所示的小型应用程序,您可以一窥前端的状态,但是,每当您运行复杂的AJAX请求时,此状态就非常明显。请如下所示修改“ a4jregionExample.xhtml”。
Region Example
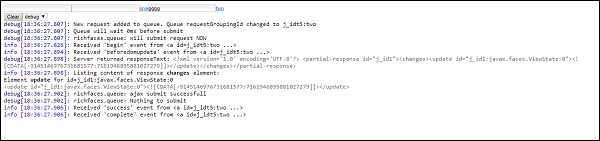
每当您运行此应用程序时,您都可以看到两种状态:“正在运行…”和“完成”。一旦完成请求,这些状态将自动消失。
/
Include和keepAlive这两个标记都是在RichFaces 3.0中引入的,但是在RichFaces 4中,这些标记已被弃用,因为可以使用Facelets中使用的其他其他标记(例如
顾名思义,此a4j组件有助于将日志记录信息生成到Web浏览器中。以下示例详细说明了此标签。通过以下方式编辑“ a4jregionExample.xhtml”文件。
Region Example
现在,在浏览器中运行上面的代码,下面将是输出。 a4j:log将在需要时生成所有级别的必需日志。

这是RichFaces的最高级功能,无需任何JavaScript代码即可创建自动JS函数。 CDK将基于任何JS事件生成自动JavaScript代码。
在下面的示例中,我们将创建一个JavaScript函数,只要将鼠标悬停在指定值上就将调用该函数。
Example of JS Function
BackEnd developer
Database Admin
Front End Developer
You need to know:
上面的代码将在浏览器中生成以下输出。根据JS事件,CDK将覆盖名为“ showMySkill()”的方法,并且所需的值将在浏览器中打印。

如果要在将结果呈现给浏览器之前执行特定的侦听器,则使用此标记。此标签在RichFaces 4中不可用,因为在
Using a4j:actionListener
在上面的示例中,单击“ Submit”按钮,将创建一个JS事件,该事件将调用在bean类内部实现的“ areas”方法,并且相应的结果将作为结果呈现。