- TypeScript-环境(1)
- TypeScript-环境
- R-环境设置
- C++环境设置(1)
- F#-环境设置(1)
- R-环境设置(1)
- C-环境设置
- C-环境设置(1)
- 环境设置(1)
- 环境设置
- 在C#中设置环境
- F#-环境设置
- C++环境设置
- 在C#中设置环境(1)
- Python 3-环境设置(1)
- Python 3-环境设置
- Python环境设置
- Python环境设置(1)
- Java-环境设置(1)
- Java-环境设置
- Java 9-环境设置
- Java-环境设置(1)
- 设置Java环境
- Java 9-环境设置(1)
- Java-环境设置
- 在Java中设置环境
- 设置Java环境(1)
- 在Java中设置环境(1)
- Java 8-环境设置
📅 最后修改于: 2020-10-19 03:47:34 🧑 作者: Mango
在线试用
我们已经在线设置了TypeScript编程,以便您在进行理论工作时可以同时在线执行所有可用的示例。这使您对正在阅读的内容充满信心,并可以使用不同的选项检查结果。随意修改任何示例并在线执行。
使用CodingGround提供的在线编译器选项尝试以下示例
var message:string = "Hello World"
console.log(message)
编译时,它将生成以下JavaScript代码。
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);
对于本教程中给出的大多数示例,您将在右上角的网站代码部分找到“尝试”选项,它将带您到在线编译器。因此,只需利用它并享受您的学习。
在本章中,我们将讨论如何在Windows平台上安装TypeScript。我们还将说明如何安装Brackets IDE。
TypeScript─在线试用
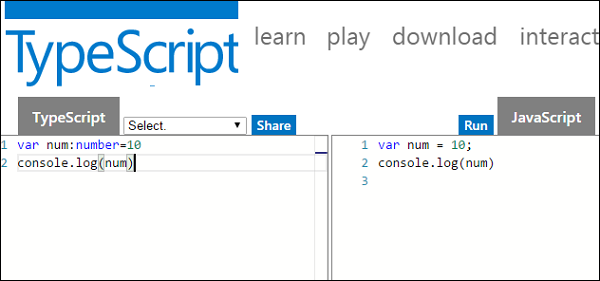
您可以使用www.typescriptlang.org/Playground上的TypeScript在线测试脚本。在线编辑器显示了编译器发出的相应JavaScript。

您可以使用Playground尝试以下示例。
var num:number = 12
console.log(num)
编译时,它将生成以下JavaScript代码。
//Generated by typescript 1.8.10
var num = 12;
console.log(num);
上面程序的输出如下:
12
本地环境设置
Typescript是一种开源技术。它可以在任何浏览器,任何主机和任何操作系统上运行。您将需要以下工具来编写和测试Typescript程序-
文字编辑器
文本编辑器可帮助您编写源代码。一些编辑器的示例包括Windows记事本,Notepad+,Emacs,vim或vi等。所使用的编辑器可能随操作系统而异。
源文件通常以扩展名.ts命名
TypeScript编译器
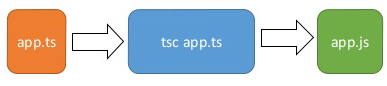
TypeScript编译器本身就是一个.ts文件,向下编译为JavaScript(.js)文件。 TSC(TypeScript编译器)是源到源编译器(transcompiler / transpiler)。

TSC生成传递给它的.ts文件的JavaScript版本。换句话说,TSC从作为输入的Typescript文件中生成等效的JavaScript源代码。此过程称为“移植”。
但是,编译器拒绝传递给它的任何原始JavaScript文件。编译器仅处理.ts或.d.ts文件。
安装Node.js
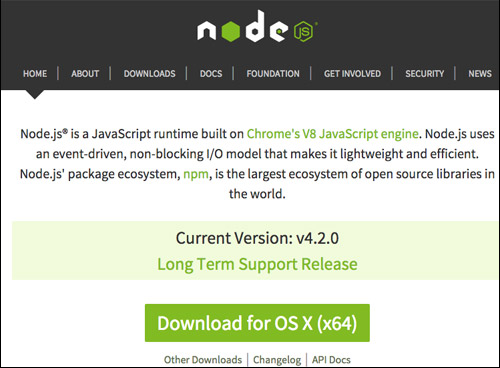
Node.js是用于服务器端JavaScript的开源,跨平台运行时环境。需要Node.js才能在没有浏览器支持的情况下运行JavaScript。它使用Google V8 JavaScript引擎执行代码。您可以为您的平台下载Node.js源代码或预安装程序。节点在这里可用-https: //nodejs.org/en/download
在Windows上安装
请按照下面给出的步骤在Windows环境中安装Node.js。
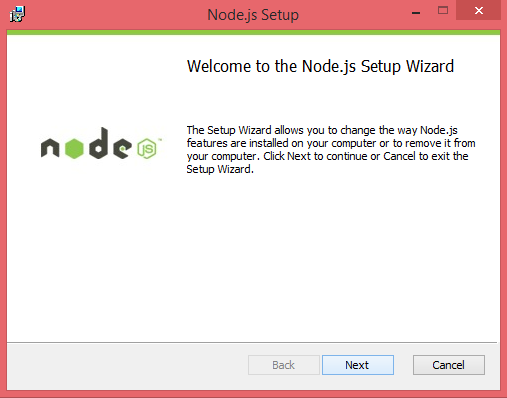
步骤1-下载并运行Node的.msi安装程序。

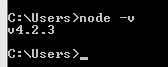
步骤2-要验证安装是否成功,请在终端窗口中输入命令节点–v 。

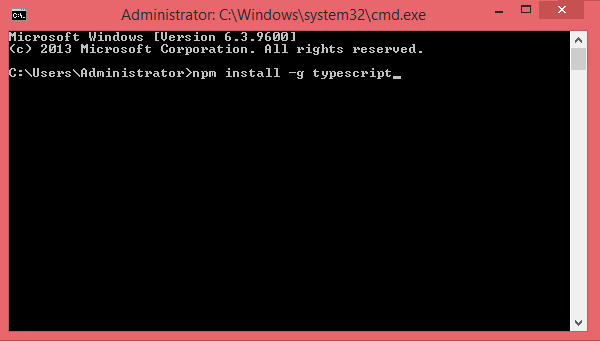
步骤3-在终端窗口中键入以下命令以安装TypeScript。
npm install -g typescript

在Mac OS X上安装
要在Mac OS X上安装node.js,可以下载一个预编译的二进制软件包,该软件包易于安装。转到http://nodejs.org/ ,然后单击安装按钮以下载最新的软件包。

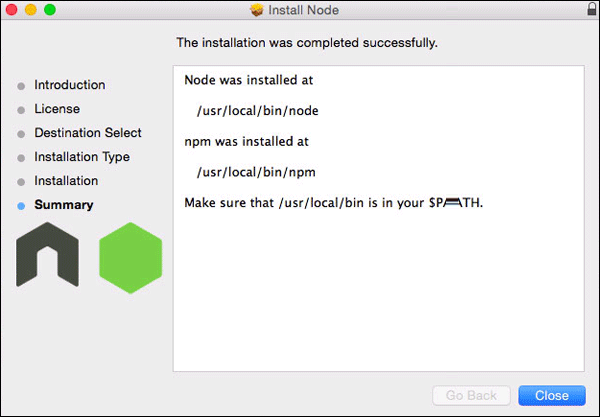
通过遵循将同时安装node和npm的安装向导,从.dmg安装软件包。 npm是节点软件包管理器,它有助于为node.js安装其他软件包。

在Linux上安装
您需要先安装许多依赖项,然后才能安装Node.js和NPM。
-
Ruby和GCC 。您需要Ruby 1.8.6或更高版本以及GCC 4.2或更高版本。
-
自制酒。 Homebrew是最初为Mac设计的软件包管理器,但已作为Linuxbrew移植到Linux。您可以在http://brew.sh/了解更多有关Homebrew的信息,并在http://brew.sh/linuxbrew了解有关Linuxbrew的信息。
安装这些依赖项后,您可以在终端上使用以下命令来安装Node.js-
brew install node.
IDE支持
可以在大量开发环境(例如Visual Studio,Sublime Text 2,WebStorm / PHPStorm,Eclipse,Brackets等)上构建Typescript。此处讨论了Visual Studio Code和Brackets IDE。此处使用的开发环境是Visual Studio Code(Windows平台)。
Visual Studio程式码
这是Visual Studio的开源IDE。它适用于Mac OS X,Linux和Windows平台。 VScode可通过以下网址获得-https://code.visualstudio.com/
在Windows上安装
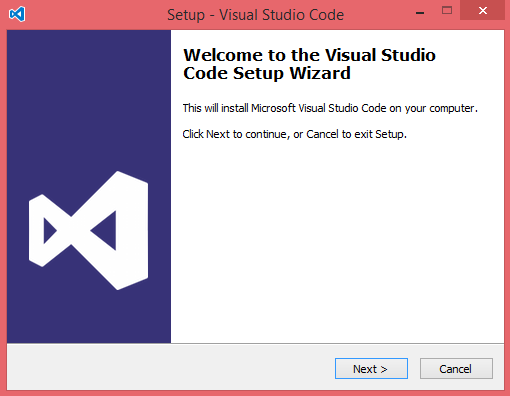
步骤1-下载适用于Windows的Visual Studio代码。

步骤2-双击VSCodeSetup.exe 启动设置过程。这只需要一分钟。
启动设置过程。这只需要一分钟。

步骤3 -IDE的屏幕截图如下。

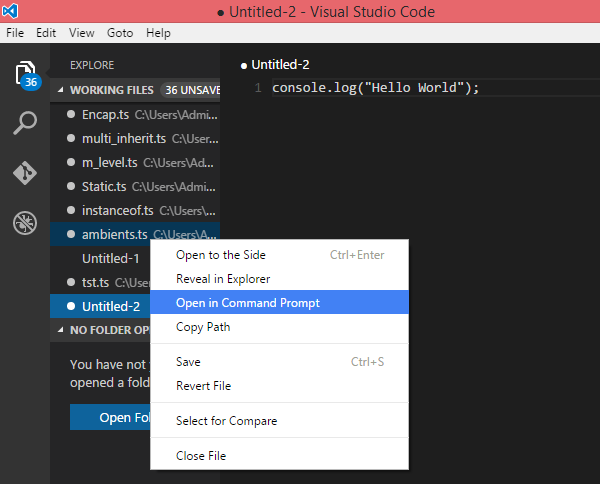
步骤4-您可以通过右键单击文件→在命令提示符下打开,直接遍历文件的路径。同样,在资源管理器中显示选项在文件资源管理器中显示文件。

在Mac OS X上安装
可在以下位置找到Visual Studio Code的Mac OS X特定安装指南
https://code.visualstudio.com/Docs/editor/setup
在Linux上安装
可在以下位置找到针对Visual Studio Code的Linux特定安装指南:
https://code.visualstudio.com/Docs/editor/setup
括号
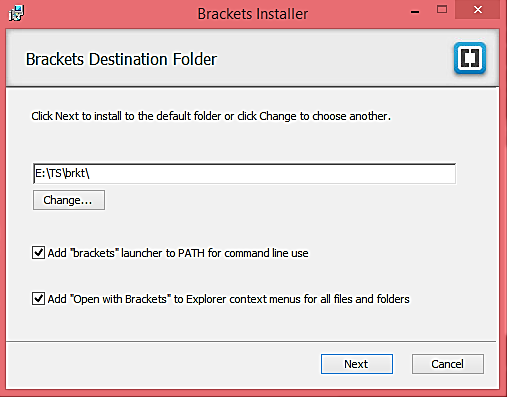
Brackets是由Adobe Systems创建的用于Web开发的免费开源编辑器。它可用于Linux,Windows和Mac OSX。可从http://brackets.io/获得括号。

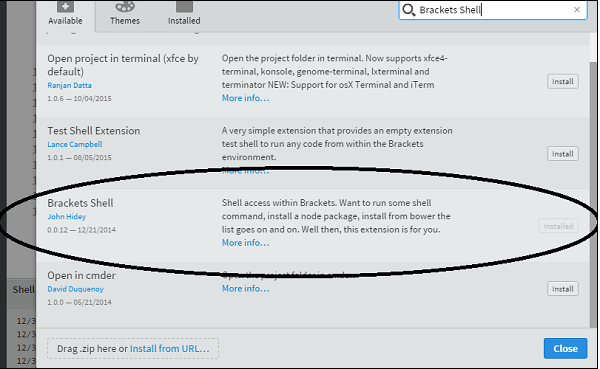
用于支架的TypeScript扩展
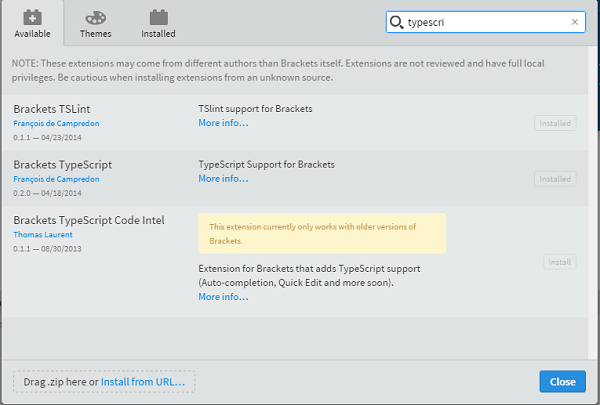
托架支持扩展,以通过扩展管理器添加其他功能。以下步骤说明了使用TypeScript扩展安装它们的步骤。
-
安装后,单击扩展管理器图标
 在编辑器的右侧。在搜索框中输入打字稿。
在编辑器的右侧。在搜索框中输入打字稿。 -
安装Brackets TSLint和Brackets TypeScript插件。

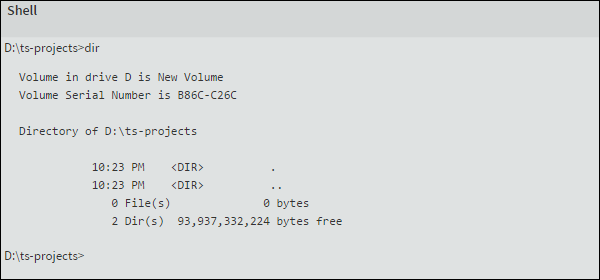
您可以通过添加一个扩展名Brackets Shell在Brackets本身中运行DOS提示符/ Shell。

安装后,您将在编辑器的右侧找到一个外壳图标。 。单击图标后,您将看到如下所示的外壳窗口-
。单击图标后,您将看到如下所示的外壳窗口-

注意-Typescript也可以作为Visual Studio 2012和2013环境的插件(https://www.typescriptlang.org/#Download)使用。VS2015及更高版本默认包含Typescript插件。
现在,您已准备就绪!!!