ListTile小部件用于填充Flutter的 ListView。它包含标题以及前导或尾随图标。让我们借助一个例子来理解这一点。
ListTile 类的构造函数:
Syntax:
ListTile({Key key,
Widget leading,
Widget title,
Widget subtitle,
Widget trailing,
bool isThreeLine: false,
bool dense,
VisualDensity visualDensity,
ShapeBorder shape,
EdgeInsetsGeometry contentPadding,
bool enabled: true,
GestureTapCallback onTap,
GestureLongPressCallback onLongPress,
MouseCursor mouseCursor,
bool selected: false,
Color focusColor,
Color hoverColor,
FocusNode focusNode,
bool autofocus: false})
特性:
- autofocus:这个属性接受一个布尔值作为对象来决定是否在初始焦点上选择这个小部件。
- contentPadding:通过将EdgeInsetsGeometry作为对象,此属性控制填充。
- 密集:此属性通过将布尔值作为对象来决定 ListTile 是否将成为垂直密集列表的一部分。
- enable:此属性通过将布尔值作为对象来控制 ListTile 是否可交互。
- focusColor:该属性将Color类作为对象来控制输入焦点时widget的颜色。
- focusNode:这个属性提供了一个额外的节点。
- 悬停颜色:该属性以Color类为对象来决定悬停时图块的颜色。
- isThreeLine:此列表项是否应显示三行文本。
- 领先: ListTile 的领先小部件。
- mouseCursor: mouseCursor属性将MouseCursor类作为对象,在指针事件发生时决定鼠标指针的光标。
- onLongPress:这将GestureLongPressCallback typedef作为对象
- onTap:按下列表磁贴时要调用的函数。
- selected:此属性包含一个布尔值作为对象。如果设置为 true,则文本和图标将使用相同的颜色绘制。
- selectedTileColor:该属性控制了ListTile被选中时的背景颜色。
- shape:标题的 InkWell 的形状。
- 副标题:显示在标题下方的附加内容。
- titleColor:该属性定义了ListTile未被选中时的背景色,以Color类为对象。
- tile:要给 ListTile小部件的标题。
- 尾随: ListTile 的尾随小部件。
- 视觉密度。此属性将VisualDensity 类作为对象。它定义了ListTile布局的紧凑性。
例子:
主要的。dart文件。
Dart
import 'package:flutter/material.dart';
import 'package:flutter/src/widgets/basic.dart';
import 'package:flutter/src/widgets/container.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is
//the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ListTile',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
String txt='';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
backgroundColor: Colors.grey[100],
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
color:Colors.blue[50],
child: ListTile(
leading: Icon(Icons.add),
title: Text('GFG title',textScaleFactor: 1.5,),
trailing: Icon(Icons.done),
subtitle: Text('This is subtitle'),
selected: true,
onTap: () {
setState(() {
txt='List Tile pressed';
});
},
),
),
),
Text(txt,textScaleFactor: 2,)
],
),
);
}
} 输出:
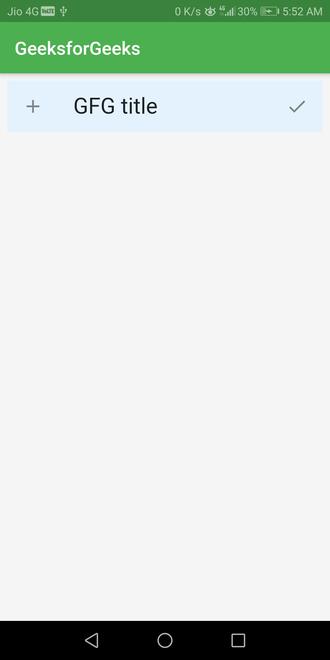
如果属性定义如下:
ListTile(
leading: Icon(Icons.add),
title: Text('GFG title',textScaleFactor: 1.5,),
trailing: Icon(Icons.done),
),
可以观察到以下设计更改:

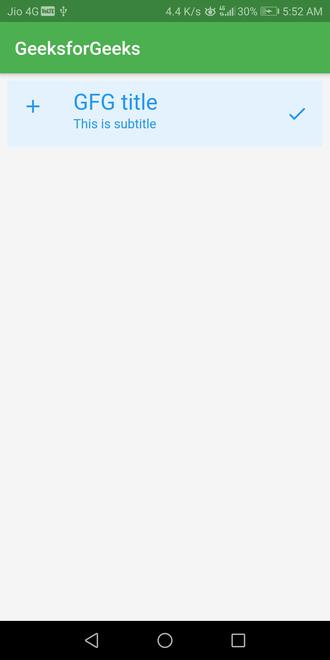
如果属性定义如下:
ListTile(
leading: Icon(Icons.add),
title: Text('GFG title',textScaleFactor: 1.5,),
trailing: Icon(Icons.done),
subtitle: Text('This is subtitle'),
selected: true,
),
可以观察到以下设计更改:

如果属性定义如下:
ListTile(
leading: Icon(Icons.add),
title: Text('GFG title',textScaleFactor: 1.5,),
trailing: Icon(Icons.done),
subtitle: Text('This is subtitle'),
selected: true,
onTap: () {
setState(() {
txt='List Tile pressed';
});
},
),
// when user tap the list tile then below output will be shown.
可以观察到以下设计更改:

解释:
- 创建一个ListTile小部件并用Container小部件包装它。
- 之后,给ListTile一个title , leading , trailing , onTap等。
- 添加其他小部件,如副标题、选定等。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!