align-content 属性改变了 flex-wrap 属性的行为。它对齐弹性线。它用于指定柔性容器内的行之间的对齐方式。这个属性定义了每个 flex line 如何在 flexbox 中对齐,并且仅适用于 flex-wrap: wrap 被应用的情况,即如果存在多行 flexbox 项目。
align-content 属性列表:
- 中央
- 拉紧
- 弹性启动
- 柔性端
- 环绕空间
- 间隔
用示例描述属性值
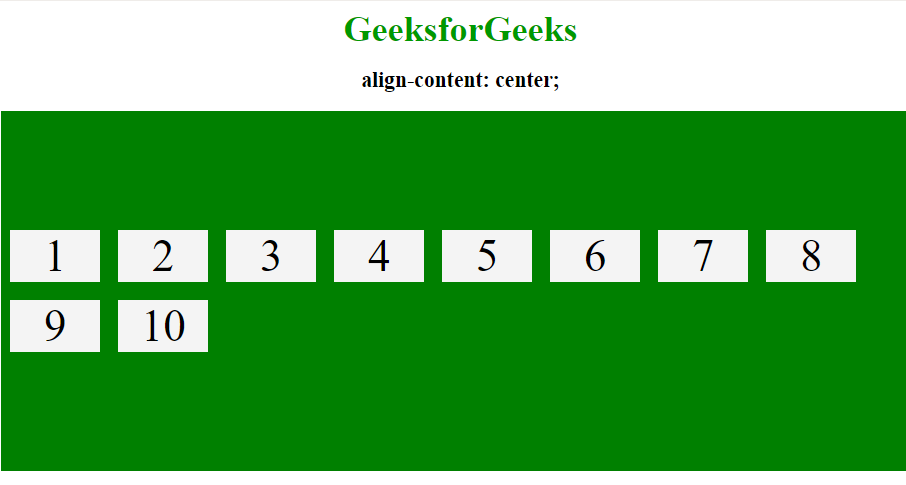
- center:线放置在弹性容器的中心。
- 句法:
align-content:center; - 例子:
align-content property GeeksforGeeksalign-content: center;
12345678910 - 输出:

拉伸:拉伸以占用 flex 容器的剩余空间。它是默认值。
- 句法:
align-content: stretch; - 例子:
align-content property GeeksforGeeksalign-content: stretch;
12345678910 - 输出:

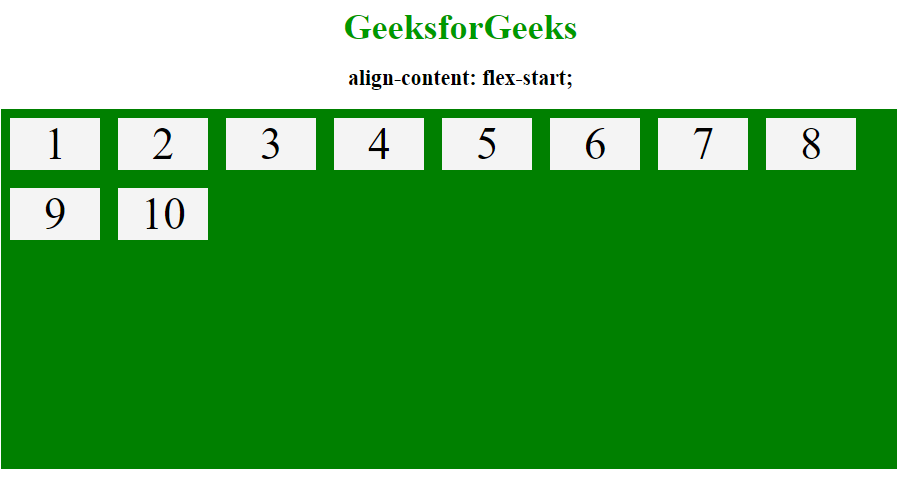
flex-start:显示flex容器开始处的行。
- 句法:
align-content: flex-start; - 例子:
align-content property GeeksforGeeksalign-content: flex-start;
12345678910 - 输出:

flex-end:显示 flex 容器末端的 flex 线
- 句法:
align-content: flex-end; - 例子:
align-content property GeeksforGeeksalign-content: flex-end;
12345678910 - 输出:

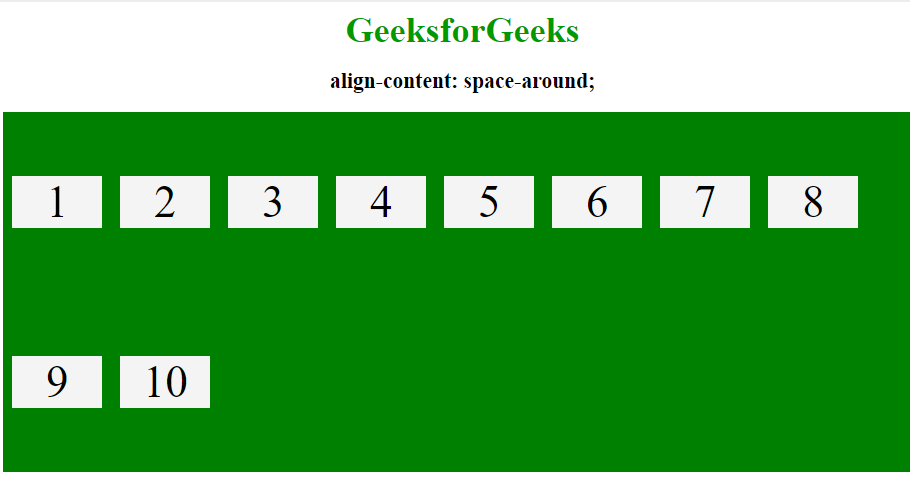
space-around:通过使用 space-around 属性,空间将围绕弹性线均匀分布。
- 句法:
align-content: space-around; - 例子:
align-content property GeeksforGeeksalign-content: space-around;
12345678910 - 输出:

space-between:以相等的间距显示伸缩线。
- 句法:
align-content: space-between; - 例子:
align-content property GeeksforGeeksalign-content: space-between;
12345678910 - 输出:

支持的浏览器: CSS支持的浏览器 |下面列出了align-content 属性:
- 谷歌浏览器 21.0
- 浏览器 11.0
- 火狐 28.0
- 歌剧 12.1
- Safari 9.0, 7.0 -webkit-