CSS 文本格式属性用于格式化文本和样式文本。
CSS 文本格式包括以下属性:
1.文字颜色
2.文本对齐
3.文字装饰
4.文本转换
5.文本缩进
6.字母间距
7.线高
8.文字方向
9.文字阴影
10.字间距
1.文字颜色
Text-color 属性用于设置文本的颜色。
可以使用名称“red”、十六进制值“#ff0000”或其 RGB 值“rgb(255, 0, 0)”设置文本颜色。
Syntax:
body
{
color:color name;
}
例子:
GEEKS FOR GEEKS
TEXT FORMATTING
输出: 
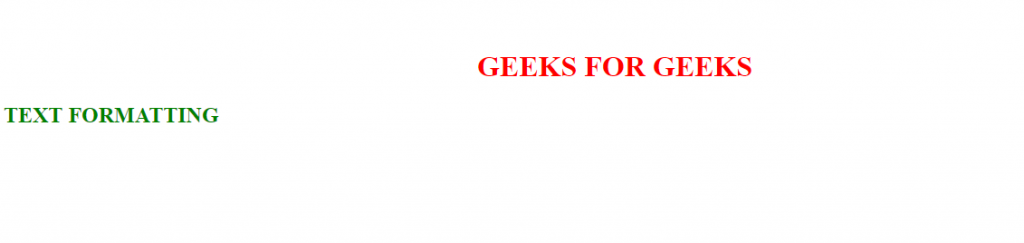
2.文本对齐
文本对齐属性用于设置文本的水平对齐方式。
文本可以设置为左对齐、右对齐、居中对齐和两端对齐。
在两端对齐中,线条被拉伸,使得左右边距是直的。
Syntax:
body
{
text-align:alignment type;
}
例子:
GEEKS FOR GEEKS
TEXT FORMATTING
输出: 
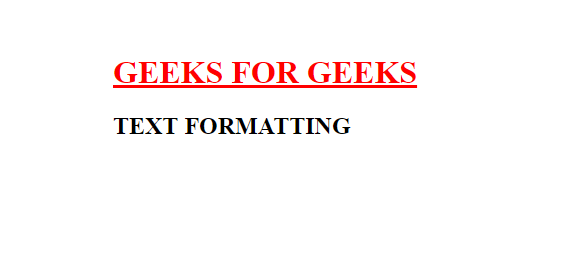
3.文字装饰
文本装饰用于在文本中添加或删除装饰。
文本修饰可以是下划线、上划线、贯穿线或无。
Syntax:
body
{
text-decoration:decoration type;
}
例子:
GEEKS FOR GEEKS
TEXT FORMATTING
输出: 
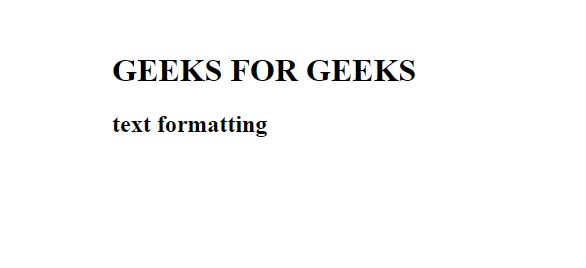
4.文本转换
文本转换属性用于改变文本的大小写,大写或小写。
文本转换可以是大写、小写或大写。
Capitalize 用于将每个单词的第一个字母更改为大写。
Syntax:
body
{
text-transform:type;
}
例子:
GEEKS FOR GEEKS
TEXT FORMATTING
输出: 
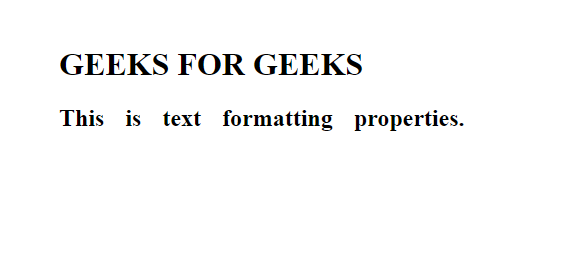
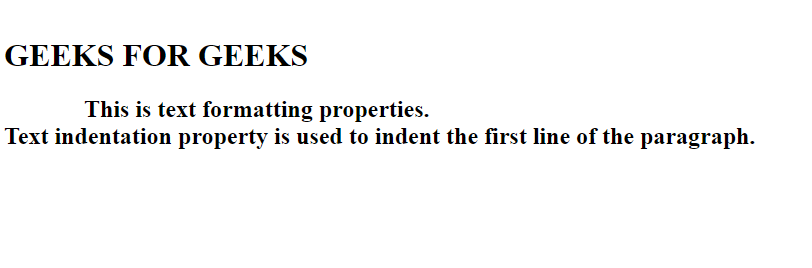
5.文本缩进
文本缩进属性用于缩进段落的第一行。
大小可以是 px、cm、pt。
Syntax:
body
{
text-indent:size;
}
例子:
GEEKS FOR GEEKS
This is text formatting properties.
Text indentation property is used to indent the first line of the paragraph.
输出: 
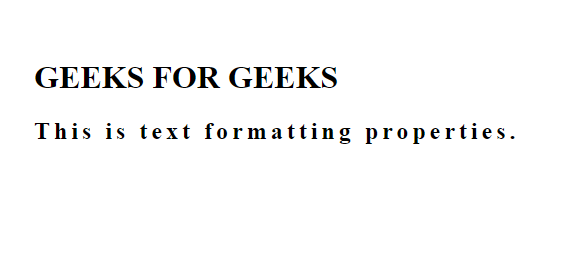
6.字母间距
此属性用于指定文本字符之间的间距。
大小可以以 px 为单位给出。
Syntax:
body
{
letter-spacing:size;
}
例子:
GEEKS FOR GEEKS
This is text formatting properties.
输出: 
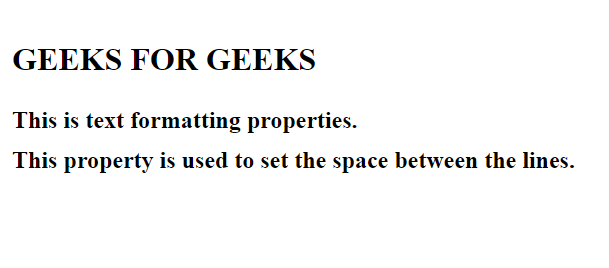
7.线高
此属性用于设置行之间的间距。
Syntax:
body
{
line-height:size;
}
例子:
GEEKS FOR GEEKS
This is text formatting properties.
This property is used to set the space between the lines.
输出: 
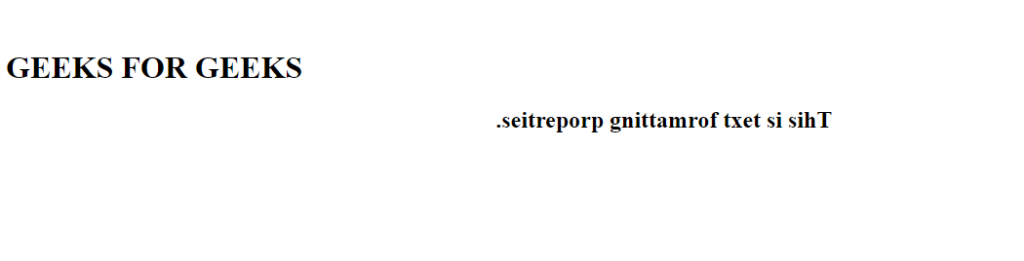
8.文字方向
文本方向属性用于设置文本的方向。
可以使用 rtl 设置方向:从右到左。
从左到右是文本的默认方向。
Syntax:
body
{
direction:rtl;
}
例子:
GEEKS FOR GEEKS
This is text formatting properties.
输出: 
9.文字阴影
文本阴影属性用于为文本添加阴影。
您可以指定文本的水平尺寸、垂直尺寸和阴影颜色。
Syntax:
body
{
text-shadow:horizontal size vertical size color name;
}
例子:
GEEKS FOR GEEKS
This is text formatting properties.
输出: 
10.字间距
字间距用于指定行的单词之间的间距。
大小可以以 px 为单位给出。
Syntax:
body
{
word-spacing:size;
}
例子:
GEEKS FOR GEEKS
This is text formatting properties.
输出: