W3.CSS 提供了可以与不同标签一起使用的不同类,例如
|
Sr. No. |
Class Name |
Description |
|---|---|---|
|
1. |
w3-btn |
A regular rectangular button which produces a black shadow on hover. |
|
2. |
w3-button |
A regular rectangular button which changes the background colour of the button to grey on hover. |
|
3. |
w3-block |
It is used for creating full-width buttons. |
|
4. |
w3-circle |
It is used to create circular buttons. |
|
5. |
w3-ripple |
It is used to create ripple effects on buttons. |
带有悬停效果的按钮的实现如下:
HTML
GeeksForGeeks
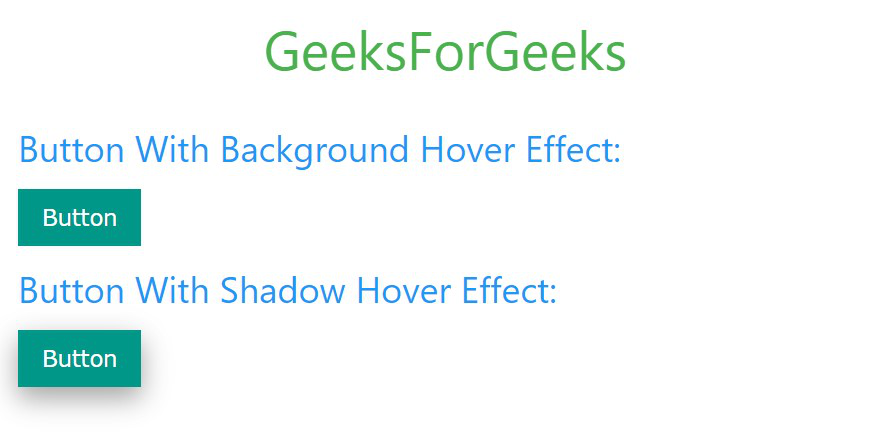
Button With Background Hover Effect:
Button With Shadow Hover Effect:
HTML
GeeksForGeeks
GeeksForGeeks
HTML
GeeksForGeeks
Circular Buttons:
HTML
GeeksForGeeks
GeeksForGeeks
Button With Ripple Effect:
HTML
GeeksForGeeks
Button With Round Borders:
HTML
GeeksForGeeks
GeeksForGeeks
Button With Various Sizes:
HTML
GeeksForGeeks
Button With Disabled State:
HTML
GeeksForGeeks
Block Level Button:
输出:

注意: 、
彩色按钮:您还可以使用 W3.CSS 的颜色类为文本添加字体和背景颜色。您还可以为按钮添加悬停颜色。
例子:
HTML
GeeksForGeeks
GeeksForGeeks
输出:

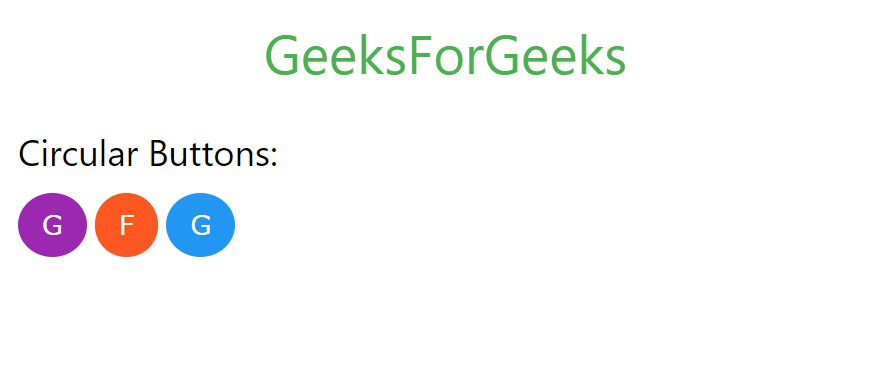
圆形按钮: W3.CSS 的 w3-circle 类可用于在网页上圆形按钮。
例子:
HTML
GeeksForGeeks
Circular Buttons:
输出:

涟漪效果:您可以使用 W3.CSS 的 w3-ripple 类为按钮添加涟漪效果。波纹效果是现代设计趋势的一部分。你已经在很多网站上看到过它,特别是在谷歌的材料设计语言上。它提供了一个按钮按下效果。
例子:
HTML
GeeksForGeeks
GeeksForGeeks
Button With Ripple Effect:
输出:

圆形按钮:可以使用 W3.CSS 圆形类为网页创建圆形边缘按钮。
例子:
HTML
GeeksForGeeks
Button With Round Borders:
输出:

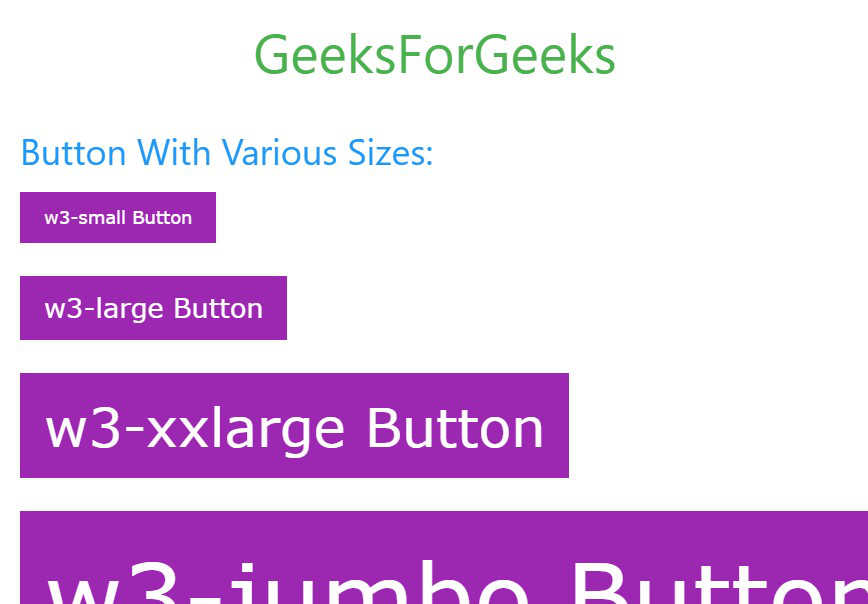
按钮大小: W3.CSS 提供了允许更改按钮大小的不同类。 .w3-small 和 .w3-jumbo 类用于大按钮和小按钮。
例子:
HTML
GeeksForGeeks
GeeksForGeeks
Button With Various Sizes:
输出:

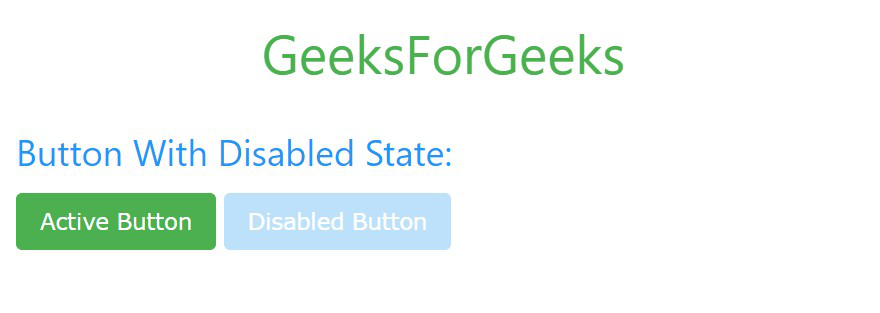
禁用状态按钮:禁用属性与
例子:
HTML
GeeksForGeeks
Button With Disabled State:
输出:

块级按钮: W3.CSS 的 .w3-block 类用于创建一个块级按钮,它占据父元素的所有宽度。
例子:
HTML
GeeksForGeeks
Block Level Button:
输出: