您有没有想过如何发送富有创意的彩色电子邮件模板?在本文中,我们将使用 HTML 和 CSS 创建一个基本的电子邮件模板。这些电子邮件模板通常是为营销目的而设计的,并通过电子邮件活动传播。
发送电子邮件模板的主要目的是获得号召性用语(CTA)的数量。电子邮件模板的创意设计吸引了客户,并可以在所需的目标页面上获得更多的 CTA。
创建示例模板
根据所需的大纲发送电子邮件可能非常具有挑战性。这是因为不同的浏览器具有不同的配置,因此具有不同的父 CSS 属性。例如, “display: absolute”属性在通过 Gmail 发送电子邮件时不起作用。
同样,在对电子邮件模板进行编码时,也很少需要采取其他预防措施。开始使用电子邮件模板的第一步也是最重要的一步是,必须使用 HTML 表格来构建电子邮件模板的基本结构。
创建表格可确保发送的内容在使用不同电子邮件应用程序转发或邮寄时不会失真。
示例:开始

现在请记住,电子邮件应用程序将仅支持内联样式。如果您在 style 标签中指定属性,电子邮件应用程序将不会考虑它们并且不会应用指定的属性。
例子:

可以使用 < tr > 和 < td > 标签制作更多部分。现在,让我们输入更多信息。
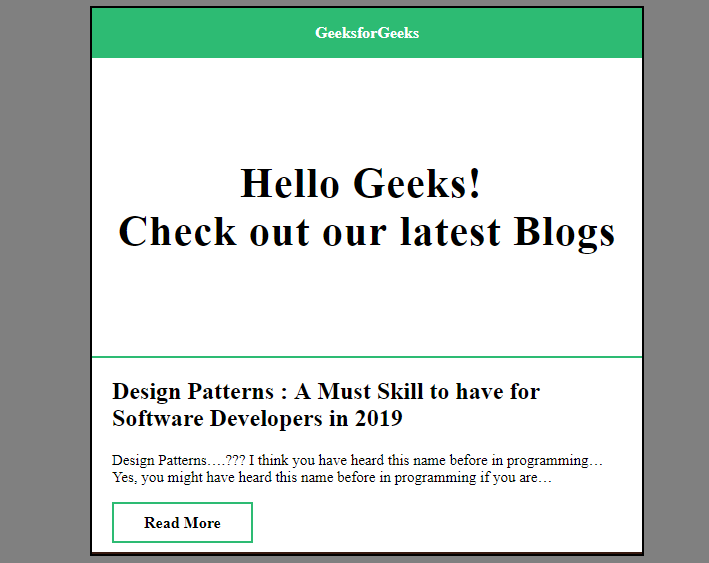
例子:
GeeksforGeeks
Hello Geeks!
Check out our latest Blogs
Design Patterns : A Must Skill to
have for Software Developers in 2019
Design Patterns….??? I think you have heard this name
before in programming… Yes, you might have heard
this name before in programming if you are…

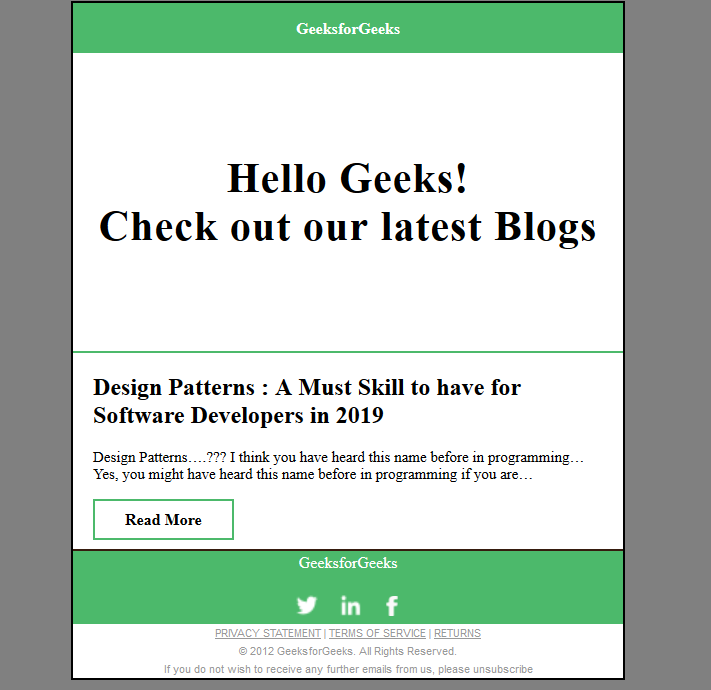
最后,您可以添加包含社交媒体链接、公司名称、联系信息等的页脚。
例子:
GeeksforGeeks
Hello Geeks!
Check out our latest Blogs
Design Patterns : A Must Skill to
have for Software Developers in 2019
Design Patterns….??? I think you have heard this name
before in programming… Yes, you might have heard
this name before in programming if you are…
GeeksforGeeks
![]()
![]()
![]()
PRIVACY STATEMENT
| TERMS OF SERVICE
| RETURNS
© 2012 GeeksforGeeks. All Rights Reserved.
If you do not wish to receive any further
emails from us, please
unsubscribe
![]()
输出: 
通过这种方式,您可以创建许多漂亮的模板。虽然使用 div 编码电子邮件会变得更容易和更快,但如果使用 div 编码,则存在很多问题。此外,使用表和表行对结构进行编码既简单又有趣。