CSS 中的border-end-start-radius属性用于指定块起始边界处的逻辑边界半径。它可以通过元素的writing-mode 、 direction和text-orientation 进行调整。
句法:
border-end-start-radius: length | percentage;属性值:
- length:此属性以特定单位保存边界放射长度。
- 百分比:此属性保存与父元素相比的百分比值。
下面的例子说明了 CSS 中的 border-end-start-radius 属性:
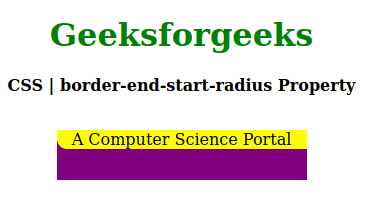
示例 1:
CSS | border-end-start-radius Property Geeksforgeeks
CSS | border-end-start-radius Property
A Computer Science Portal
输出:

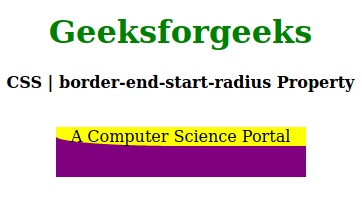
示例 2:
CSS | border-end-start-radius Property Geeksforgeeks
CSS | border-end-start-radius Property
A Computer Science Portal
输出:

支持的浏览器: border-end-start-radius 属性支持的浏览器如下:
- 火狐