css right 属性主要影响元素的水平位置,css 属性对非定位元素没有影响。
句法:
right: auto|length|initial|inherit;属性值:
句法:
right:auto;示例 1:
CSS | right Property
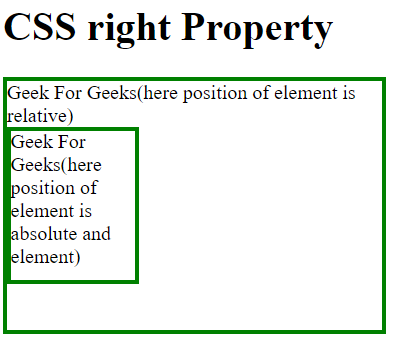
CSS right Property
Geek For Geeks(here position of element is relative)
Geek For Geeks
(here position of element is absolute and element)
输出: 
句法:
right:length;示例 2:
CSS | right Property
CSS right Property
Geek For Geeks(here position of element is relative)
Geek For Geeks
(here position of element is absolute and element)
输出: 
句法:
right:initial;示例 3:
CSS | right Property
CSS right Property
Geek For Geeks(here position of element is relative)
Geek For Geeks
(here position of element is absolute and element)
输出: 
句法:
right:inherit;示例 4:
CSS | right Property
CSS right Property
Geek For Geeks(here position of element is relative)
Geek For Geeks
(here position of element is absolute and element)
输出: 
支持的浏览器:下面列出了正确属性支持的浏览器:
- 谷歌浏览器 1.0
- 边缘 5.5
- 火狐 1.0
- 歌剧 5.0
- Safari 1.0