break-after属性允许您在多区域上下文、分页媒体和多列布局上放置中断。此属性描述区域、列或分页符在生成框之后的行为方式。如果根本没有生成的框,则忽略此属性。
句法:
break-after: Generic break values;
/* Or */
break-after: Page break values;
/* Or */
break-after: Column break values;
/* Or */
break-after: Region break values;
/* Or */
break-after: Global values;
属性值:此属性接受上面提到的和下面描述的属性值:
- 通用中断值:该属性指的是由auto、avoid、always、all等定义的值。
- 分页符值:该属性指的是page、avoid-page、left、right、recto、verso等定义的值。
- 分栏值:该属性是指由column、avoid-column等定义的值。
- Region break values:该属性指的是region、avoid-region等定义的值。
- 全局值:该属性指的是通过inherit、initial、unset等定义的值。
示例:以下示例说明了break-after属性的使用
GeeksforGeeks
geek 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science
portal 1
geek 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science
portal 2
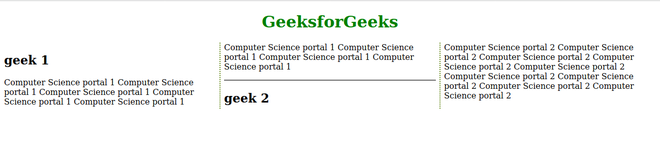
输出:

支持的浏览器:
- 铬合金
- Safari(部分支持)
- 歌剧
- Firefox(部分支持)
- IE浏览器