此类接受 Tailwind CSS 中的多个值,其中所有属性都以类形式覆盖。它是 CSS grid-auto-columns 属性的替代品。此类用于指定隐式生成的网格容器的列的大小。此类用于控制隐式创建的网格列的大小的实用程序。
网格自动列类:
- 自动列自动
- 自动列明
- 自动列最大
- auto-cols-fr
auto-cols-auto:默认值。大小是根据容器的大小隐式确定的。
句法:
.. 例子:
HTML
GeeksforGeeks
Tailwind CSS Grid Auto Columns Class
HyperText Markup language
Cascading Style Sheet
LiveScript Become JavaScript
Bootstrap become replacement of CSS
HTML
GeeksforGeeks
Tailwind CSS Grid Auto Columns Class
HyperText Markup language
Cascading Style Sheet
LiveScript Become JavaScript
Bootstrap become replacement of CSS
HTML
GeeksforGeeks
Tailwind CSS Grid Auto Columns Class
HyperText Markup language
Cascading Style Sheet
LiveScript Become JavaScript
Bootstrap become replacement of CSS
HTML
GeeksforGeeks
Tailwind CSS Grid Auto Columns Class
HyperText Markup language
Cascading Style Sheet
LiveScript Become JavaScript
Bootstrap become replacement of CSS
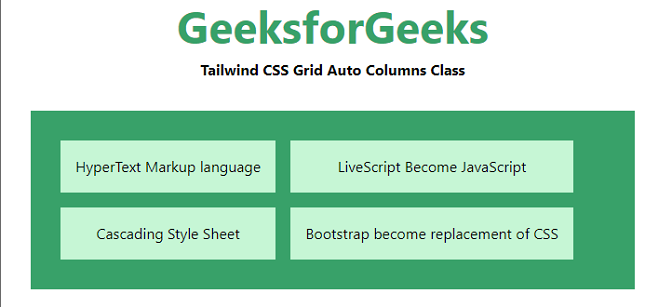
输出:

自动列类
auto-cols-min:根据容器中最小的项目指定大小。
句法:
.. 例子:
HTML
GeeksforGeeks
Tailwind CSS Grid Auto Columns Class
HyperText Markup language
Cascading Style Sheet
LiveScript Become JavaScript
Bootstrap become replacement of CSS
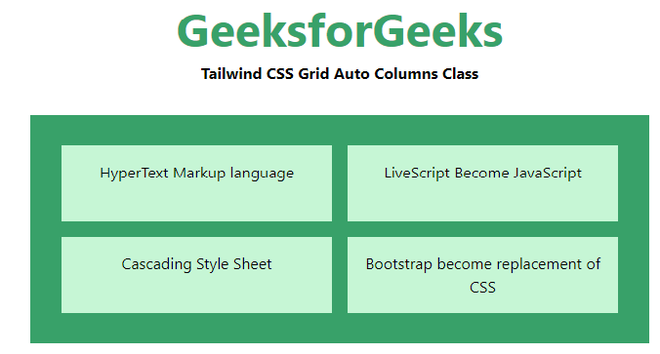
输出:

auto-cols-max:根据容器中最大的项目指定大小。
句法:
.. 例子:
HTML
GeeksforGeeks
Tailwind CSS Grid Auto Columns Class
HyperText Markup language
Cascading Style Sheet
LiveScript Become JavaScript
Bootstrap become replacement of CSS
输出:

auto-cols-fr:在[min, max]范围内指定大于等于min且小于等于max的大小。
句法:
.. 例子:
HTML
GeeksforGeeks
Tailwind CSS Grid Auto Columns Class
HyperText Markup language
Cascading Style Sheet
LiveScript Become JavaScript
Bootstrap become replacement of CSS
输出:

自动列类