CSS 中的元素 ~ 元素选择器用于匹配跟在第一个元素之后的第二个元素(不需要立即)。他们都应该有相同的父元素。
句法:
element ~ element {
//CSS Property
}
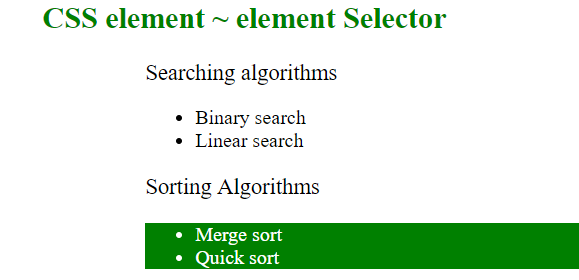
示例 1:在下面的程序中,您可以看到“p ~ ul”将仅选择和设置段落之后的第二个无序列表,而不是单独的第一个列表。
CSS element ~ element Selector
CSS element ~ element Selector
Searching algorithms
- Binary search
- Linear search
Sorting Algorithms
- Merge sort
- Quick sort
输出: 
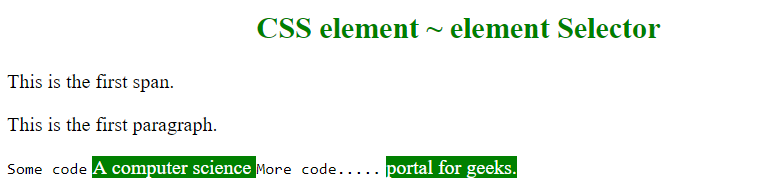
示例 2:
CSS element ~ element Selector
CSS element ~ element Selector
This is the first span.
This is the first paragraph.
Some code
A computer science
More code.....
portal for geeks.
输出: 
支持的浏览器: element ~ 元素选择器支持的浏览器如下:
- 苹果 Safari 3.2
- 谷歌浏览器 4.0
- 火狐 3.5
- 歌剧 9.6
- 浏览器 7.0