类名在 HTML 中用作选择器,有助于为元素属性提供一些值。 document.getElementById() 方法用于返回文档中具有“id”属性的元素,“className”属性可用于更改/附加元素的类。
句法:
document.getElementById('myElement').className = "myclass";示例 1:在此代码中,使用 onclick 事件将按钮的类从“default”更改为“changedClass”,从而将按钮的背景颜色从 RED 更改为 GREEN。
Change an element class with javascript
GeeksforGeeks
Chenge class name of element
Old class name: default
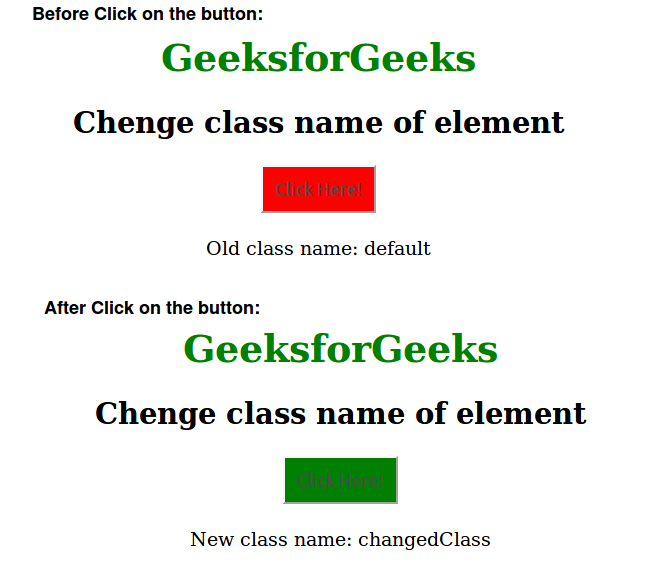
输出: 
示例 2:在此代码中,使用 onclick 事件将按钮的类从“default”更改为“newclass1”和“newclass2”。
Change an element class with javascript
GeeksforGeeks
Change class name of element
Old class name: default
输出: 