CSS 中的 justify-content 属性用于描述弹性盒容器的对齐方式。它包含沿着浏览器中分布的 flex 容器的主轴的内容项之间和周围的空间。
注意:此属性不能用于沿垂直轴描述项目或容器。
句法:
justify-content: flex-start|flex-end|center|space-between|
space-around|space-evenly|initial|inherit;属性值:
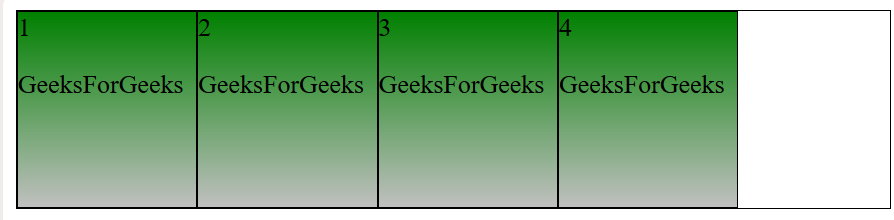
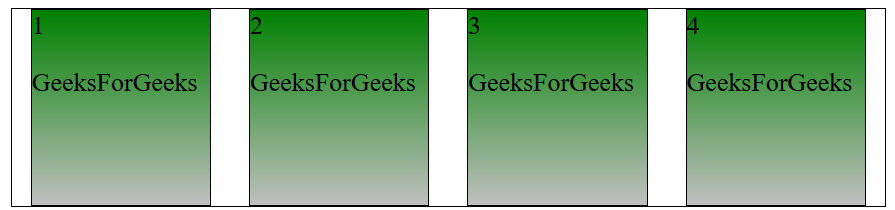
- flex-start:用于从容器的开头对齐弹性项目。
句法:
justify-content: flex-start;例子:
CSS justify-content Property 1GeeksForGeeks
2GeeksForGeeks
3GeeksForGeeks
4GeeksForGeeks
输出:

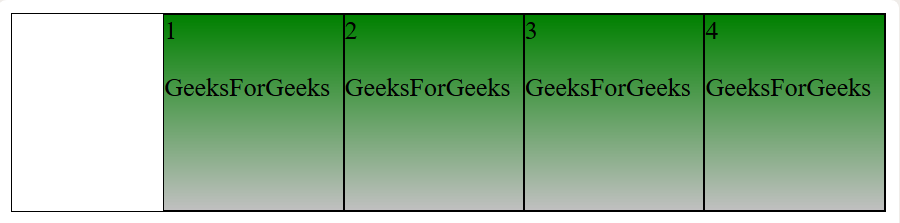
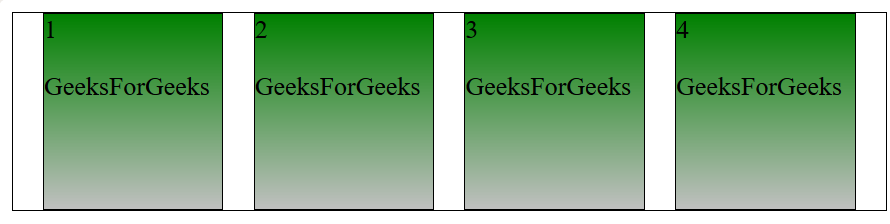
- flex-end:用于对齐容器末端的弹性项目。
句法:
justify-content: flex-end;例子:
CSS justify-content Property 1GeeksForGeeks
2GeeksForGeeks
3GeeksForGeeks
4GeeksForGeeks
输出:

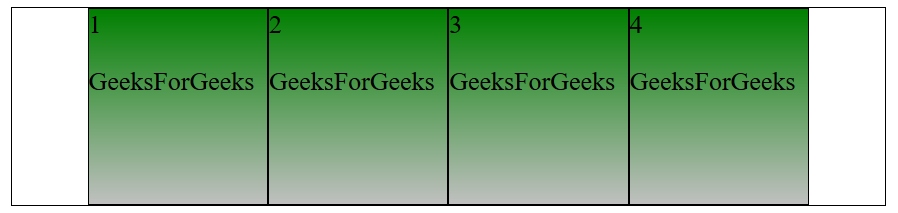
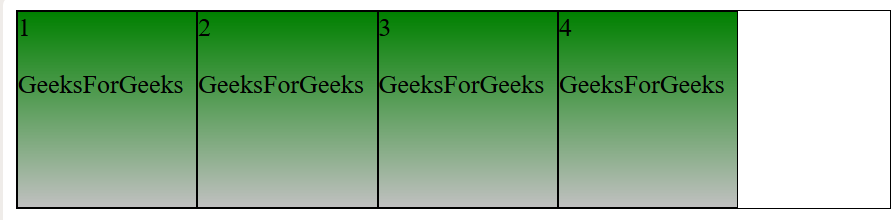
- center:它在容器的中心对齐 flex 项目。
句法:
justify-content: center;例子:
CSS justify-content Property 1GeeksForGeeks
2GeeksForGeeks
3GeeksForGeeks
4GeeksForGeeks
输出:

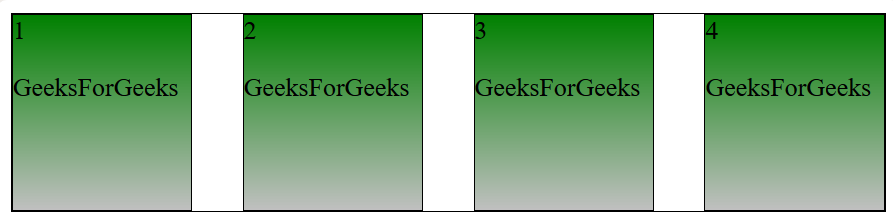
- space-between:弹性项目以均匀的间距放置,其中项目被推到开始,最后一个项目被推到结束。
句法:
justify-content: space-between;例子:
CSS justify-content Property 1GeeksForGeeks
2GeeksForGeeks
3GeeksForGeeks
4GeeksForGeeks
输出:

- space-around: flex 项目以相等的间距放置,即角。
句法:
justify-content: space-around;例子:
CSS justify-content Property 1GeeksForGeeks
2GeeksForGeeks
3GeeksForGeeks
4GeeksForGeeks
输出:

- space-evenly:项目之间的间距相等,但角的间距不同。
句法:
justify-content: space-evenly;例子:
CSS justify-content Property 1GeeksForGeeks
2GeeksForGeeks
3GeeksForGeeks
4GeeksForGeeks
输出:

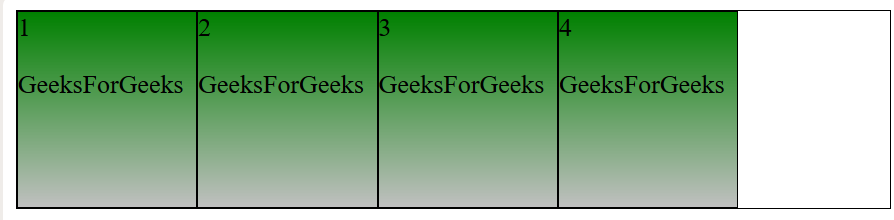
- 初始:项目根据默认值放置。
句法:
justify-content: initial;例子:
CSS justify-content Property 1GeeksForGeeks
2GeeksForGeeks
3GeeksForGeeks
4GeeksForGeeks
输出:

- 继承:项目根据其继承的父元素值放置。
句法:
justify-content: inherit;例子:
CSS justify-content Property 1GeeksForGeeks
2GeeksForGeeks
3GeeksForGeeks
4GeeksForGeeks
输出:

支持的浏览器: CSS justify-content 属性支持的浏览器如下:
- 谷歌浏览器 29.0、21.0 -webkit-
- 浏览器 11.0
- 火狐 28.0, 18.0 -moz-
- 歌剧 17.0
- Safari 9.0, 6.1 -webkit-