📅 最后修改于: 2021-08-31 07:17:16 🧑 作者: Mango
CSS 中的Display 属性定义了组件(div、超链接、标题等)将如何放置在网页上。顾名思义,该属性用于定义网页不同部分的显示。
句法:
属性值
| Value |
Description |
| inline |
It is used to displays an element as an inline element. |
| block |
It is used to displays an element as a block element |
| contents |
It is used to disappear the container. |
| flex |
It is used to display an element as a block-level flex container. |
| grid |
It is used to display an element as a block-level grid container. |
| inline-block |
It is used to display an element as an inline-level block container. |
| inline-flex |
It is used to display an element as an inline-level flex container. |
| inline-grid |
It is used to display an element as an inline-level grid container. |
| inline-table |
It is used to display an inline-level table |
| list-item |
It is used to display all the elements in element. |
| run-in |
It is used to display an element inline or block level, depending on the context. |
| table |
It is used to set the behavior as for all elements.
| table-caption |
It is used to set the behavior as for all elements. |
| table-column-group |
It is used to set the behavior as for all elements. |
| table-header-group |
It is used to set the behavior as |
| table-footer-group |
It is used to set the behavior as |
| table-row-group |
It is used to set the behavior as for all elements. |
| table-cell |
It is used to set the behavior as | for all elements.
|
| table-column |
It is used to set the behavior as for all elements. |
| table-row |
It is used to set the behavior as | for all elements.
| none |
It is used to remove the element. |
| initial |
It is used to set the default value. |
| inherit |
It is used to inherit the property from it’s parents’ elements. |
下面通过示例描述了几个重要的值。
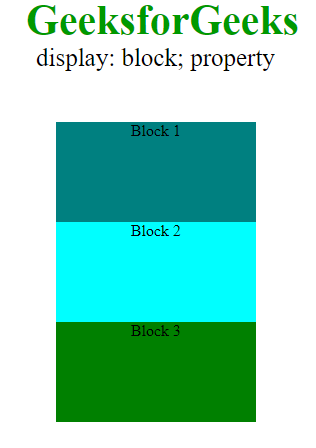
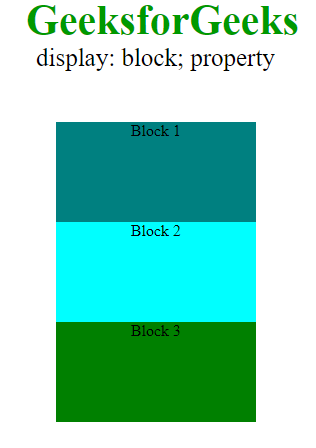
Block:这个属性作为div的默认属性。此属性将 div 一个接一个地垂直放置。如果没有提到宽度,可以使用block属性改变div的高度和宽度,那么block属性下的div就会占据容器的宽度。
例子:
HTML
CSS | Display property
GeeksforGeeks
display: block; property
HTML
CSS | Display property
GeeksforGeeks
display: inline; property
html
CSS | Display property
GeeksforGeeks
display: Inline-block; property
html
CSS | Display property
GeeksforGeeks
display: none; property
输出:

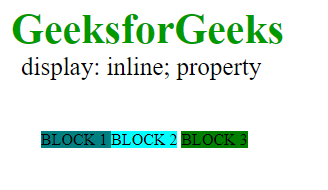
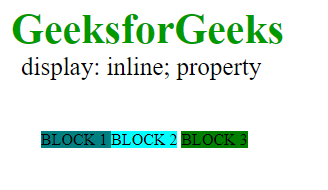
Inline:这个属性是锚标签的默认属性。这用于将 div 内联放置,即以水平方式放置。内联显示属性会忽略用户设置的高度和宽度。
例子:
HTML
CSS | Display property
GeeksforGeeks
display: inline; property
输出:

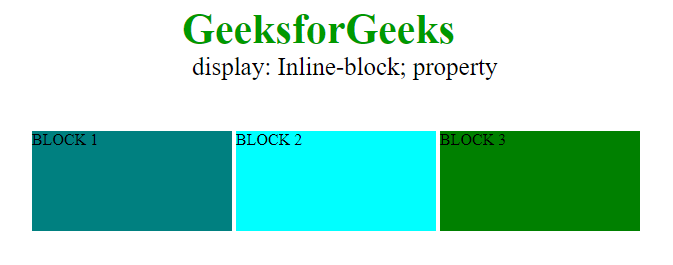
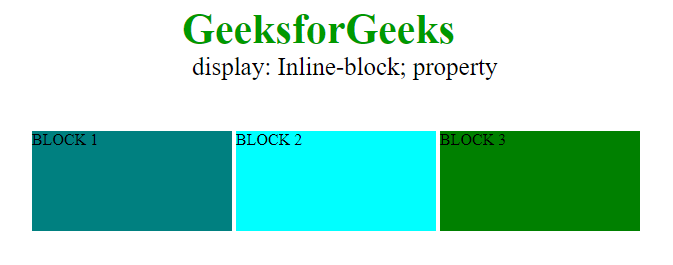
Inline-block:这个特性使用了上面提到的两个属性,block 和 inline。所以,这个属性内联对齐div,但不同的是它可以编辑块的高度和宽度。基本上,这将以块和内联方式对齐 div。
例子:
html
CSS | Display property
GeeksforGeeks
display: Inline-block; property
输出:

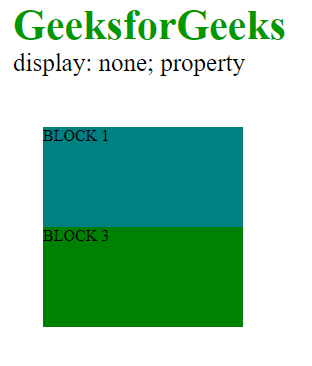
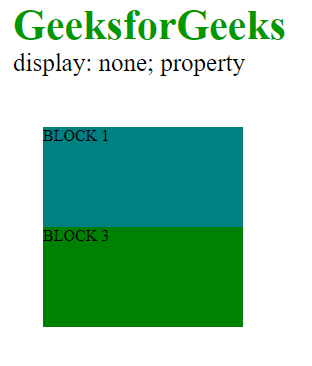
无:此属性隐藏使用此属性的 div 或容器。在其中一个 div 上使用它会使工作变得清晰。
例子:
html
CSS | Display property
GeeksforGeeks
display: none; property
输出:

支持的浏览器: Display 属性支持的浏览器如下:
- 谷歌浏览器 4.0
- 浏览器 8.0
- 火狐 3.0
- 歌剧7.0
- Safari 3.1
|