SASS 也称为语法很棒的样式表。它是一种被解释为 CSS 的编程语言。 Last Child 选择器是一个选择器,它允许用户定位包含元素内的最后一个元素。此选择器也称为结构伪类,这意味着它用于根据父内容和子内容设置内容样式。
Last 类型的选择器用于匹配容器中元素的最后一次出现。两个选择器的工作方式相同,但略有不同,即最后一个类型比最后一个子选择器指定的少。
句法:
- 对于最后一个子选择器:
:last-child - 对于最后一种类型:
:last-of-type
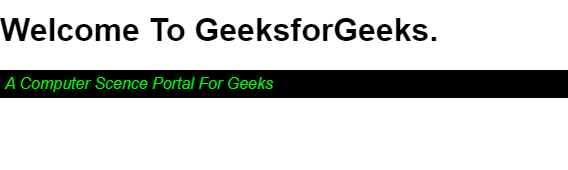
示例:此示例实现了 :last-child 选择器。
Welcome To GeeksForGeeks.
A Computer Science Portal For geeks!
萨斯代码:
$myColor: lime
$bkc: black
$pad: 5px
p:last-child
color: $myColor
background-color: $bkc
padding: $pad
输出:编译 SASS 源代码后,您将获得此 CSS 代码。
CSS 代码:
p:last child {
color: lime;
background-color: black;
padding: 5px;
}
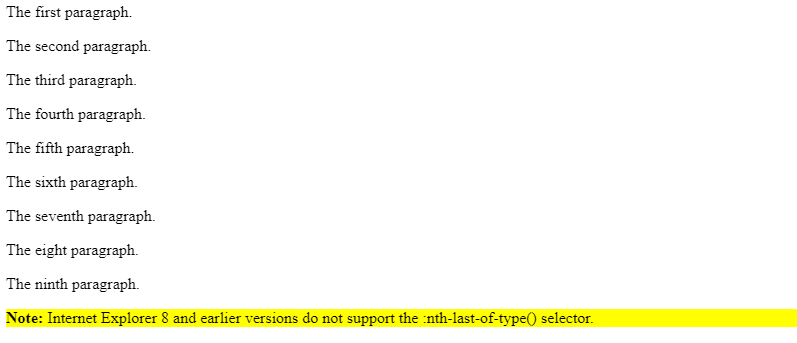
示例: last-of-type 示例如下所示
:last-of-type selector
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
The fifth paragraph.
The sixth paragraph.
The seventh paragraph.
The eight paragraph.
The ninth paragraph.
Note: Internet Explorer 8
and earlier versions do not support
the :nth-last-of-type() selector.
萨斯代码:
$bk: yellow
p:last-of-type
background-color: $bk
输出:
CSS 代码:
p:last-of-type {
background-color: yellow;
}
参考:
- https://www.geeksforgeeks.org/css-last-child-selector/
- https://www.geeksforgeeks.org/css-last-of-type-selector/
支持的浏览器: SASS中:last-child和:last-of-type选择器支持的浏览器如下:
- 谷歌浏览器 4.0
- 边缘9.0
- 火狐 3.5
- Safari 3.2
- 歌剧 9.6