CSS 中的 border-top-width 属性用于设置元素上边框的特定宽度。在使用 border-top-width 属性之前,先为元素使用 border-top-style 或 border-style 属性。
句法:
border-top-width: length|thin|medium|thick|initial|inherit;属性值:下面列出了 border-top-width 属性值:
- length:用于设置边框的宽度。它不接受负值。
- Thin:用于设置元素顶部的细边框。
- medium:用于设置中等大小的上边框。它是默认值。
- 厚:用于设置粗顶边框。
- initial:用于设置border-top-width为默认值。
- 继承:此属性是从其父级继承的。
例子:
border-top-width property
GeeksforGeeks
border-top-width property
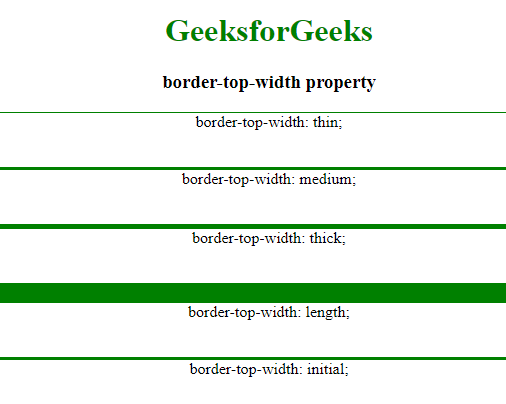
border-top-width: thin;
border-top-width: medium;
border-top-width: thick;
border-top-width: length;
border-top-width: initial;
输出: 
浏览器支持: border-top-width属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- 歌剧 3.5
- Safari 1.0
- 火狐 1.0