CSS break-before属性用于说明分页符、区域符或列符是否应该出现在元素之前。如果没有生成的框,则忽略此属性。
句法:
break-before: Generic break values;或者
break-before: Page break values;或者
break-before: Column break values;或者
break-before: Region break values;或者
break-before: Global values;
属性值:此属性接受上面提到和下面描述的属性值。
- 通用中断值:该属性指的是由auto、avoid、always、all等定义的值。
- 分页符值:该属性指的是page、avoid-page、left、right、recto、verso等定义的值。
- 分栏值:该属性是指由column、avoid-column等定义的值。
- Region break values:该属性指的是region、avoid-region等定义的值。
- 全局值:该属性指的是通过inherit、initial、unset等定义的值。
示例:以下示例说明了break-before属性的使用
HTML
GeeksforGeeks
geek 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
Computer Science portal 1
geek 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
Computer Science portal 2
geek 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
Computer Science portal 3
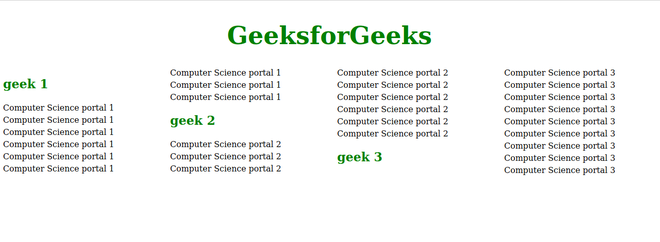
输出:

支持的浏览器:
- 铬合金
- Firefox(部分支持)
- Safari(部分支持)
- 歌剧
- IE浏览器
- 边缘