CSS 中的 column-rule-style 属性用于设置多列布局上各列之间的列规则样式。
句法:
column-rule-style: none|double|groove|ridge|inset|hidden|dotted|
dashed|solid|outset|initial|inherit属性值: column-rule-style 属性包含以下列出的许多值:
- none:这是默认值,用于指定列之间没有规则。
- hidden:定义列之间的隐藏规则。
- dotted:定义列之间的虚线规则。
- dashed:定义列之间的虚线规则。
- 实体:它定义了列之间的实体规则。
- double:它定义了列之间的双重规则。
- 凹槽:它定义了 3D 凹槽规则。效果取决于宽度和颜色值。
- 脊:它定义了一个 3D 脊规则。效果取决于宽度和颜色值。
- inset:它定义了一个 3D 插入规则。效果取决于宽度和颜色值。
- 起始:它定义了一个 3D 起始规则。效果取决于宽度和颜色值。
- 初始:将值设置为其默认值。
- 继承:从其父元素继承的属性。
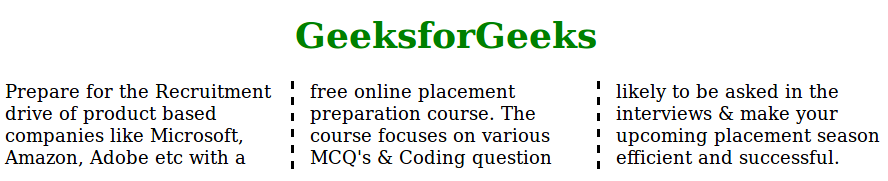
示例 1:
CSS | column-rule-style Property
GeeksforGeeks
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
输出: 
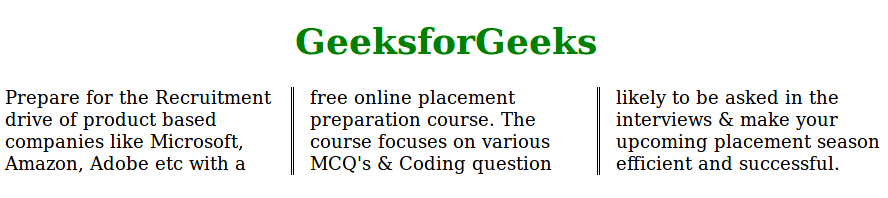
示例 2:
CSS | column-rule-style Property
GeeksforGeeks
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
输出: 
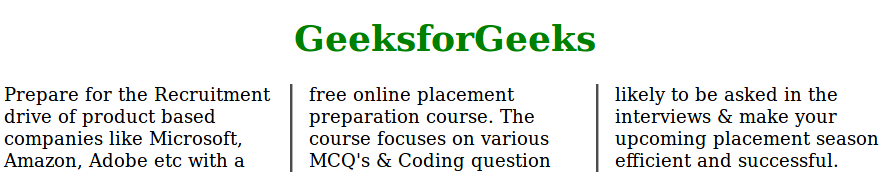
示例 3:
CSS | column-rule-style Property
GeeksforGeeks
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
输出: 
支持的浏览器: column-rule-style 属性支持的浏览器如下:
- 谷歌浏览器 50.0, 4.0 -webkit-
- 浏览器 10.0
- 火狐 52.0, 2.0 -moz-
- Safari 9.0, 31.0 -webkit-
- 歌剧 37.0, 15.0 -webkit-, 11.1