CSS 框模型是一个包含多个属性的容器,包括边框、边距、内边距和内容本身。它用于创建网页的设计和布局。它可以用作自定义不同元素布局的工具包。 Web 浏览器根据 CSS 框模型将每个元素呈现为一个矩形框。
Box-Model 在 CSS 中有多个属性。其中一些如下所示:
- 边界
- 边距
- 填充
- 内容
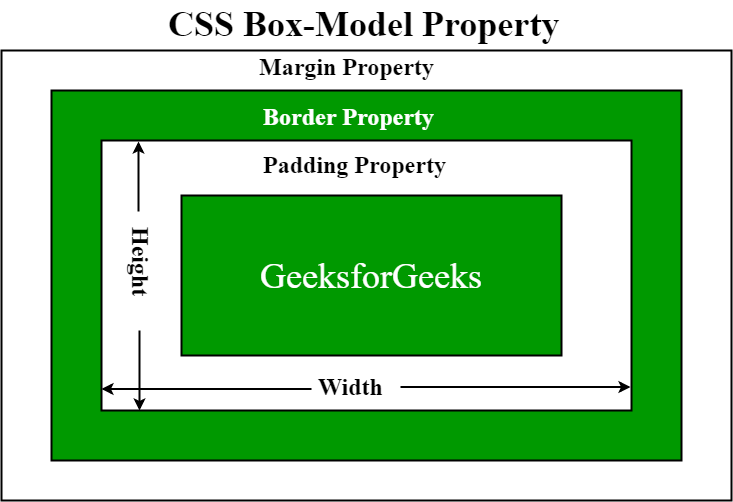
下图说明了盒模型。 
边界区域:它是框的填充和边距之间的区域。它的尺寸由边框的宽度和高度给出。
边距区域:该区域由边框和边距之间的空间组成。边距区域的尺寸为边距框宽度和边距框高度。将元素与其邻居分开是很有用的。
填充区域:它包括元素的填充。这个区域实际上是内容区域周围和边框内的空间。它的尺寸由填充框的宽度和填充框的高度给出。
内容区域:该区域由文本、图像或其他媒体内容等内容组成。它以内容边缘为界,其尺寸由内容框的宽度和高度给出。
示例 1:
CSS Box Model
CSS Box-Model Property
GeeksforGeeks
A computer science portal for geeks