这个类在顺风 CSS 中接受多个值。所有属性都以类形式覆盖。它是 CSS text-overflow 属性的替代品。此类用于指定某些文本已溢出并从视图中隐藏。空白类必须设置为nowrap并且溢出类必须隐藏。
文本溢出类:
- 截短
- 溢出省略号
- 溢出剪辑
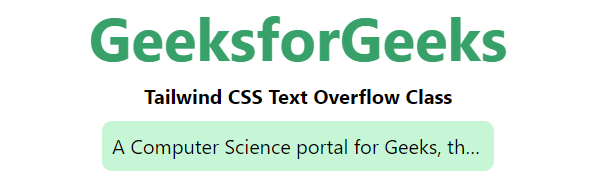
truncate:截断文本。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Text Overflow Class
A Computer Science portal for Geeks,
this portal is the saviour of college
students
HTML
GeeksforGeeks
Tailwind CSS Text Overflow Class
A Computer Science portal for Geeks,
this portal is the saviour of college
students
HTML
GeeksforGeeks
Tailwind CSS Text Overflow Class
A Computer Science portal for Geeks,
this portal is the saviour of college
students
输出:

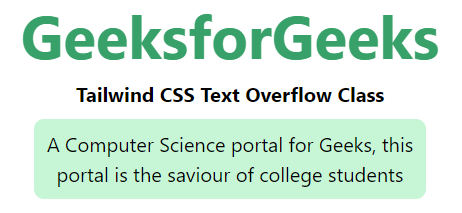
溢出省略号:文本被剪切,被剪切的文本表示为“…”
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Text Overflow Class
A Computer Science portal for Geeks,
this portal is the saviour of college
students
输出:

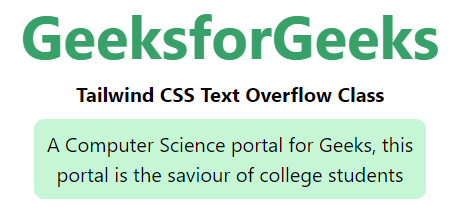
溢出剪辑:文本被剪辑,无法看到。这是默认值。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Text Overflow Class
A Computer Science portal for Geeks,
this portal is the saviour of college
students
输出:

文字溢出类