方向属性指定任何块元素内文本/书写的方向。它可以有两个值 rtl(从右到左)或 ltr(从左到右)
句法:
element_selector {
direction: rtl|ltr|initial|inherit;
}
属性值:
- rtl:指定方向为从右到左。
- ltr(default):指定方向为从左到右,也是默认方向。
- 初始:将属性设置为其默认值。
- 继承:从父元素继承属性。
例子:
CSS | direction Property
GeeksforGeeks
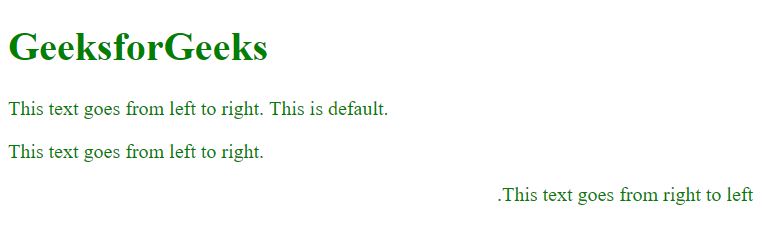
This text goes from left to right. This is default.
This text goes from left to right.
This text goes from right to left.
输出: 
支持的浏览器: direction属性支持的浏览器如下:
- 谷歌浏览器 2.0
- 互联网浏览器 5.5
- 火狐 1.0
- 歌剧 9.2
- 苹果 Safari 1.3