CSS 中的 counter-reset 属性用于为元素创建或重置 CSS 计数器。此属性与 counter-increment 属性和 content 属性一起使用。
句法:
counter-reset = none|name number|initial|inherit;属性值:
- none:默认值。此值不会重置计数器。
- 名称编号:每次出现元素时重置计数器的值。如果未指定,则默认值为 0。
- 初始:它将计数器重置属性设置为其默认值。
- 继承:元素从其父元素继承属性。
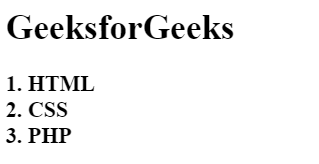
示例 1:本示例使用 counter-reset 属性创建节。
GeeksforGeeks
HTML
CSS
PHP
输出: 
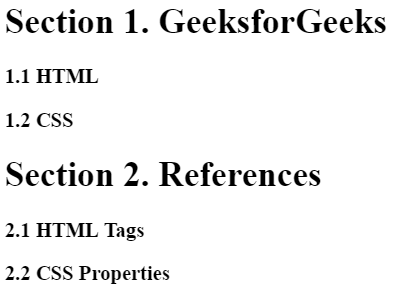
示例 2:本示例使用 counter-reset 属性创建节和子节。
GeeksforGeeks
HTML
CSS
References
HTML Tags
CSS Properties
输出: 
支持的浏览器: counter-reset 属性支持的浏览器如下:
- 谷歌浏览器 4.0
- 浏览器 8.0
- 火狐 2.0
- Safari 3.1
- 歌剧 9.6