分页是将文档分成几页并为其提供编号的过程。
分页类型: CSS 中有多种分页类型。其中一些如下所示:
- 简单分页
- 活动和可悬停分页
- 圆形活动和可悬停按钮
- 可悬停过渡效果
- 边框分页
- 圆形边框分页
- 居中分页
- 分页间距
- 分页大小
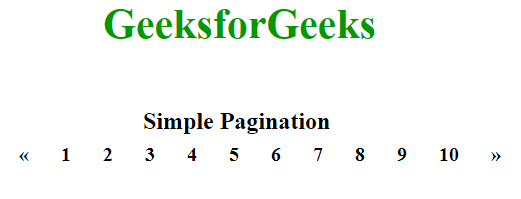
简单分页:这是分页的基本形式。
句法:
.pagination {
display:type
}
.pagination body {
color:colorname
decoration:type
}
例子:
输出: 
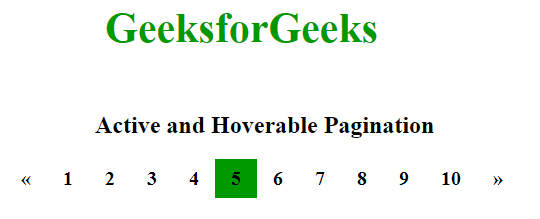
活动和可悬停分页:在此分页中,通过使用活动类,当前页面将被突出显示。当鼠标移到页面链接上时,悬停会改变页面链接的颜色。
句法:
.pagination body.active {
display:type
background-color:colorname
}
.pagination body:hover:not(.active) {
background-color:colorname
}
例子:
输出: 
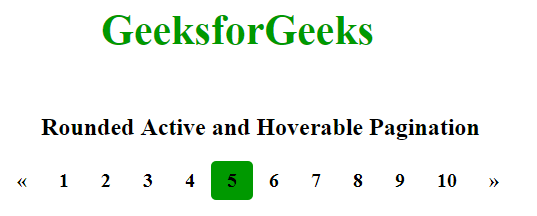
圆形活动和可悬停按钮:对于圆形活动和可悬停按钮,只需添加 border-radius 属性。
句法:
.pagination body.active {
display:type
background-color:colorname
border-radius:size
}
.pagination body:hover:not(.active) {
background-color:colorname
border-radius:size
}
例子:
输出: 
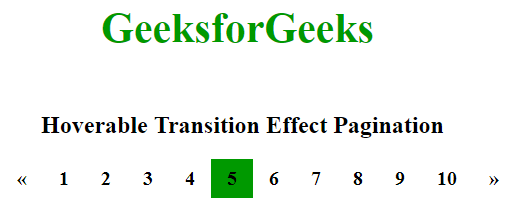
Hoverable Transition Effect:添加了 Transition 属性以在悬停时创建过渡效果。
句法:
.pagination body:hover {
transition:type
}
例子:
输出: 
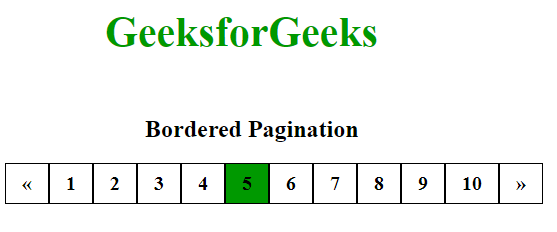
有边框的分页:在这种类型的分页中,会在分页中添加边框。使用 border 属性为分页添加边框。
句法:
.pagination body {
border:type
}
例子:
输出: 
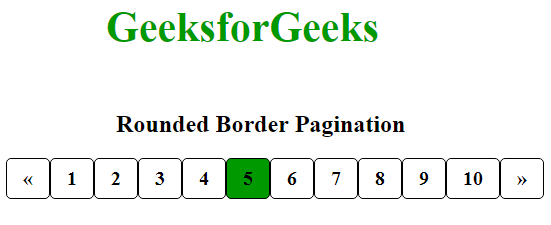
圆角边框分页:可以使用 border-radius 属性来圆角边框。
句法:
.pagination body {
border:type
border-radius:size
}
例子:
输出: 
居中分页:可以使用 text-align 属性居中分页。
句法:
.center {
text-align:center
}
.pagination body {
color:colorname
}
例子:
输出: 
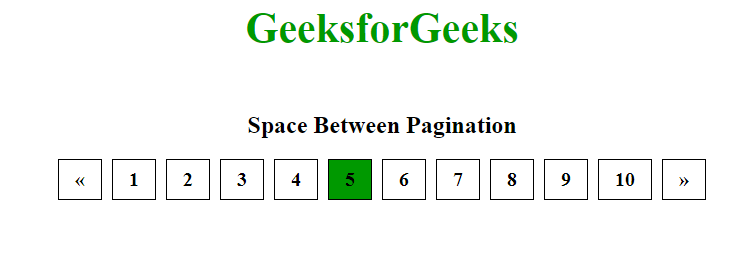
分页之间的空间:如果您不想对页面链接进行分组,可以将它们隔开。使用 margin 属性在链接之间提供空间。
句法:
.pagination body {
color:colorname
margin:type
}
例子:
输出: 
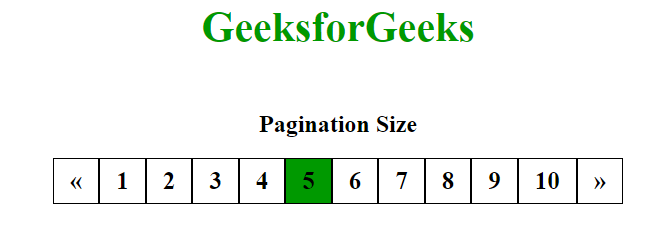
分页大小:可以使用 font-size 属性更改分页的大小。
句法:
.pagination body {
color:colorname
font-size:size
}
例子:
输出: