Bootstrap 中的输入组用于通过在文本输入、自定义文件选择器或自定义输入的任一侧添加文本或按钮来扩展默认表单控件。
基本输入组:以下类是用于将组添加到输入框两侧的基类。
- .input-group-prepend类用于将组添加到输入的前面。
- .input-group-append类用于将其添加到输入后面。
- .input-group-text类用于设置组内显示的文本的样式。
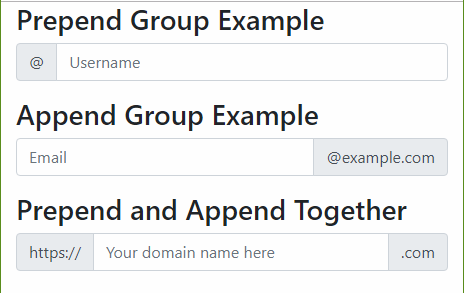
以下示例演示了这些输入组:
Input Groups in Bootstrap
Prepend Group Example
@
Append Group Example
@example.com
Prepend and Append Together
https://
.com
输出: 
输入组可以通过额外的类变得更大或更小。输入组有 3 种可能的大小:
- .input-group-sm类用于较小的尺寸。
- .input-group-lg类用于更大的尺寸。
- .input-group类是默认大小。
注意:当前不支持单个输入组元素的大小调整。
例子:
Input Groups in Bootstrap
Sizing
Small
Default
Large
输出: 
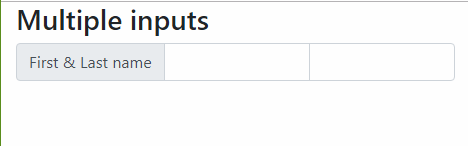
使用多个输入:多个输入可以与输入组一起使用。
例子:
Input Groups in Bootstrap
Multiple inputs
First & Last name
输出: 
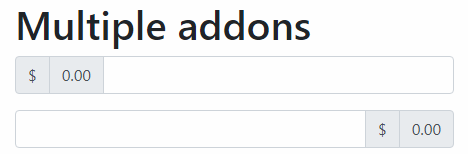
使用多个插件:多个插件可以堆叠或与其他类型混合在一起,包括复选框和单选按钮。
例子:
Input Groups in Bootstrap
Multiple addons
$
0.00
$
0.00
输出: 
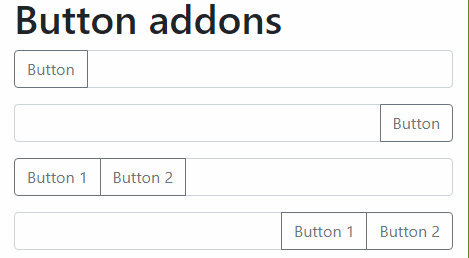
使用按钮插件:按钮也可以附加或前置到输入框。
例子:
Input Groups in Bootstrap
Button addons
输出: 
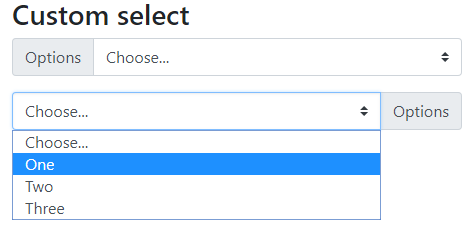
使用自定义选择:输入组可以与自定义选择一起使用。
注意:不支持自定义选择的浏览器默认版本。
例子:
Input Groups in Bootstrap
Custom select
输出: 
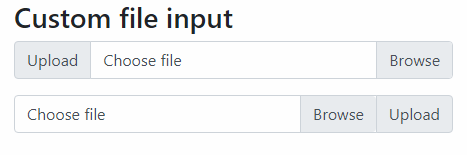
使用自定义文件输入:输入组可以与自定义文件输入一起使用。
注意:不支持文件输入的浏览器默认版本。
例子:
Input Groups in Bootstrap
Custom file input
Upload
Upload
输出: