翻转效果创建文本的镜像。您可以水平和垂直翻转文本。 CSS3 允许添加各种效果,包括由于其转换功能而导致的文本翻转。您可以在没有任何 JavaScript 代码的情况下翻转文本。
下面给出的是不使用 JavaScript 翻转文本的示例,它仅包含 HTML 和 CSS。
有多种类型的文本翻转:
- 水平翻转
- 垂直翻转
- 颠倒翻转
- 文字的镜像
按照步骤:
- 创建 HTML 文件:
使用具有类名“abc”(根据您的选择)的 元素。 - 创建 CSS 文件:
- 指定 的 Display和Margin 属性。
- 使用变换属性设置所需的翻转(如垂直文本翻转、水平文本翻转、倒置文本翻转、文本镜像)
- 如果你想你的翻转文字应该有不同的颜色添加色彩。
以下示例说明了该方法:
示例 1:用于水平翻转文本的 HTML CSS 代码
HTML
Title you want
GeeksforGeeks
GeeksforGeeks
HTML
Title as you want
- G
- e
- e
- k
- S
HTML
Title you want
GeeksforGeeks
GeeksforGeeks
HTML
Title as you want
GeeksforGeeks
输出:

水平翻转文本
示例 2:用于翻转文本的 HTML CSS 代码。
HTML
Title as you want
- G
- e
- e
- k
- S
输出:

倒置
示例 3:用于垂直翻转文本的 HTML CSS 代码。
HTML
Title you want
GeeksforGeeks
GeeksforGeeks
输出:

垂直翻转文本
示例 4:
HTML
Title as you want
GeeksforGeeks
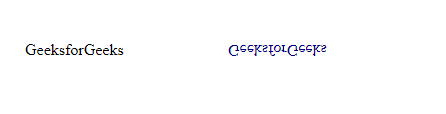
输出:

镜像文本