CSS 边距
CSS 边距用于在元素周围创建空间。我们可以为各个边(上、右、下、左)设置不同大小的边距。
边距属性可以具有以下值:
1. 长度为 cm、px、pt 等。
2. 元素的宽度 %。
3. 浏览器计算的保证金:自动。
句法:
body
{
margin: size;
}
1. 如果 margin 属性有 4 个值:
边距:40px 100px 120px 80px;
1. 顶部 = 40px
2. 右 = 100px
3. 底部 = 120px
4. 左 = 80px
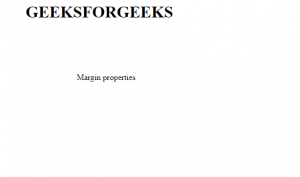
例子:
GEEKSFORGEEKS
Margin properties
输出: 
2. 如果 margin 属性有 3 个值:
边距:40px 100px 120px;
顶部 = 40px
左右 = 100px
底部 = 120 像素
例子:
GEEKSFORGEEKS
Margin properties
输出: 
3. 如果 margin 属性有 2 个值:
边距:40px 100px;
顶部和底部 = 40px;
左右 = 100px;
例子:
GEEKSFORGEEKS
Margin properties
输出: 
4. 如果 margin 属性有 1 个值:
边距:40px;
上、右、下、左 = 40px
例子:
GEEKSFORGEEKS
Margin properties
输出: 
CSS 填充
CSS paddings 用于在元素周围创建空间,在任何定义的边框内。我们可以为各个边(顶部、右侧、底部、左侧)设置不同的填充。添加边框属性以实现填充属性很重要。
填充属性可以具有以下值:
1. 长度为 cm、px、pt 等。
2. 元素的宽度 %。
句法:
body
{
padding: size;
}
1. 如果 padding 属性有 4 个值:
填充:40px 100px 120px 80px;
顶部 = 40px
右 = 100px
底部 = 120 像素
左 = 80px
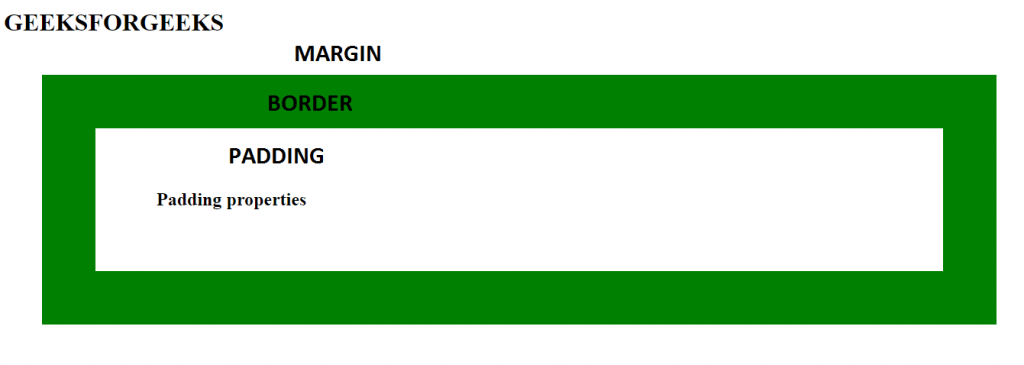
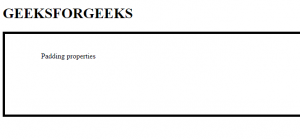
例子:
GEEKSFORGEEKS
Padding properties
输出: 
2. 如果 padding 属性有 3 个值:
填充:40px 100px 120px;
顶部 = 40px
左右 = 100px
底部 = 120 像素
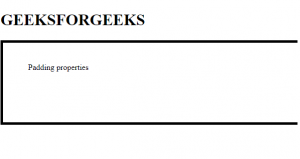
例子:
GEEKSFORGEEKS
Padding properties
输出: 
3. 如果 padding 属性有 2 个值:
填充:100px 150px;
顶部和底部 = 100px;
左右 = 150px;
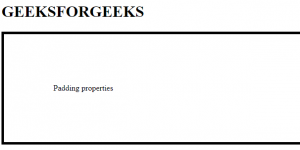
例子:
GEEKSFORGEEKS
padding properties
输出: 
4. 如果 padding 属性有 1 个值:
填充:100px;
上、右、下、左 = 100px
例子:
GEEKSFORGEEKS
Padding properties
输出: 
边距和填充之间的区别
边距用于在元素周围创建空间,填充用于在边框内的元素周围创建空间。 
边距和填充目标元素的所有 4 边。边距和填充也可以在没有边框属性的情况下工作。通过以下示例,差异将更加明显。
例子:
GEEKSFORGEEKS
Padding properties
输出: