break-inside属性允许您在多区域上下文、多列布局和分页媒体中防止无用的中断。此属性设置区域、列或分页符在生成的框内的行为方式。如果没有生成的框,则忽略此属性。
句法:
break-inside: Keywor_values;
/* Or */
break-inside: Global_values;
属性值:此属性接受上面提到的和下面描述的属性值:
- Keyword_values:该属性指的是定义为auto、avoid、avoid-page、avoid-column、avoid-region等的值。
- Global_values:这个属性是指定义为initial、inherit、unset等的值。
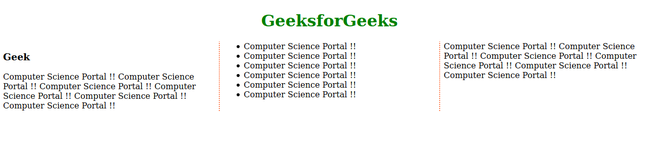
示例:以下示例说明了break-inside属性的使用
GeeksforGeeks
Geek
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
- Computer Science Portal !!
- Computer Science Portal !!
- Computer Science Portal !!
- Computer Science Portal !!
- Computer Science Portal !!
- Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
Computer Science Portal !!
输出:

支持的浏览器:
- 铬合金
- 火狐(部分支持)
- 歌剧
- Safari(部分支持)
- 边缘
- IE浏览器