:last-of-type Selector 用于定位与其父元素相同类型的最后一个子元素以进行样式设置。此选择器与“:nth-last-of-type”相同。
句法:
:last-of-type {
//property
}
例子:
I am heading.
I am first child.
I am heading.
I am second child.
I am heading.
I am third child.
I am heading.
I am last child.
I am heading.
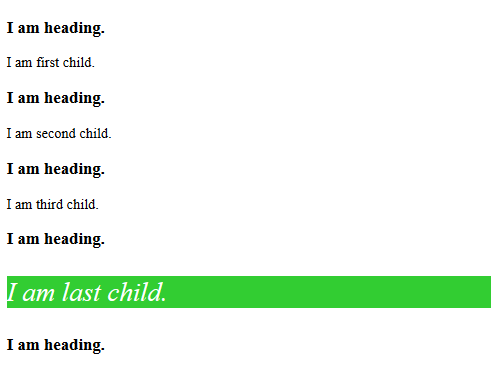
输出: 
支持的浏览器:
- 谷歌浏览器 4.0
- 边缘9.0
- 火狐 3.5
- Safari 3.2
- 歌剧 9.6