CSS 中的border-image-repeat 属性用于缩放和平铺边框图像。它可用于将边框图像的中间部分与边框的大小进行匹配。它可以有一个或两个值。一种用于水平轴,一种用于垂直轴。仅给出一个值,然后它适用于所有边,但给出两个值,则为水平边指定一个值,为垂直边指定另一个值。
句法:
border-image-repeat: stretch|repeat|round|initial|inherit属性值:
拉伸:这是默认值,用于拉伸图像以填充区域。
- 句法:
border-image-repeat: stretch; - 例子:
CSS border-image-repeat Property border-image-repeat: stretch;
- 输出:

重复:此属性用于重复背景图像。
- 句法:
border-image-repeat: repeat; - 例子:
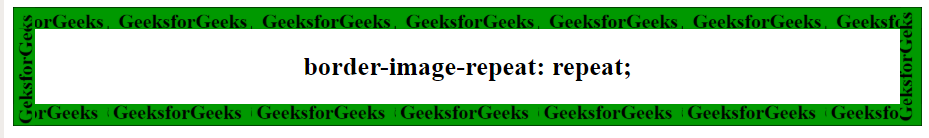
CSS border-image-repeat Property border-image-repeat: repeat;
- 输出:

round:用于重复图像以填充区域。如果图像没有填满整个图块中的区域,则重新缩放图像。
- 句法:
border-image-repeat: round; - 例子:
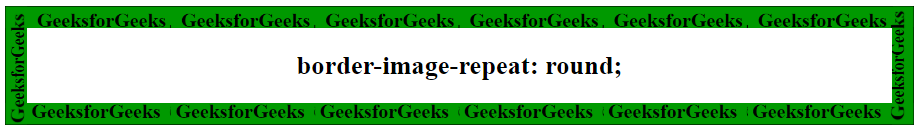
CSS border-image-repeat Property border-image-repeat: round;
- 输出:

initial:用于将border-image-repeat属性设置为其默认值。
- 句法:
border-image-repeat: initial; - 例子:
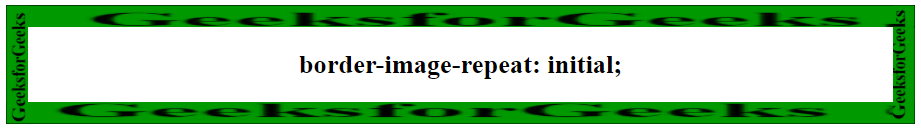
CSS border-image-repeat Property border-image-repeat: initial;
- 输出:

继承:用于从其父级设置边框图像重复属性。
支持的浏览器: border-image-repeat属性支持的浏览器如下:
- 谷歌浏览器 15.0
- 浏览器 11.0
- 火狐 15.0
- 歌剧 15.0
- Safari 6.0