- vuejs (1)
- VueJS-示例
- VueJS-示例(1)
- vuejs - Javascript (1)
- 渲染 - Javascript (1)
- vuejs - Javascript 代码示例
- 获取 vuejs (1)
- vuejs - 任何代码示例
- VueJS - 检查字符串是否包含在 vuejs - Javascript 中(1)
- 渲染 - Javascript 代码示例
- VueJS - 检查字符串是否包含在 vuejs - Javascript 代码示例中
- vuejs 设置 - Javascript (1)
- C#新功能
- C++功能(1)
- F#功能(1)
- C++功能
- C++的功能
- C#新功能(1)
- C++的功能(1)
- C#功能
- 锈功能
- C#功能(1)
- 功能 (1)
- F#功能
- 锈功能(1)
- VueJS-事件
- VueJS-事件(1)
- VueJS-组件(1)
- VueJS-组件
📅 最后修改于: 2020-10-17 05:05:31 🧑 作者: Mango
我们已经看到了组件及其用法。例如,我们有一个内容需要在整个项目中重复使用。我们可以将其转换为组件并将其使用。
让我们看一个简单组件的示例,并查看render函数必须在其中执行的操作。
例
VueJs Instance
考虑上面的示例简单示例,该示例可打印Hello World,如以下屏幕截图所示。

现在,如果我们想重用该组件,只需再次打印即可。例如,
输出将是以下内容。

但是,现在我们需要对该组件进行一些更改。我们不希望打印相同的文本。我们如何改变它?如果我们在组件内部输入内容,是否会考虑?
让我们考虑以下示例,看看会发生什么。
Hello Jai
Hello Roy
Hello Ria
Hello Ben
输出结果与我们之前看到的相同。它不会根据需要更改文本。

组件确实提供了一些称为slot的东西。让我们利用它,看看是否能达到预期的效果。
例
VueJs Instance
Hello Jai
Hello Roy
Hello Ria
Hello Ben
如上面的代码所示,在模板中我们添加了插槽,因此现在需要使用值在组件内部发送,如以下屏幕截图所示。

现在,让我们考虑我们要更改颜色和大小。例如,当前我们正在使用h1标签,并且希望将同一组件的HTML标签更改为p标签或div标签。我们如何灵活地进行这么多更改?
我们可以借助render函数来做到这一点。渲染函数通过使其保持通用并使用同一组件传递参数来帮助使组件动态化并使用所需的方式。
例
VueJs Instance
Hello Jai
Hello Roy
Hello Ria
Hello Ben
在上面的代码中,我们更改了组件,并使用以下代码添加了带有props属性的render函数。
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
道具如下所示。
props:{
elementtype:{
attributes:String,
required:true
}
}
我们定义了一个名为elementtype的属性,该属性采用字符串类型的attribute字段。另一个必填字段,其中提到该字段是必填字段。
在render函数,我们使用了elementtype属性,如以下代码所示。
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}
渲染函数将createElement作为参数并返回相同的值。 CreateElement以与JavaScript中相同的方式创建DOM元素。我们还使用attrs字段中的值在逗号上拆分了元素类型。
CreateElement将第一个参数作为要创建的elementtag。使用以下代码将其传递给组件。
Hello Jai
组件需要使用props字段,如上所示。它以:和道具名称开头。在这里,我们传递了元素标签,颜色,字体大小和元素的id。
在render函数,在createElement中,我们按逗号分割,因此第一个元素是elementtag,它被赋予createElemet,如以下代码所示。
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
a [0]是html元素标记。下一个参数是element标签的属性。它们在以下代码的attr字段中定义。
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
我们为元素标签id和style定义了两个属性。要传递给id,我们传递a [3],这是在用逗号分割后的值。使用样式,我们定义了颜色和字体大小。
最后是插槽,这是我们在以下代码中的组件中给出的消息。
Hello Jai
我们使用以下代码定义了要在createElement中打印的文本。
this.$slots.default
它采用在组件字段中分配的默认值。
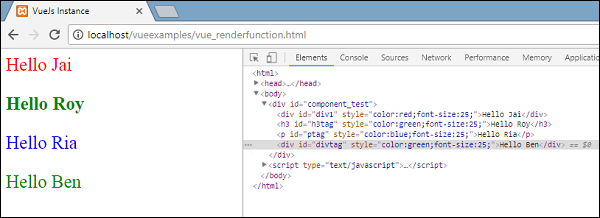
以下是我们在浏览器中获得的输出。

元素还显示了结构。这些是我们定义的组件-
Hello Jai
Hello Roy
Hello Ria
Hello Ben