- 从路由 vuejs 获取参数 - Javascript (1)
- 从路由 vuejs 获取参数 - Javascript 代码示例
- vuejs (1)
- VueJS-示例(1)
- VueJS-示例
- vuejs - Javascript (1)
- 路由滚动行为上的 vuejs - Javascript (1)
- 路由滚动行为上的 vuejs - Javascript 代码示例
- vuejs - Javascript 代码示例
- 获取 vuejs (1)
- vuejs - 任何代码示例
- VueJS - 检查字符串是否包含在 vuejs - Javascript 中(1)
- VueJS - 检查字符串是否包含在 vuejs - Javascript 代码示例中
- vuejs 设置 - Javascript (1)
- VueJS-事件(1)
- VueJS-事件
- Python路由(1)
- Python路由
- VueJS-组件
- VueJS-组件(1)
- VueJS教程(1)
- VueJS教程
- vuejs 设置 - Javascript 代码示例
- VueJS-简介
- VueJS-简介(1)
- 获取 vuejs - 任何代码示例
- 讨论VueJS
- VueJS-计算属性(1)
- VueJS-计算属性
📅 最后修改于: 2020-10-17 05:04:21 🧑 作者: Mango
VueJS没有内置的路由器功能。我们需要执行一些其他步骤来安装它。
从CDN直接下载
最新版本的vue-router可在https://unpkg.com/vue-router/dist/vue-router.js中获得
Unpkg.com提供基于npm的CDN链接。上面的链接始终更新为最新版本。我们可以下载并托管它,并将其与script标签以及vue.js一起使用,如下所示-
使用NPM
运行以下命令以安装vue-router。
npm install vue-router
使用GitHub
我们可以从GitHub克隆存储库,如下所示:
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run build
让我们从使用vue-router.js的简单示例开始。
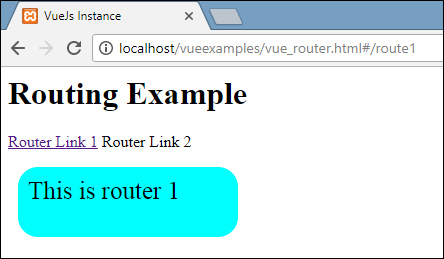
例
VueJs Instance
Routing Example
Router Link 1
Router Link 2
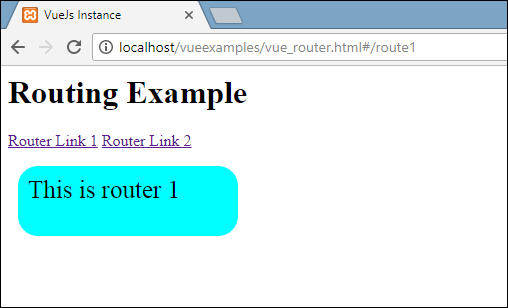
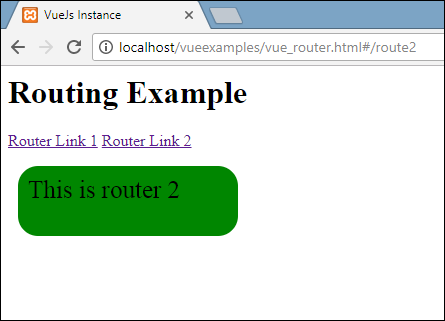
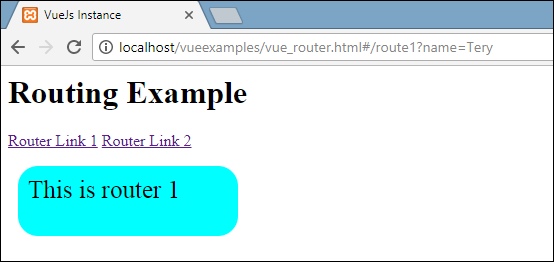
输出


要开始路由,我们需要添加vue-router.js文件。从https://unpkg.com/vue-router/dist/vue-router.js中获取代码,并将其保存在文件vue-router.js中。
该脚本在vue.js之后添加,如下所示-
在主体部分中,有一个路由器链接,定义如下:
Router Link 1
Router Link 2
在上面的代码中,我们创建了两个路由器链接。
看一下初始化路由器的脚本部分。创建了两个常量,如下所示:
const Route1 = { template: 'This is router 1' };
const Route2 = { template: 'This is router 2' }
它们具有模板,单击路由器链接时需要显示这些模板。
接下来是路由常量,它定义要在URL中显示的路径。
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
路径定义路径和组件。当用户单击路由器链接时,路径即/ route1将显示在URL中。
组件采用要显示的模板名称。路由的路径需要与到该属性的路由器链接匹配。
例如,
接下来,使用以下代码将实例创建到VueRouter。
const router = new VueRouter({
routes // short for `routes: routes`
});
VueRouter构造函数将路由作为参数。使用以下代码将路由器对象分配给主vue实例。
var vm = new Vue({
el: '#app',
router
});
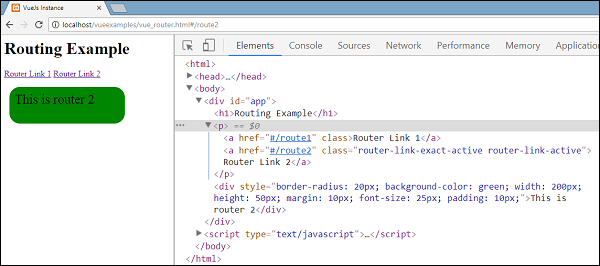
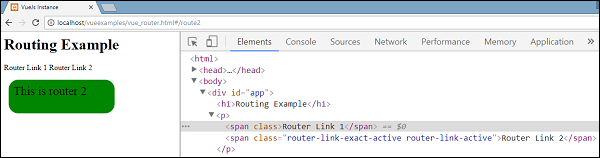
执行示例并在浏览器中查看显示。在检查和检查路由器链接时,我们将发现它向活动元素添加了类,如以下屏幕截图所示。

添加的类为class =“ router-link-exact-active router-link-active” 。活动链接获取该类,如上面的屏幕截图所示。注意的另一件事是,
路由器链接的道具
让我们看到更多要传递给
至
这是指定给
e.g. 1: Router Link 1
renders as
Router Link
e.g. 2: Router Link 1
e.g. 3: Router Link 1 //router link with query string.
以下是例如3的输出。

在URL路径中,name = Tery是查询字符串的一部分。例如:http://localhost/vueexamples/vue_router.html#/route1?name = Tery
更换
在路由器链接上添加replace将调用router.replace()而不是router.push() 。使用replace时,不会存储导航历史记录。
例
Router Link 1
附加
在
如果我们要从路径为/ route1的路由器链接转到路径为/ route2的路由器链接,它将在浏览器中显示为/ route1 / route2。
例
Router Link 1
标签
目前,
例
Router Link 1
Router Link 2
我们已将标签指定为span,这就是浏览器中显示的内容。

现在显示的标签是一个跨度标签。当我们单击路由器链接进行导航时,我们仍然会看到点击。
主动班
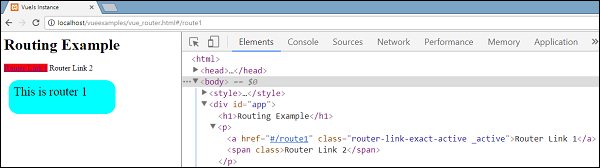
默认情况下,当路由器链接处于活动状态时添加的活动类为router-link-active。我们可以通过设置以下代码所示的类来覆盖该类。
Router Link 1
Router Link 2
使用的类为active_class =“ _ active”。这是浏览器中显示的输出。

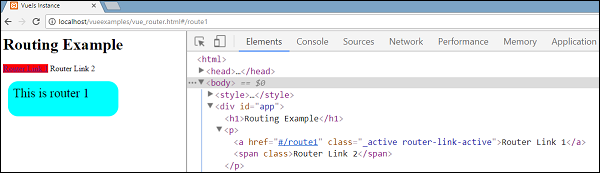
精确主动阶级
应用的默认精确活动类是router-link-exact-active。我们可以使用精确活动类覆盖它。
例
Router Link 1
Router Link 2
这就是浏览器中显示的内容。

事件
目前,router-link的默认事件是click事件。我们可以使用event属性更改相同的内容。
例
Router Link 1
现在,当我们将鼠标悬停在路由器链接上时,它将如以下浏览器所示进行导航。将鼠标悬停在路由器链接1上,我们将看到导航发生变化。