- Yii-小部件(1)
- Yii-小部件
- Yii-GridView小部件(1)
- Yii-GridView小部件
- Yii-ListView窗口小部件
- Yii-ListView窗口小部件(1)
- Yii-数据访问对象
- Yii-数据访问对象(1)
- Yii-属性(1)
- Yii-属性
- Yii-安装(1)
- Yii-安装
- Yii-排序
- Yii-排序(1)
- Yii-数据提供者
- Yii-数据提供者(1)
- Yii-使用Flash数据(1)
- Yii-使用Flash数据
- Yii-测试
- Yii-模块(1)
- Yii-模块
- Yii-模型(1)
- Yii-模型
- Yii-验证
- Yii-验证(1)
- Yii教程
- Yii教程(1)
- Yii-格式(1)
- Yii-格式
📅 最后修改于: 2020-10-16 07:19:53 🧑 作者: Mango
Yii提供了一组用于显示数据的小部件。您可以使用DetailView小部件显示单个记录。 ListView小部件以及Grid View可用于显示具有过滤,排序和分页等功能的记录表。
准备数据库
步骤1-创建一个新的数据库。可以通过以下两种方式来准备数据库。
-
在终端中运行mysql -u root –p
-
通过CREATE DATABASE helloworld创建一个新数据库。CHARACTER SET utf8 COLLATE utf8_general_ci;
步骤2-在config / db.php文件中配置数据库连接。以下配置适用于当前使用的系统。
'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
步骤3-在根文件夹中运行./yii migration / create test_table 。此命令将创建数据库迁移以管理我们的数据库。迁移文件应显示在项目根目录的迁移文件夹中。
步骤4-以这种方式修改迁移文件(在本例中为m160106_163154_test_table.php )。
createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
上面的迁移将创建一个用户表,其中包含以下字段:ID,名称和电子邮件。它还增加了一些演示用户。
步骤5-在项目根目录run./yii内部迁移,以将迁移应用于数据库。
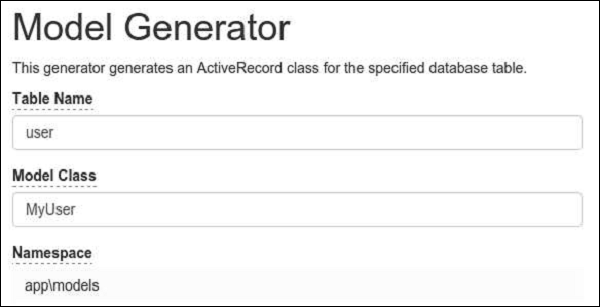
步骤6-现在,我们需要为我们的用户表创建一个模型。为了简单起见,我们将使用Gii代码生成工具。打开以下网址:http:// localhost:8080 / index.php?r = gii 。然后,单击“模型生成器”标题下的“开始”按钮。填写表名称(“用户”)和模型类(“ MyUser”),单击“预览”按钮,最后单击“生成”按钮。

MyUser模型应出现在models目录中。
DetailView小部件
DetailView小部件显示单个模型的数据。 $ attributes属性定义应显示哪些模型属性。
步骤1-将actionDataWidget方法添加到SiteController 。
public function actionDataWidget() {
$model = MyUser::find()->one();
return $this->render('datawidget', [
'model' => $model
]);
}
在上面的代码中,我们找到了第一个MyUser模型,并将其传递给datawidget视图。
步骤2-在views / site文件夹内创建一个名为datawidget.php的文件。
$model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' => $model->email,
],
],
]);
?>
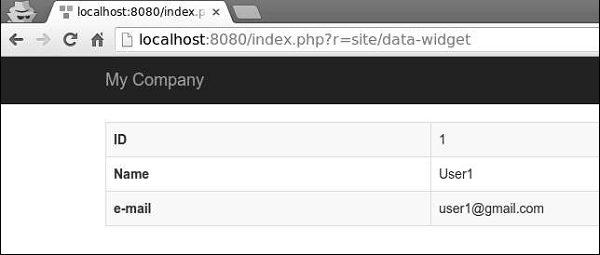
步骤3-如果您转到http:// localhost:8080 / index.php?r = site / data-widget ,您将看到DetailView小部件的典型用法。