📌 相关文章
- Adobe RoboHelp-创建列表样式
- Adobe RoboHelp-创建列表样式(1)
- Adobe RoboHelp-使用表(1)
- Adobe RoboHelp-使用表
- Adobe RoboHelp-使用CSS编辑样式
- Adobe RoboHelp-使用CSS编辑样式(1)
- Adobe RoboHelp-样式表的样式(1)
- Adobe RoboHelp-样式表的样式
- Adobe RoboHelp-转换文字样式(1)
- Adobe RoboHelp-转换文字样式
- Adobe RoboHelp-HTML注释
- Adobe RoboHelp-HTML注释(1)
- Adobe RoboHelp-创建多个索引(1)
- Adobe RoboHelp-创建多个索引
- Adobe RoboHelp-创建表格样式
- Adobe RoboHelp-创建表格样式(1)
- Adobe RoboHelp-使用列表
- Adobe RoboHelp-使用列表(1)
- Adobe RoboHelp-服务器
- Adobe RoboHelp-服务器(1)
- Adobe RoboHelp教程
- Adobe RoboHelp教程(1)
- Adobe RoboHelp-使用图像
- Adobe RoboHelp-使用图像(1)
- Adobe RoboHelp-新功能
- Adobe RoboHelp-新功能(1)
- 讨论Adobe RoboHelp
- 讨论Adobe RoboHelp(1)
- Adobe RoboHelp-环境
📜 Adobe RoboHelp-创建HTML样式
📅 最后修改于: 2020-10-15 10:22:05 🧑 作者: Mango
您可以使用“样式”编辑器或从“样式和格式”窗格中编辑Div,超链接和图像样式。
-
Div用于文本框和定位的文本框。
-
超链接用于超链接,下拉热点,扩展热点和词汇表术语。
-
图像用于放置图像。
基于Div,超链接和图像样式创建样式
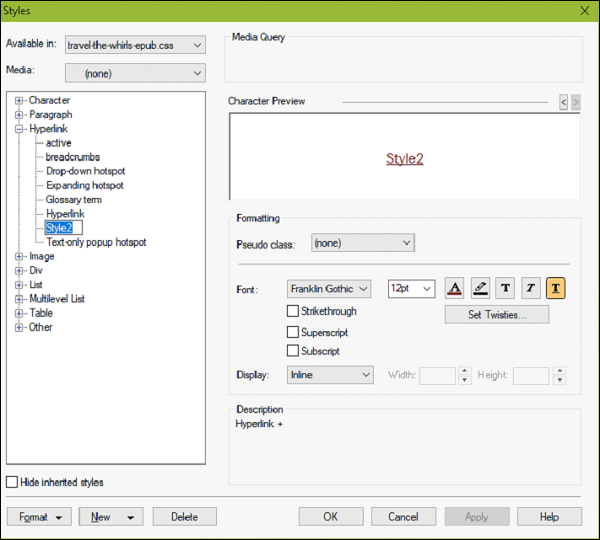
要基于Div,超链接或图像样式创建样式,请在“项目管理器”窗格中双击CSS文件以打开样式编辑器。右键单击“样式”列表中的样式类别,然后选择“新建”。命名样式并根据需要设置属性。

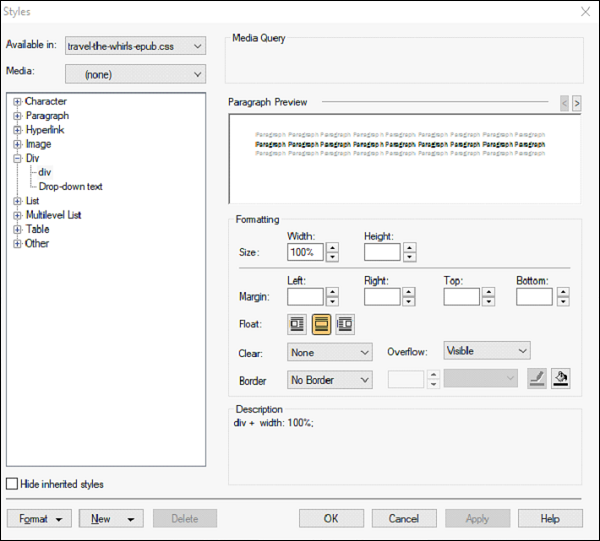
编辑Div和图像样式
我们可以从“样式”编辑器或“样式和格式”窗格中编辑Div和Image样式的属性。您可以编辑文本或图像的分区或部分的“大小”,“边距”,“浮动”和“边框”属性。
使用Float属性将文本放置在分隔的左侧或右侧。如果将“浮动”属性设置为“左”,则文本将放置在右侧。 Overflow属性(用于Div样式)可用于指定如果文本在分隔中溢出将发生的情况。如果将“溢出”指定为“滚动”,则会添加滚动条以显示溢出的内容。