Bootstrap具有许多类工具,可以轻松地对HTML中的元素进行样式设置。它包括用于修改元素外观的各种响应式填充和边距类。间距实用程序没有断点符号可应用于断点。
在各种类中使用以下语法来增加间距:
- (属性)(侧面)-(大小)xs
- sm,md,lg和xl的(属性)(侧面)-(断点)-(大小)。
属性:有两种增加元素间距的方法。
- m :此属性定义边距。保证金提供边缘或边界。
- p :此属性定义填充。填充属性用于在内容周围生成空间。
侧面:这允许用户在需要的地方将内容的间距添加到特定的侧面。
- t :上边距/边距。
- b :底边距/底边距。
- l :左空白/左空白。
- r :右边距/填充右边。
- x :用于左填充和右填充/左填充和右填充。
- y :用于padding-top和padding-bottom / margin-top和margin-bottom。
- 空白:元素的所有边距/边距。
大小:这允许用户向级别添加特定数量的间距。
- 0 – 0像素余量/填充。
- 1 – 4px边距/填充。
- 2 – 8px边距/填充。
- 3 – 16像素边距/填充。
- 4 – 24px边距/填充。
- 5 – 48px边距/填充。
- 自动–自动保证金。
断点:断点是网站内容可以根据设备进行调整并允许向用户显示最佳布局的点。
- sm,md,lg和xl在以下断点处。
句法:
- 对于断点– xs:
- 对于断点– md:
- 对于断点– lg:
- 对于断点– xl:
响应间距表:
Screen Size Class Appears on all .ml-3 Appears only on xs .ml-3 .ml-sm-0 Appears only on sm .ml-sm-3 .ml-md-0 Appears only on md .ml-md-3 .ml-lg-0 Appears only on lg .ml-lg-3 .d-xl-0 Appears only on xl .ml-xl-3 范例1:
GeeksForGeeks Bootstrap Spacing Example
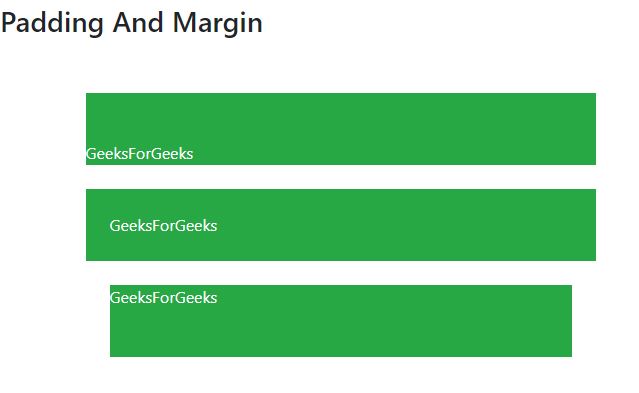
Padding And Margin
GeeksForGeeks
GeeksForGeeksGeeksForGeeks输出:

范例2:
GeeksforGeeks Bootstrap Spacing Example
GeeksforGeeks is a regularly spaced.
GFG Geeks1 has left margin visible on xs, sm and md displays.
输出:

范例3:
GeeksForGeeks Bootstrap Spacing Example
GeeksForGeeks
输出:

- 对于断点– md: