Bootstrap提供了各种类来将颜色属性应用于各种元素。
使用指向Jquery和Bootstrap的CDN链接创建一个HTML文件。
Hello, world!
Hello, world!
创建基本的HTML文件之后,我们需要在代码正文中添加这些元素,然后我们可以看到所有必要的更改。
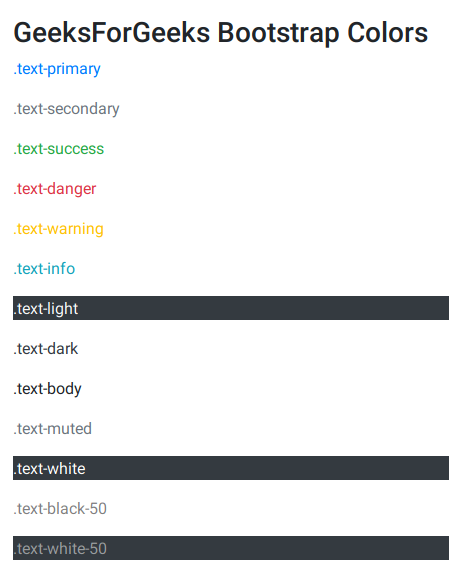
元素中文字的颜色-
.text-primary
.text-secondary
.text-success
.text-danger
.text-warning
.text-info
.text-light
.text-dark
.text-body
.text-muted
.text-white
.text-black-50
.text-white-50
这些段落元素的输出如下: 
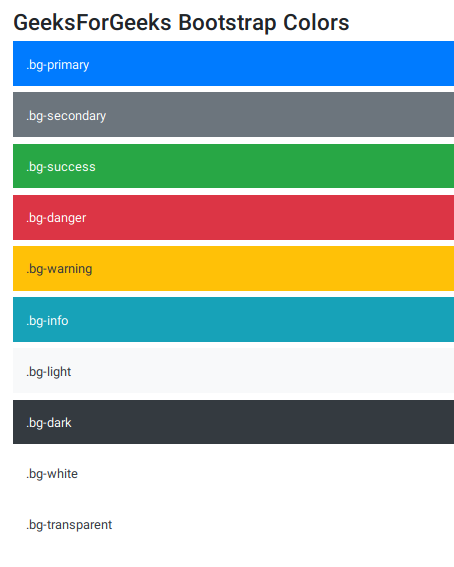
元素背景的颜色
它还具有用于背景颜色的类-
.bg-primary
.bg-secondary
.bg-success
.bg-danger
.bg-warning
.bg-info
.bg-light
.bg-dark
.bg-white
.bg-transparent
上面的代码显示以下输出- 
渐变背景色-
要使用渐变背景色,您需要将$enable-gradients属性设置为true。默认情况下,它设置为false。
.bg-primary
.bg-secondary
.bg-success
.bg-danger
.bg-warning
.bg-info
.bg-light
.bg-dark
上面的代码显示以下输出- 