Bootstrap Shadow是一个属性,它使用框阴影实用程序为元素提供阴影,强度因用户而异。当用户需要突出显示网页上的某些内容时,shadow属性非常有用。
示例1:下面的示例代表4种不同的阴影强度,从无阴影效果到高阴影效果。它是使用div元素中的.shadow类实现的。
Bootstrap 4 Shadow
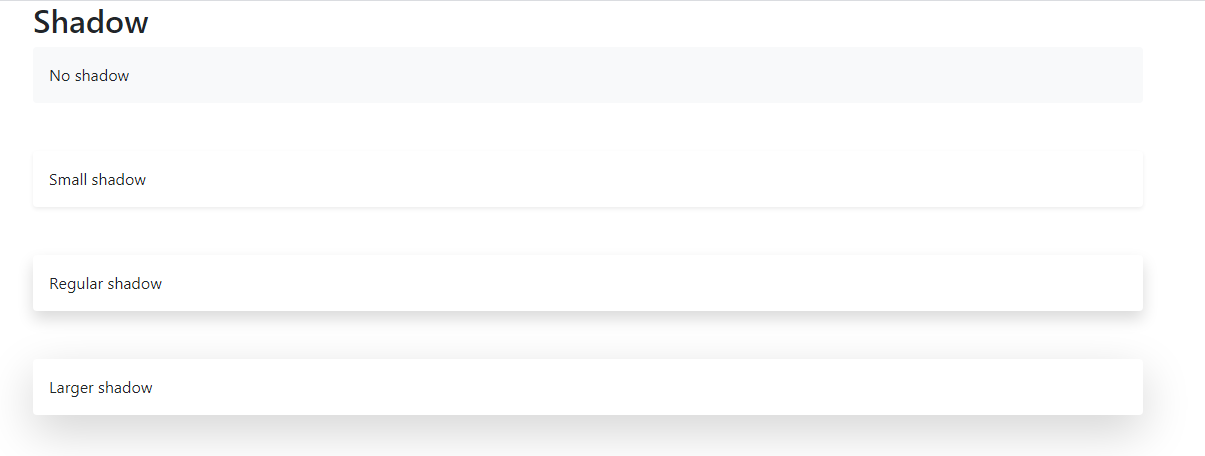
Shadow
No shadow
Small shadow
Regular shadow
Larger shadow
输出: 
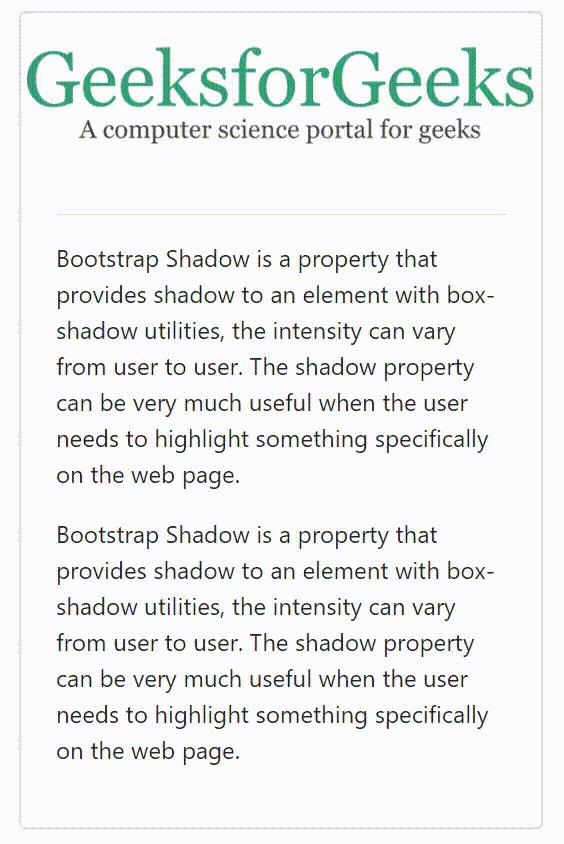
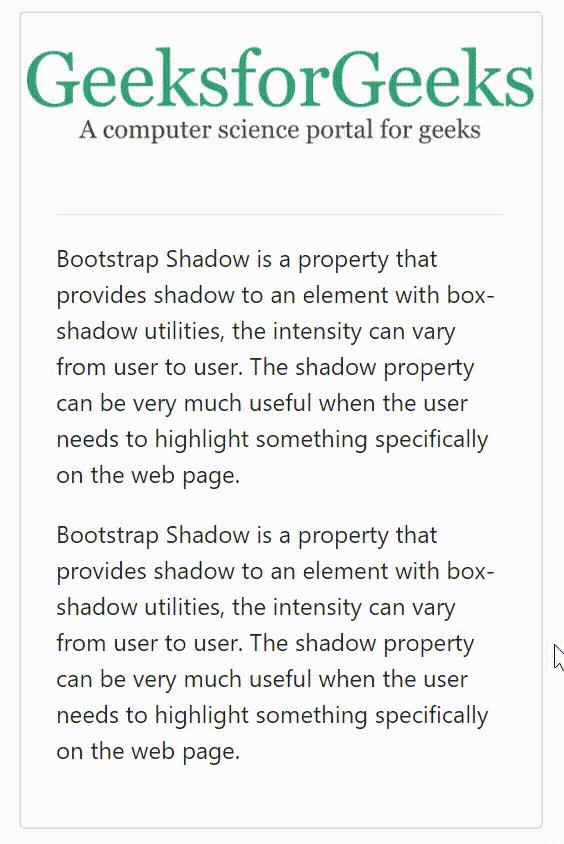
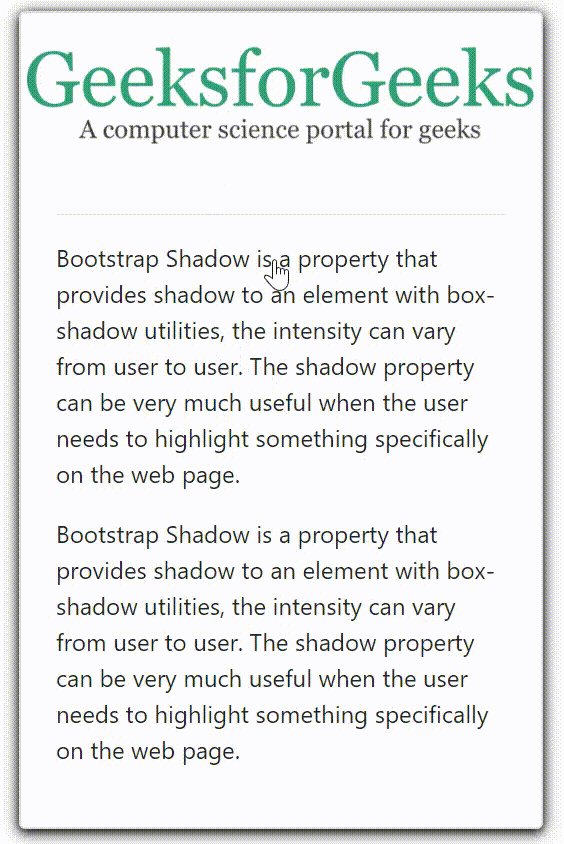
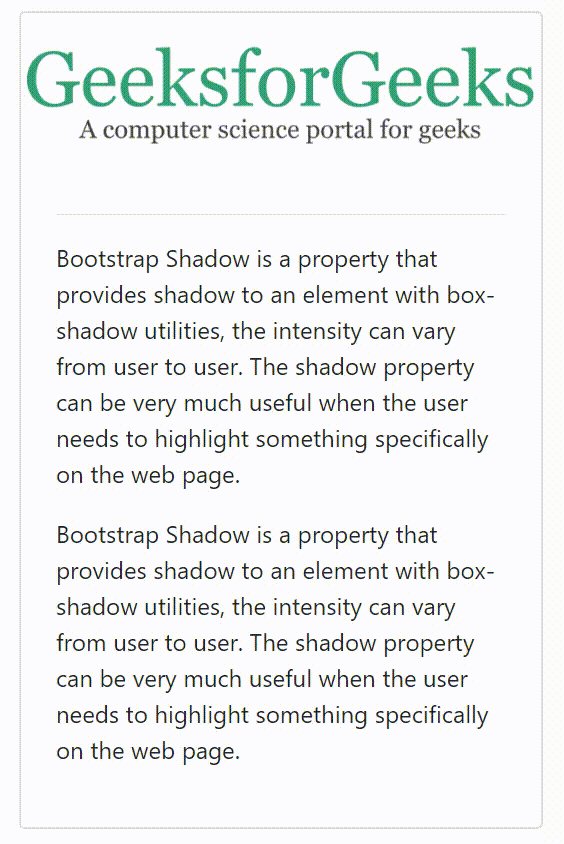
示例2:以下示例表示将鼠标悬停在阴影框上,即,当光标指向该框时显示阴影,而当光标从该框移开时,阴影消失。在此示例中,阴影的强度很高。
Bootstrap Shadow
![]()
Bootstrap Shadow is a property
that provides shadow to an element
with box-shadow utilities, the
intensity can vary from user to
user. The shadow property can be
very much useful when the user needs
to highlight something specifically
on the web page.
Bootstrap Shadow is a property that
provides shadow to an element with
box-shadow utilities, the intensity
can vary from user to user. The
shadow property can be very much
useful when the user needs to
highlight something specifically
on the web page.
输出: