Bootstrap为我们提供了一系列float实用程序类,该类允许元素向左,向右浮动或使其不浮动,就像CSS float属性一样。除此之外,引导程序还提供了响应的浮动类,该浮动类使元素根据视口大小浮动。
引导断点:
- sm:视口大于576像素。
- md:视口大于768像素。
- lg:视口大于992px。
- xl:视口大于1200像素。
常见的浮动类别
- float-left:使元素在所有视口尺寸上向左浮动。
例子:
Hello, world! GeeksForGeeks
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
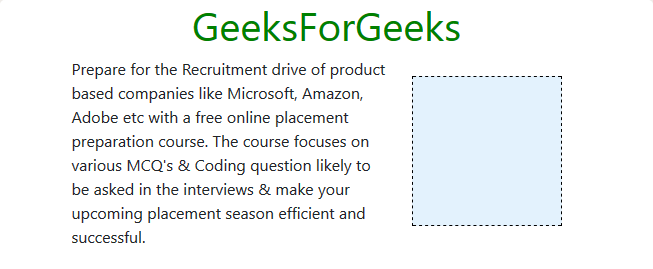
输出:

- 向右浮动:使元素在所有视口尺寸上向右浮动。
例子:
Hello, world! GeeksForGeeks
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
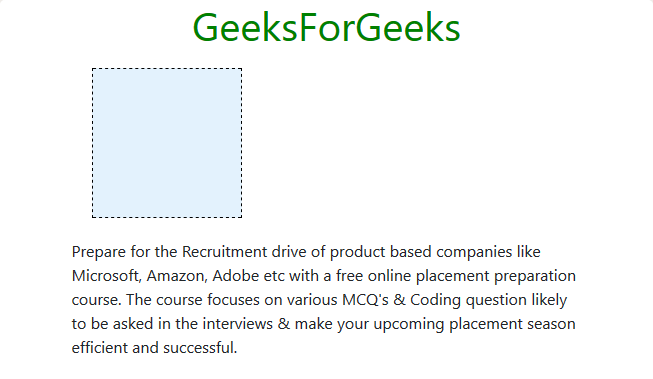
输出:

- float-none:它使元素不会在所有视口大小之间浮动。
例子:Hello, world! GeeksForGeeks
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
输出:

响应浮动类:
| Class | Description |
|---|---|
| float-sm-left | It makes the element to float left on viewport of size greater than 576px (sm). |
| float-sm-right | It makes the element to float right on viewport of size greater than 576px (sm). |
| float-sm-none | It makes the element not to float on viewport of size greater than 576px (sm). |
| float-md-left | It makes the element to float left on viewport of size greater than 768px (md). |
| float-md-right | It makes the element to float right on viewport of size greater than 768px (md). |
| float-md-none | It makes the element not to float on viewport of size greater than 768px (md). |
| float-lg-left | It makes the element to float left on viewport of size greater than 992px (lg). |
| float-lg-right | It makes the element to float right on viewport of size greater than 992px (lg). |
| float-lg-none | It makes the element not to float on viewport of size greater than 992px (lg). |
| float-xl-left | It makes the element to float left on viewport of size greater than 1200px (xl). |
| float-xl-right | It makes the element to float right on viewport of size greater than 1200px (xl). |
| float-xl-none | It makes the element not to float on viewport of size greater than 1200px (xl). |
示例: float-md-right。
Hello, world!
GeeksForGeeks
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
输出:
注意:我们可以同时使用一个以上的float实用程序类,以获得所需的结果。例如,我们可以设置float-right和float-md-left,以在小于768px的视口中将元素向右浮动,而在大于768px的视口中向左浮动。
例子:
Hello, world!
GeeksForGeeks
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
输出: