介绍:
Angular Material是一个由Angular团队开发的UI组件库,用于为台式机和移动Web应用程序构建设计组件。为了安装它,我们需要在项目中安装angular,一旦安装,您可以输入以下命令并下载。
安装语法:
ng add @angular/material方法:
- 首先,使用上述命令安装角材。
- 完成安装后,从app.module.ts文件中的’@ angular / material / progress-bar’导入’MatProgressBarModule’。
- 要使用进度条,我们只需使用
标记。 - 它们是进度条的许多类型,例如确定,不确定,缓冲区等。
- 为了显示进度,我们需要为标签赋予value属性。
- 如果要更改主题,则可以使用color属性进行更改。从角度上讲,我们有3个主题,它们是主要主题,重音主题和警告主题。
- 完成上述步骤后,即可服务或启动项目。
代码实现:
app.module.ts:
Javascript
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { MatProgressBarModule } from '@angular/material';
import { AppComponent } from './example.component';
@NgModule({
declarations: [AppComponent],
exports: [AppComponent],
imports: [
CommonModule,
FormsModule,
MatProgressBarModule
],
})
export class AppModule {}HTML
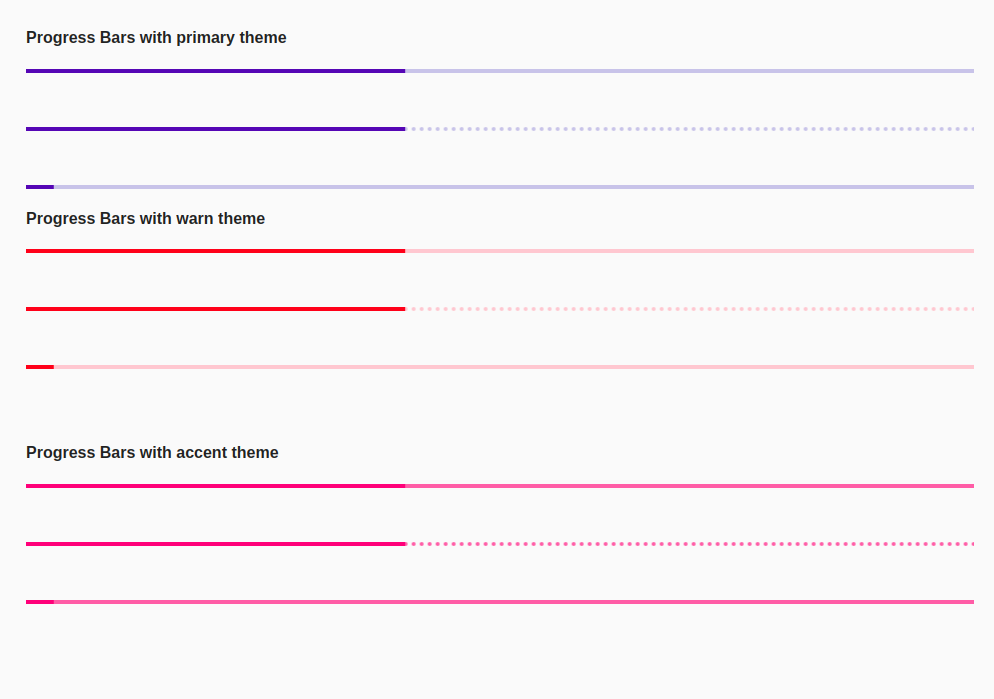
Progress Bars with primary theme
Progress Bars with warn theme
Progress Bars with accent theme
app.component.html:
的HTML
Progress Bars with primary theme
Progress Bars with warn theme
Progress Bars with accent theme
输出: