AngularJS中的表达式用于将应用程序数据绑定到HTML。表达式由Angular解析,结果返回到写表达式的位置。 AngularJS中的表达式用大括号{{{expression}}}编写。它们的行为类似于ng-bind指令: ng-bind =“ expression” 。
句法:
{{ expression }}
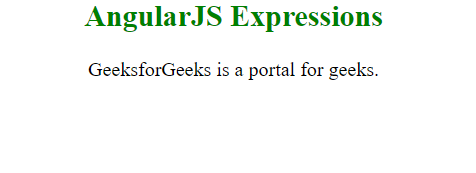
示例:此示例显示了我们在ng-init指令中输入的名称。
AngularJS Introduction
AngularJS Expressions
{{ name }} is a portal for geeks.
输出: 
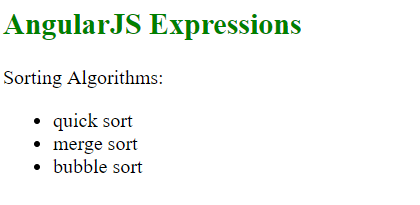
示例2:此示例显示了我们在ng-init指令中提供的对象的内容。
AngularJS Introduction
AngularJS Expressions
Sorting Algorithms:
- {{ sort.one }}
- {{ sort.two }}
- {{ sort.three }}
输出: