AngularJS中的应用程序允许创建实时应用程序。在AngularJS中创建应用程序涉及四个主要步骤:
- 创建应用程序列表。
- 在列表中添加元素。
- 从列表中删除元素。
- 错误处理
以下是创建主题列表应用程序的步骤:
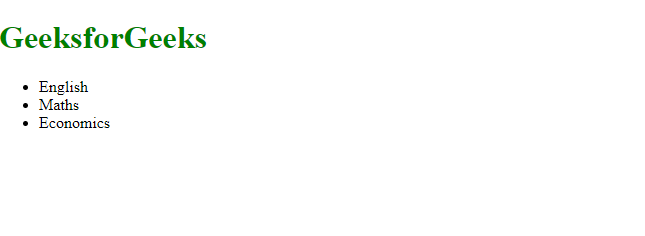
步骤1:首先,选择要创建的列表。然后使用controller和ng-repeat指令将数组的元素显示为列表。
GeeksforGeeks
- {{var}}
输出: 
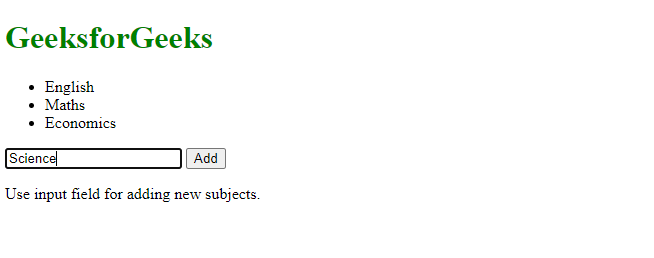
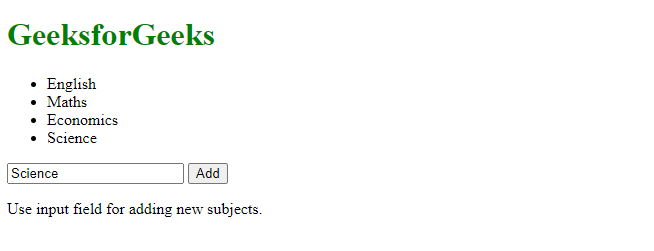
步骤2:借助ng-model指令,在应用程序中使用文本字段。在控制器中,创建一个名为addNewSubject的函数,并使用addSubject输入字段的值将主题添加到“名称”数组。添加按钮,以使用ng-click指令添加新主题。
GeeksforGeeks
- {{x}}
Use input field for adding new subjects.
输出: 


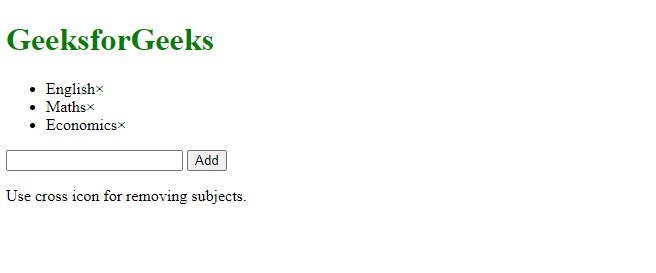
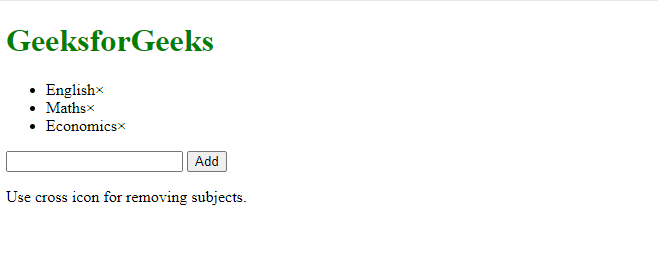
第3步:要删除主题,请使用带有索引的删除函数作为参数。对于每个主题,创建一个span项目,并为其指定ng-click指令以调用remove函数。
GeeksforGeeks
-
{{x}}×
Use cross icon for removing subjects.
输出: 

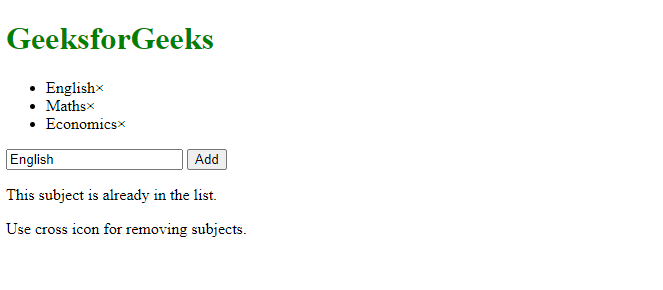
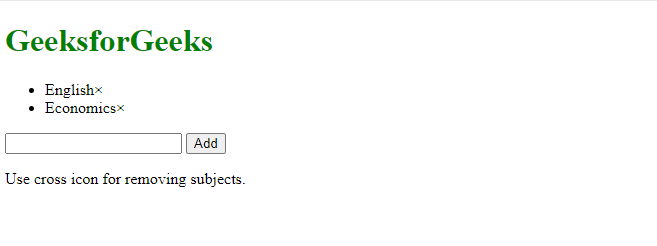
步骤4:需要仔细处理错误。
例如:如果同一主题在列表中添加了两次,它将显示一条错误消息。
GeeksforGeeks
-
{{x}}×
{{errortext}}
Use cross icon for removing subjects.
输出: