Angular Material是一个由Angular团队开发的UI组件库,用于为台式机和移动Web应用程序构建设计组件。为了安装它,我们需要在项目中安装angular,一旦安装,您可以输入以下命令并下载。 mat-label与我们在普通HTML表单中使用的标签相似。但是mat-label的优点是它具有预定义的CSS样式类和动画。
安装语法:
ng add @angular/material方法:
- 首先,使用上述命令安装角材。
- 完成安装后,从app.module.ts文件中的’@ angular / material / form-field’导入’MatFormFieldModule’。
- 现在,我们需要在
标签内使用带有相应标签名称的 标签。 - 以下是有关如何在
中使用 标签的示例 - 完成上述步骤后,即可服务或启动项目。
项目结构:如下图所示。

代码实现:
app.module.ts:
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { MatFormFieldModule } from '@angular/material/form-field';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
@NgModule({
imports:
[ BrowserModule,
FormsModule,
MatFormFieldModule,
BrowserAnimationsModule],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }HTML
Mat Label Example
app.component.html:
的HTML
Mat Label Example
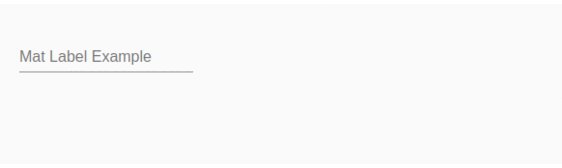
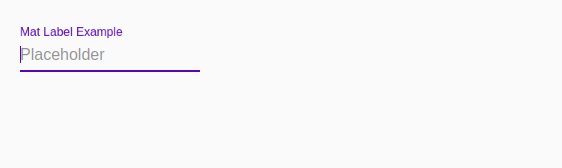
输出: