Angular Material是一个由Angular团队开发的UI组件库,用于为台式机和移动Web应用程序构建设计组件。为了安装它,我们需要在项目中安装angular,一旦安装,您可以输入以下命令并下载。 mat-grid-list标记用于以网格形式设置内容的样式。
安装语法:
ng add @angular/material方法:
- 首先,使用上述命令安装角材。
- 完成安装后,从app.module.ts文件中的’@ angular / material / grid-list’导入’MatGridListModule’。
- 然后,使用
标记对这个group标记内的所有项目进行分组。 - 在
标签内,我们需要为每个项目使用 - 我们还具有诸如cols和rowHeight之类的属性,可用于样式设置。 cols属性用于显示一行中的网格数。
- 完成上述步骤后,即可服务或启动项目。
代码实现:
app.module.ts
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { MatGridListModule } from '@angular/material';
import { AppComponent } from './example.component';
@NgModule({
declarations: [AppComponent],
exports: [AppComponent],
imports: [
CommonModule,
FormsModule,
MatGridListModule
],
})
export class AppModule {}app.component.html
First Grid
Secind Grid
Third Grid
Fourth Grid
Fifth Grid
Sixth Frid
app.component.html
First Grid
Secind Grid
Third Grid
Fourth Grid
Fifth Grid
Sixth Frid
app.component.scss:
mat-grid-tile {
background: lightsalmon;
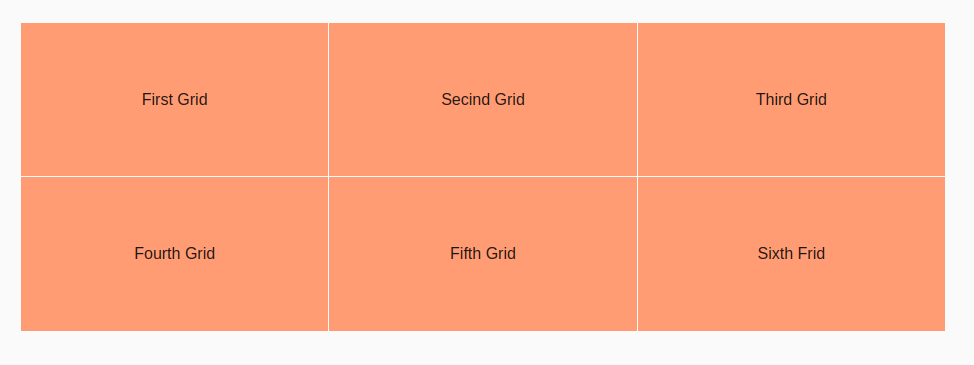
}输出: